O HTML5 Web Storage oferece um meio de armazenar strings, pares de valores-chave de strings na unidade local do cliente. Isso significa que qualquer objeto precisará ser restringido antes de ser adicionado ao armazenamento da web.
Se o seu aplicativo for armazenar strings e objetos simples, pode surgir a questão de saber se é melhor ter um getter e um setter para cada tipo de dados.
Existem quatro coisas a considerar:
O aumento no tamanho usando JSON quando desnecessário
O aumento no tempo de computação para restringir um objeto desnecessariamente
O aumento no tempo de computação para analisar JSON
A diminuição no número de linhas de código para manter um getter e setter comum
O aumento no tamanho será de 4 bytes para cada string de texto simples, pois eles serão colocados entre aspas em cada lado. Como o armazenamento da web é armazenado como UTF-16, cada caractere tem 2 bytes.
Meu teste de bancada mostra que não há uma diferença significativa na quantidade de tempo para armazenar stings como JSON. Para o meu aplicativo, isso é feito após uma operação de 100-200ms raramente executada, portanto, adicionar uma fração de milissegundo não foi perceptível.
A diminuição do código, na minha opinião, é o maior benefício para a comunalidade. Não preciso verificar qual método devo executar e não preciso reter dois métodos separados (em meu aplicativo, os métodos padrão .getItem e .setItem são agrupados).
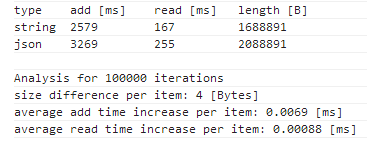
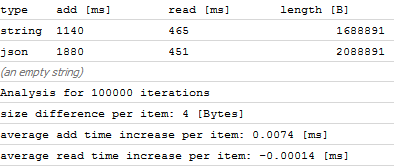
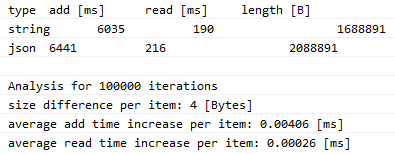
Os resultados para três navegadores e o código completo são mostrados abaixo:
Chrome 29.0:

Firefox 24.0:

IE 10.0:

//This is a test to determine if an additional function should be implemented with web storage for strings and objects separately, or if they can be done in one without significant performance degradation.
localStorage.clear();
var x = 100000;
var string = "rumpus";
var methods = [
{ type: "string", add: -1, read: -1, length: -1 },
{ type: "json", add: -1, read: -1, length: -1 }
];
var start;
console.log("type\tadd [ms]\tread [ms]\tlength [B]");
for (i = 0; i < methods.length; i++)
{
localStorage.clear();
j = x;
start = new Date().getTime();
while (j--)
localStorage.setItem(j, i == 0 ? string : JSON.stringify(string));
methods[i].add = new Date().getTime() - start;
methods[i].length = JSON.stringify(localStorage).length;
start = new Date().getTime();
j = x;
while (j--)
i == 0 ? localStorage.getItem(j) : JSON.parse(localStorage.getItem(j));
methods[i].read = new Date().getTime() - start;
console.log(methods[i].type + "\t" + methods[i].add + "\t\t" + methods[i].read + "\t\t\t" + methods[i].length);
}
//log the results
console.log("");
console.log("Analysis for " + x + " iterations");
console.log("size difference per item: " + ((methods[1].length - methods[0].length) / x) + " [Bytes]");
console.log("average add time increase per item: " + ((methods[1].add - methods[0].add) / x) + " [ms]");
console.log("average read time increase per item: " + ((methods[1].read - methods[0].read) / x) + " [ms]");