Desenvolvedores de Ruby on Rails que buscam Node.js podem encontrar um pouso suave com Compound.js e CoffeeScript
Não há necessidade de explicar como Ruby on Rails é maravilhoso como uma estrutura de desenvolvimento web MVC. É maduro, bem estruturado, pacotes (gemas) ricos, pronto para produção, etc. No entanto, desempenho pode ser discutido , este não é um post de referência. Não há necessidade de dizer “se você quer Rails, fique com Rails”. Este post é para desenvolvedores que decidiram recorrer ao Node, desejando aproveitar seus benefícios, neste caso em um paradigma Railsy.
O Node pode ser usado de várias maneiras e este é apenas um exemplo simples. Veja “A ponta do iceberg” no final deste artigo nesse contexto. Em nosso contexto, felizmente e conforme mencionado em meu post anterior , a comunidade do Node está se expandindo rapidamente e agora você pode encontrar vários frameworks inspirados em Rails. Meu favorito é CompoundJS, e nos próximos minutos tentarei revisá-lo brevemente e construir uma pequena lista de tarefas (o que mais) usando Compound, Coffeescript, Jade, Stylus e AngularJS (bancos de dados e testes serão abordadas em postagens diferentes).
Este caso de uso pode ser considerado um aplicativo clássico de página única com Composto atuando como backend (API Restful, layout e recursos) e Angular fazendo a maior parte da renderização do lado do cliente. Você deve ter em mente que este não é um tutorial de Rails, nem um tutorial de Angular, nem mesmo um tutorial de Composto profundo. É uma introdução, partindo do pressuposto de que você tem experiência suficiente que lhe permitirá alavancar esses princípios em um aplicativo bem estruturado e de alto desempenho.
Por fim, você pode perguntar “por que devo fazer isso no Node?”, Consulte “A ponta do iceberg” no final do artigo para tentar responder a isso. Pronto para codificar? Vamos.
Começando
Primeiro, vamos falar um pouco sobre o Coffeescript. Pessoalmente, vindo do Rails, me apaixonei por ele. Isso é fácil de explicar, pois imita a sintaxe do Ruby muito bem, enquanto preserva os benefícios do Javascript de que todo desenvolvedor de Node tem inveja. Desenvolvedores Rails devem se sentir confortáveis com CS não apenas por ser tão parecido com Ruby, mas principalmente por ser a interface javascript padrão do Rails desde a versão 3.2. Dito isso, vamos voltar para o Composto.
Esta postagem assume que você tem o Node e o NPM instalados e prontos para usar. Ele também assume que você tem experiência suficiente com Rails, sua estrutura de diretórios, geradores, padrão de design MVC etc. Caso contrário, você pode precisar fazer alguns trabalhos de casa antes de utilizar totalmente este texto.
Optei por inicializar meu projeto usando Coffescript. Há um grande debate acontecendo agora sobre isso, especialmente com o perfume ECMAScript 6 no ar, tantos desenvolvedores de Node podem desistir dele, mas por causa deste tópico (“Railsy Node” se você quiser) eu quero usar em minha pilha. Eu também escolhi ficar com Jade como um mecanismo de template, Stylus como um pré-compilador CSS, e negligenciei um banco de dados neste ponto, pois é um tópico por conta própria. Nem é preciso dizer que o Compound (baseado no mecanismo Express.js robusto e flexível) oferece total liberdade para escolher e integrar qualquer pacote de sua preferência, pronto para uso ou de terceiros.
