Quando você faz a pergunta, “As barras de rolagem de um navegador podem ser removidas de alguma forma, em vez de simplesmente ocultas ou camufladas”, todos dirão “Não é possível” porque não é possível remover as barras de rolagem de todos os navegadores em um forma compatível e compatível, e então há todo o argumento da usabilidade.
No entanto, é possível evitar que o navegador tenha a necessidade de gerar e exibir barras de rolagem se você não permitir que sua página da web transborde.
Isso significa apenas que temos que substituir proativamente o mesmo comportamento que o navegador normalmente faria por nós e dizer ao navegador obrigado, mas não, amigo.
Aqui está um exemplo simples do popular plugin javascript iScroll.
<! – começar snippet: js hide: false ->
<! – idioma: lang-js ->
/* original demo: https://github.com/cubiq/iscroll */
var myScroll;
function loaded () {
myScroll = new IScroll('#wrapper');
}
document.addEventListener('touchmove', function (e) { e.preventDefault(); }, false);<! – idioma: lang-css ->
body {
/* On modern browsers, prevent the whole page to bounce */
overflow: hidden;
}
#wrapper {
position: relative;
width: 300px;
height: 300px;
overflow: hidden;
/* Prevent native touch events on Windows */
-ms-touch-action: none;
/* Prevent the callout on tap-hold and text selection */
-webkit-touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
/* Prevent text resize on orientation change, useful for web-apps */
-webkit-text-size-adjust: none;
-moz-text-size-adjust: none;
-ms-text-size-adjust: none;
-o-text-size-adjust: none;
text-size-adjust: none;
}
#scroller {
position: absolute;
/* Prevent elements to be highlighted on tap */
-webkit-tap-highlight-color: rgba(0,0,0,0);
/* Put the scroller into the HW Compositing layer right from the start */
-webkit-transform: translateZ(0);
-moz-transform: translateZ(0);
-ms-transform: translateZ(0);
-o-transform: translateZ(0);
transform: translateZ(0);
}<! – idioma: lang-html ->
<body onload="loaded()">
<div id="wrapper">
<div id="scroller">
<p><strong>This demo relies on a dependency so you'll have to check out this link: https://github.com/cubiq/iscroll</strong></p>
</div>
</div><! – fim do snippet ->
Agora, como mencionei … todas as maneiras específicas do fornecedor de manipular as barras de rolagem para o mesmo de ser completo ..
Internet Explorer 5.5+
* Essas propriedades nunca fizeram parte das especificações CSS, nem foram aprovadas ou prefixadas pelo fornecedor, mas funcionam no Internet Explorer e no Konqueror.
body, html { /* these are default, can be replaced by hex color values */
scrollbar-face-color: ThreeDFace;
scrollbar-shadow-color: ThreeDDarkShadow;
scrollbar-highlight-color: ThreeDHighlight;
scrollbar-3dlight-color: ThreeDLightShadow;
scrollbar-darkshadow-color: ThreeDDarkShadow;
scrollbar-track-color: Scrollbar;
scrollbar-arrow-color: ButtonText;
}Algumas dessas propriedades foram devidamente prefixadas pelo fornecedor com o lançamento do IE9, mas são meramente pseudônimos para as propriedades não prefixadas pré-existentes. Esses são:
-ms-scrollbar-3dlight-color, ,-ms-scrollbar-darkshadow-color-ms-scrollbar-shadow-color
Mais detalhes sobre o Internet Explorer
O IE scrolldisponibiliza o que define se deve ou não ativar ou não as barras de rolagem ou obtém o valor da posição das barras de rolagem.
Com o Microsoft Internet Explorer 6 e posterior, quando você usa a declaração! DOCTYPE para especificar o modo compatível com os padrões, este atributo se aplica ao elemento HTML. Quando o modo compatível com os padrões não é especificado, como nas versões anteriores do Windows Internet Explorer, esse atributo se aplica ao elemento BODY, não ao elemento HTML.
