
Snippet para usar com Control Freak ou qualquer outra forma de injetar Javascript toda vez que você abrir o Twitter.
// ==UserScript==
// @name Twitter STFO
// @namespace http://twitter.com/ivanca
// @version 0.8
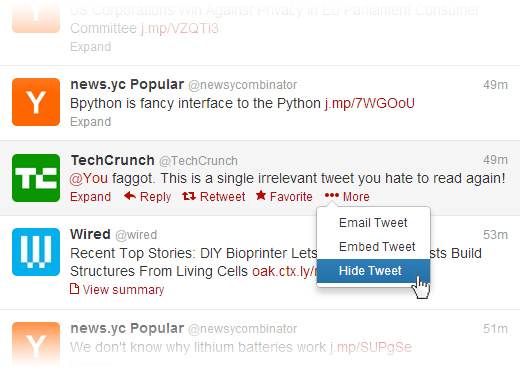
// @description Delete button for individual annoying tweets you hate to read again!
// @match https://twitter.com/*
// @copyright 2012+, You
// ==/UserScript==
(function () {
var w = window.unsafeWindow ? unsafeWindow : window.top;
var $ = w.$;
if(w.$){
$(ini);
} else {
Object.defineProperty(w, "jQuery", {
_this: null,
get: function() {
return this._this;
},
set: function(val) {
this._this = val;
$ = val;
ini();
}
});
}
function ini(){
w.hideThis = function (btn) {
var $tweet = $(btn).closest(".js-stream-item");
$tweet.hide();
localStorage[ns] += $tweet.attr("data-item-id") + ",";
return false;
};
var ns = "deletedBy" + ($(".account-summary").find("[data-user-id]").attr("data-user-id") || -1);
localStorage[ns] = localStorage[ns] || "";
var deleted = localStorage[ns].split(",");
if (deleted.length > 200) {
localStorage[ns] = deleted.splice(-200).join(",");
}
var ruleNs = '#stream-item-tweet-';
$("head").append('<style>' + ruleNs + deleted.join(',' + ruleNs) + '{ display:none !important; }</style>');
ruleNs = '#stream-item-activity-';
$("head").append('<style>' + ruleNs + deleted.join(',' + ruleNs) + '{ display:none !important; }</style>');
var btn = '<li class="hide-stream"><a class="js-hide-tweet" onClick="hideThis(this)" href="#" data-nav="hide_tweet" title="Hide Tweet">Hide Tweet</a></li>';
$("body").on("mouseover", ".dropdown-toggle", function () {
var $tweet = $(this).closest(".js-stream-item");
$tweet.not(":has(.hide-stream)").find(".dropdown-menu").append(btn);
});
}
})();