Começaremos instalando o composto globalmente e, em seguida, iniciaremos nosso projeto:
[sudo] npm install -g compound
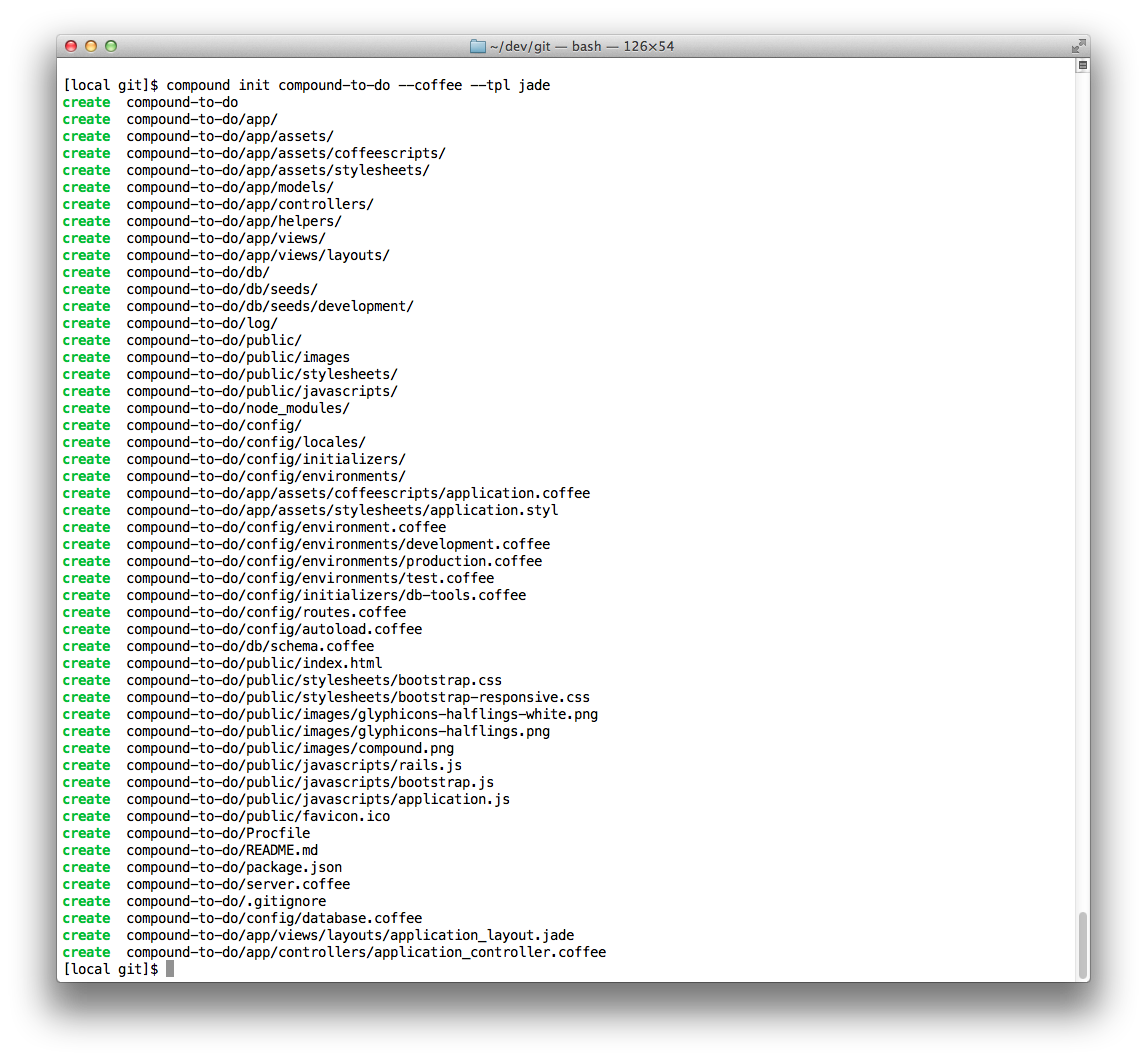
compound init compound-angular-todo —coffee —tpl jade
O resultado é muito parecido com o que você esperaria do Rails gerar. Vamos finalizar a configuração instalando “node-dev” e instalando os outros pacotes exigidos pelo Compound usando npm install, assim como você faria com o bundle installcomando.
npm install —save-dev node-dev
npm installEstamos prontos para executar nosso servidor. Vamos tentar:
node-dev server.coffee
Compound server listening on 0.0.0.0:3000 within development environmentModelos, controladores, visualizações e rotas. Você sabe o que fazer.
O Compound fornece geradores, semelhantes aos que você pode encontrar no Rails. Começar a usar o CRUD é tão simples quanto você está acostumado. Neste aplicativo simples, vou descartar a autenticação e passar diretamente para a criação de um aplicativo de página única com composto atuando como API Resftul, distribuidor de layout e compilador de ativos. Também irei (infelizmente) pular os testes neste momento, tentando manter esta postagem curta e minimalista. Esses tópicos seriam abordados em outra ocasião.
compound g controller tasks
compound g model task description:string completed:boolean created_at:dateAgora, para o nosso bem, farei alguns atalhos, assim:
- Irá remover a página de introdução estática
public/index.html - Incluirá AngularJS no modelo principal e o alterará ligeiramente para se adequar ao nosso projeto.