Também é importante notar que ao trabalhar com .NET, a classe ScrollBar na estrutura de apresentação é responsável por renderizar as barras de rolagem.System.Windows.Controls.Primitives
http://msdn.microsoft.com/en-us/library/ie/ms534393(v=vs.85).aspx
- MSDN. Propriedades básicas da IU
- W3C. Sobre propriedades não padrão da barra de rolagem
- MSDN. Classe .NET ScrollBar
Webkit
As extensões do Webkit relacionadas à personalização da barra de rolagem são:
::-webkit-scrollbar {} /* 1 */
::-webkit-scrollbar-button {} /* 2 */
::-webkit-scrollbar-track {} /* 3 */
::-webkit-scrollbar-track-piece {} /* 4 */
::-webkit-scrollbar-thumb {} /* 5 */
::-webkit-scrollbar-corner {} /* 6 */
::-webkit-resizer {} /* 7 */
Cada um deles pode ser combinado com pseudo seletores adicionais (expandir a lista abaixo):
:horizontal– A pseudoclasse horizontal se aplica a quaisquer peças da barra de rolagem que tenham uma orientação horizontal.:vertical– A pseudo classe vertical se aplica a quaisquer peças da barra de rolagem que tenham uma orientação vertical.:decrement– A pseudoclasse de decremento se aplica a botões e partes de trilha. Ele indica se o botão ou parte da trilha diminuirá ou não a posição da visualização quando usado (por exemplo, para cima em uma barra de rolagem vertical, para a esquerda em uma barra de rolagem horizontal).:increment– A pseudo-classe de incremento se aplica a botões e peças de trilha. Ele indica se um botão ou trecho incrementará a posição da visualização quando usado (por exemplo, para baixo em uma barra de rolagem vertical, à direita em uma barra de rolagem horizontal).:start– A pseudo-classe inicial se aplica a botões e peças de trilha. Indica se o objeto é colocado antes do polegar.:end– A pseudo-classe final se aplica a botões e peças de trilha. Indica se o objeto é colocado após o polegar.:double-button– A pseudo-classe de botão duplo se aplica a botões e peças de trilha. É usado para detectar se um botão faz parte de um par de botões que estão juntos na mesma extremidade de uma barra de rolagem. Para faixas, indica se a faixa confina com um par de botões.:single-button– A pseudo-classe de botão único se aplica a botões e peças de trilha. É usado para detectar se um botão está sozinho no final de uma barra de rolagem. Para faixas, indica se a faixa confina com um botão singleton.:no-button– Aplica-se às peças da trilha e indica se a peça da trilha vai ou não até a borda da barra de rolagem, ou seja, não há botão nesse final da trilha.:corner-present– Aplica-se a todas as peças da barra de rolagem e indica se um canto da barra de rolagem está ou não presente.:window-inactive– Aplica-se a todas as peças da barra de rolagem e indica se a janela que contém a barra de rolagem está ativa ou não. (Em nightlies recentes, esta pseudo-classe agora se aplica a :: selection. Planejamos estendê-la para trabalhar com qualquer conteúdo e propô-la como uma nova pseudo-classe padrão.)
Exemplos dessas combinações
::-webkit-scrollbar-track-piece:start { /* Select the top half (or left half) or scrollbar track individually */ }
::-webkit-scrollbar-thumb:window-inactive { /* Select the thumb when the browser window isn't in focus */ }
::-webkit-scrollbar-button:horizontal:decrement:hover { /* Select the down or left scroll button when it's being hovered by the mouse */ }Mozilla
O Mozilla tem algumas extensões para manipular as barras de rolagem, mas todas são recomendadas para não serem usadas.
-moz-scrollbars-noneEles recomendam o uso de overflow: hidden no lugar deste.-moz-scrollbars-horizontalSemelhante a overflow-x-moz-scrollbars-verticalSemelhante a overflow-y-moz-hidden-unscrollableFunciona apenas internamente nas configurações de perfil de um usuário. Desativa a rolagem de elementos raiz XML e desativa o uso de teclas de seta e roda do mouse para rolar páginas da web.
Mais detalhes sobre o Mozilla
Isso não é realmente útil até onde eu sei, mas é importante notar que o atributo que controla se as barras de rolagem são ou não exibidas no Firefox é: ( link de referência )
- Atributo: barras de rolagem
- Tipo: nsIDOMBarProp
- Descrição: o objeto que controla se as barras de rolagem são ou não mostradas na janela. Este atributo é “substituível” em JavaScript. Somente leitura
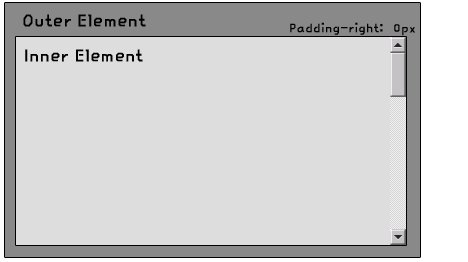
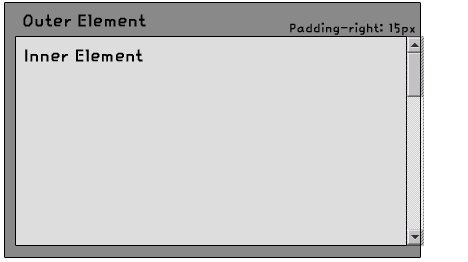
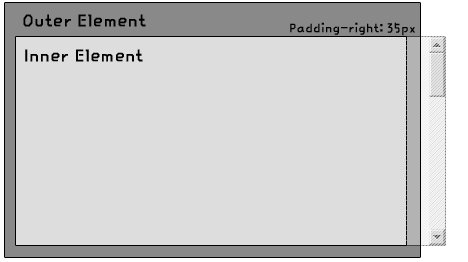
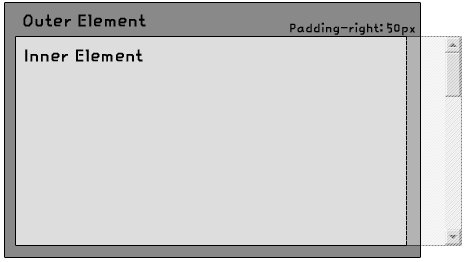
Por último, mas não menos importante, o preenchimento é como mágica.
Como foi mencionado anteriormente em algumas outras respostas, aqui está uma ilustração que é suficientemente autoexplicativa.