Tenho lutado cegamente contra o angularjs , embora tenha sido agradável na maior parte, algumas coisas aqui e ali que não foram imediatamente óbvias (para mim).
Um desses casos foi configurar um campo de formulário que poderia ser duplicado e resultar em uma matriz com valores vinculados a cada campo separado.
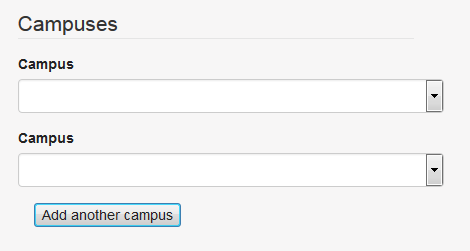
Por exemplo:

O campo campus é 1 campo no modelo, mas pode ter uma série de valores enviados para o servidor, ou seja,
model.campuses = []
model.campuses = ['campus 1', 'campus 2']A solução mais simples que consegui encontrar para isso foi usar um elemento de contêiner de repetição de ng e fazer uso da propriedade $ index que indica o item atual na matriz de repetição de ng. Em seguida, o botão ‘Adicionar outro campus’ simplesmente se vincula a uma função que envia um array vazio para o objeto campus.
Aqui está um código para ilustrar isso. Primeiro, aqui está o código js no controlador:
model.campuses = [{}]; // initialise the array with an empty object
function addCampus(){
// push an empty object onto the array
$scope.model.campuses.push({});
}E aqui está o HTML para os campos do formulário
<div ng-repeat="item in model.campuses" class="form-group row">
<label>Campus</label>
<select class="form-control" ng-model="model.campuses[$index]">
<option>Select a campus</option>
</select>
</div>
<button ng-click="addCampus()">Add another campus</button>