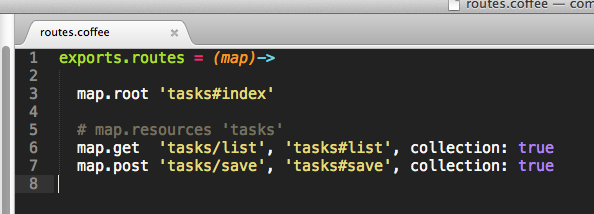
application_layout.jade - Irá definir nossas rotas básicas de “tarefas” em . Observe que estou pulando nosso paradigma CRUD regular aqui por dois motivos: A) Porque não está escrito em pedra, embora seja considerado uma boa prática. Eu intencionalmente abordo de forma diferente como uma preparação para implementação Socket.io em tempo real. B) Este é um exemplo muito simples e gostaria de mantê-lo o mais leve possível, descartando o máximo de código possível.
config/routes.coffee

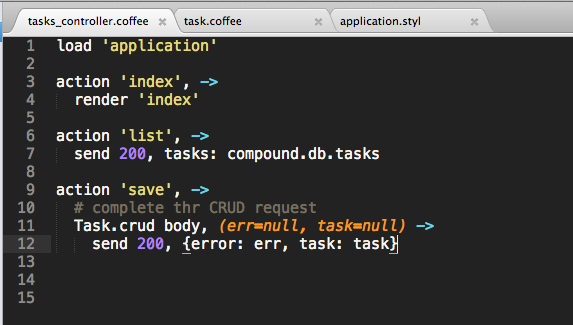
- Vai consertar meu
tasks_controller.coffee

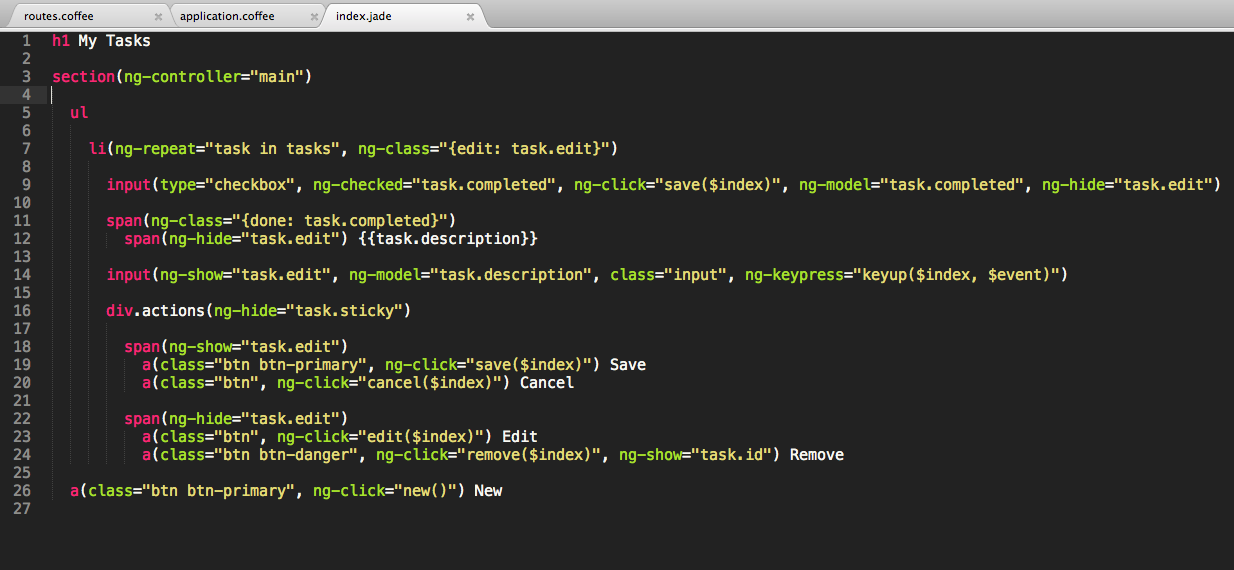
- Também criarei um esqueleto parcial básico usando Jade para meu controlador de tarefas, que pode ser encontrado no .
app/views/tasks/index.jade

- Finalmente, vou escrever um aplicativo AngularJS simples que lida com os eventos em nosso aplicativo de tarefas pendentes. Isso pode ser encontrado em . O que está acontecendo é básico: carregar nossa lista de tarefas do servidor no init e, em seguida, atualizá-la em eventos de tarefas novas, editadas, concluídas ou removidas.
