Atualizar:
- Agora tem uma porta SASS oficial
- um framwork AngularJS oficial
- tem um tema oficial do WordPress
- funciona com qualquer tag HTML
- teve muitos bugs resolvidos
Você pode encontrar mais informações de integração nesta página .

“A Semantic capacita designers e desenvolvedores criando um vocabulário compartilhado para a IU.”
– Equipe de IU semântica
Normalmente não gosto de mudar frameworks, mesmo que seja apenas um framework HTML / CSS. Mas às vezes, o produto final faz tudo valer a pena.
Já faz algum tempo que sou um grande fã do Zurb’s Foundation Framework, e com razão. Ele tem muitos recursos que outros simplesmente não oferecem, e até mesmo alguns modelos predefinidos também. Portanto, projetar com ele geralmente é relativamente indolor. Mas sempre houve recursos que eu estava esperando para ver da Fundação.
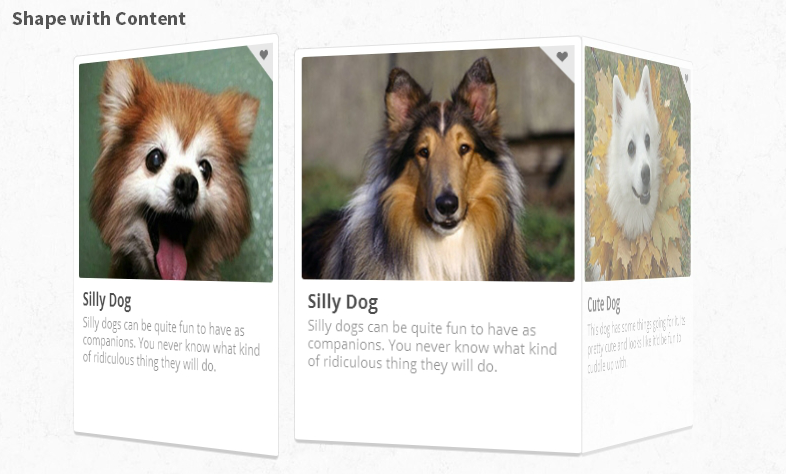
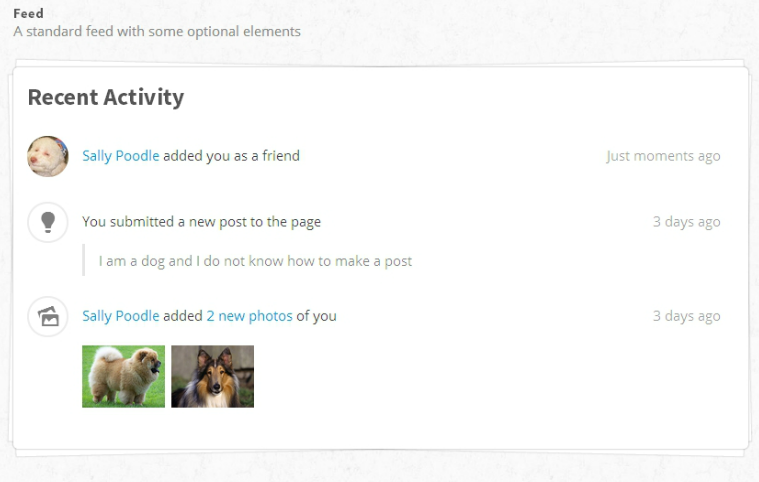
Entra na UI Semântica , com toneladas de recursos, muitos dos quais são exclusivos dele. Possui suporte para modais, elementos de acordeão, dimmers de elemento, transformações 3D e até mesmo classificações. Sem mencionar que tudo parece correr suavemente amanteigado. Claro que não é tudo, mas acho que você entendeu. Semantic UI pode ser um novo jogador no campo de frameworks HTML / CSS, mas está chegando com força.

Além de todos esses recursos, ele usa nomes de classes mais parecidos com o inglês do que uma sequência aleatória de palavras; então, projetar com a IU semântica parece mais natural. Como resultado, aprender a usar a IU semântica e projetar com ela é muito mais fácil.
No entanto, há um porém. Existem alguns recursos que eu esperaria na IU semântica, coisas como um controle deslizante de imagem básico ou talvez classes de miniaturas. Mas talvez seja só eu esperando muito. Afinal, mesmo pelo que falta, acho que mais do que compensa em outras áreas / recursos.
Para ser justo, o Semantic UI ainda não está na versão 1.0, mas está perto.

Alguns profissionais
- Publicado sob a licença incrivelmente permissiva do MIT
- Muito bem documentado
- Parece ser mais fácil de aprender / usar
- Tem um layout de grade
- Usa MENOS
- Uma implementação muito boa de botões, modais e barras de progresso
- Usa uma fonte de ícone para muitos de seus recursos
- Tem alguns extras muito úteis, como a
invertedclasse - Aberto à contribuição da comunidade
Alguns Contras
- Sem controle deslizante de imagem
- Sem classes de miniaturas
- Sem classes de visibilidade
- Sem SASS (tem MENOS)
- Não em uma versão> 1.0
Veredicto Final
Para ser honesto, provavelmente vou esperar até a versão 1.0 para usar a IU semântica em um site de produção, mas estou animado para usá-la em alguns de meus projetos privados agora. Acho que esse framework tem muito potencial e pode se tornar muito mais popular do que Bootstrap e Foundation.
O site: semantic-ui.com
Obrigado pela leitura
Se você gostou do que escrevi, considere aprovar este protocolo ou me endossar .
Se você quiser ver mais coisas minhas, pode ver outros protocolos que escrevi ou visitar meu perfil .