app/assets/coffeescript/ application.coffee
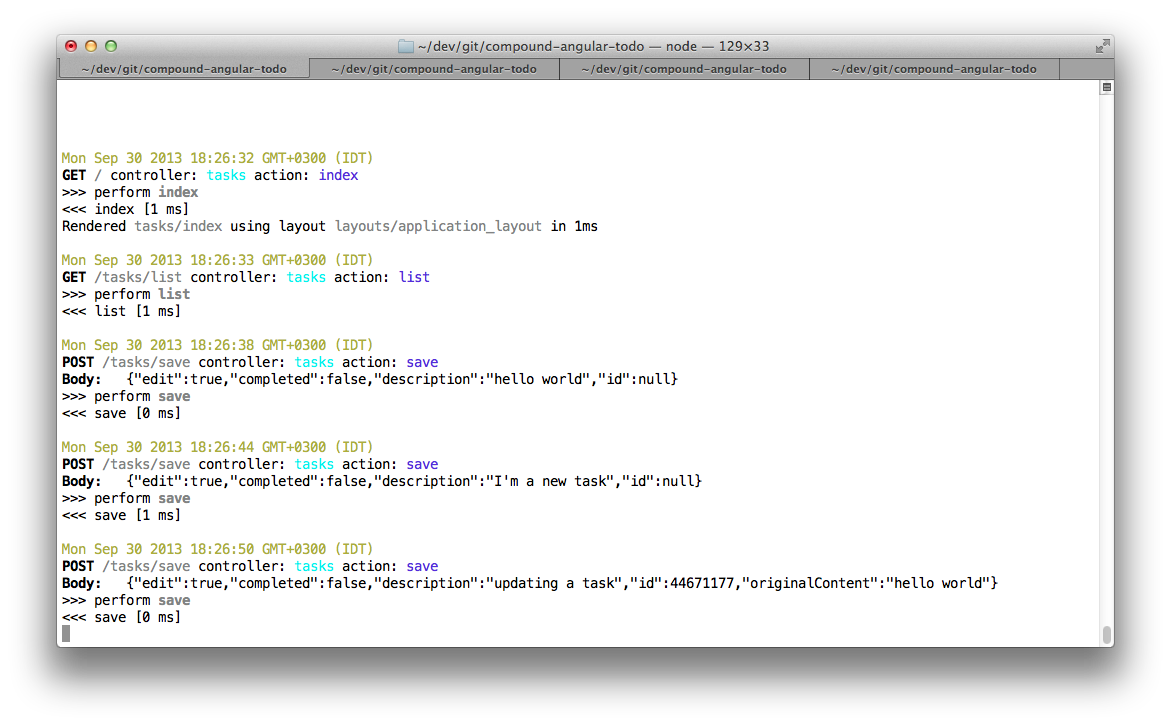
Nosso aplicativo está pronto para uso. A emulação da produção (e mesmo em desenvolvimento com menos armazenamento em cache) mostra alguns tempos de resposta elegantes de 1 ms ou menos por solicitação (como JSON ou HTML).

Empurrando para a produção
Agora que nosso aplicativo está pronto, implantá-lo é uma brisa. Composto suporta consolidação de ativos, bem como um arquivo de configuração para cada ambiente diferente (desenvolvimento, teste, produção) para permitir que cada um com características diferentes. NPM é (quase) tão rico quanto Ruby Gems, então você pode facilmente encontrar mais pacotes para dar suporte ao seu debut e desempenho de produção (CDNs, cache, Redis, adaptadores de banco de dados, Riak, etc). Tudo o que me resta agora é criar um aplicativo Heroku e implantá-lo usando o Git. Mais informações sobre como implantar o Compound no Heroku podem ser encontradas no site oficial do Compound. Não é preciso dizer que o Compound será implantado com a mesma facilidade em outras plataformas como EC2, Nodejitsu e outras.
Aqui está nosso aplicativo Compound-Angluar-Todo, estilo Rails, ao vivo: http://compound-angular-todo.herokuapp.com
Revise o código-fonte aqui: https://github.com/sagish/compound-angular-todo
A ponta do iceberg
Algumas perguntas devem surgir após seguir este tutorial, a mais óbvia sendo “Por que você faria um aplicativo Node em um paradigma Rails, em vez de apenas fazer com Rails?”, Bem …
Para começar – eu faço isso porque posso. Porque é educacional. Porque eu gosto de Node, Javascript, Coffeescript, Jade, Stylus e todos os seus companheiros e seus pontos fortes, e quero codificar usando eles. Porque o Node reage mais rápido no modo de desenvolvimento (eu argumentaria sobre a produção também, mas não farei isso sem provas e benchmarks), passa o TDD mais rápido e consome menos recursos (novamente, tudo em minha experiência pessoal), então me sinto mais leve desenvolvendo usando isso.
Mas o principal motivo pelo qual eu faria um aplicativo de página única usando Node é porque com um pequeno ajuste podemos criar um aplicativo em tempo real , que recebe e responde a eventos usando uma implementação escalável de Socket.io (como o maravilhoso Trello ou Asana), que atualizações sem a necessidade de recarregamentos, que são leves e crescem com mais eficiência no servidor a cada atualização – e podemos fazer isso seguindo uma estrutura especialmente projetada para essa causa (como Meteor ou Derby) ou de uma maneira que conhecer e ter controle total sobre (graças ao Express) como um MVC inspirado em Rails .