CÓDIGO FONTE final
Configurar projeto
Stormpath é um serviço que trata da autenticação e autorização do usuário para você. Vamos integrar o gerenciamento de usuário Stormpath em um modelo inicial de pilha MEAN muito leve. Primeiro, vamos clonar o projeto inicial, que você pode ver aqui .
$ git clone git@github.com:cleechtech/mean-starter.git node-angular-stormpathEste comando clona o template inicial em uma pasta chamada “node-angular-stormpath”. O modelo inicial é configurado com o MongoDB, portanto, abra uma nova guia e execute mongodnessa janela para que o MongoDB esteja pronto em sua máquina.
Em seguida, instale as dependências e inicie o servidor Node.js.
$ cd node-angular-stormpath
$ npm i && nodemon serverRegistre-se para Stormpath
Portanto, aqui estou seguindo partes do tutorial oficial .
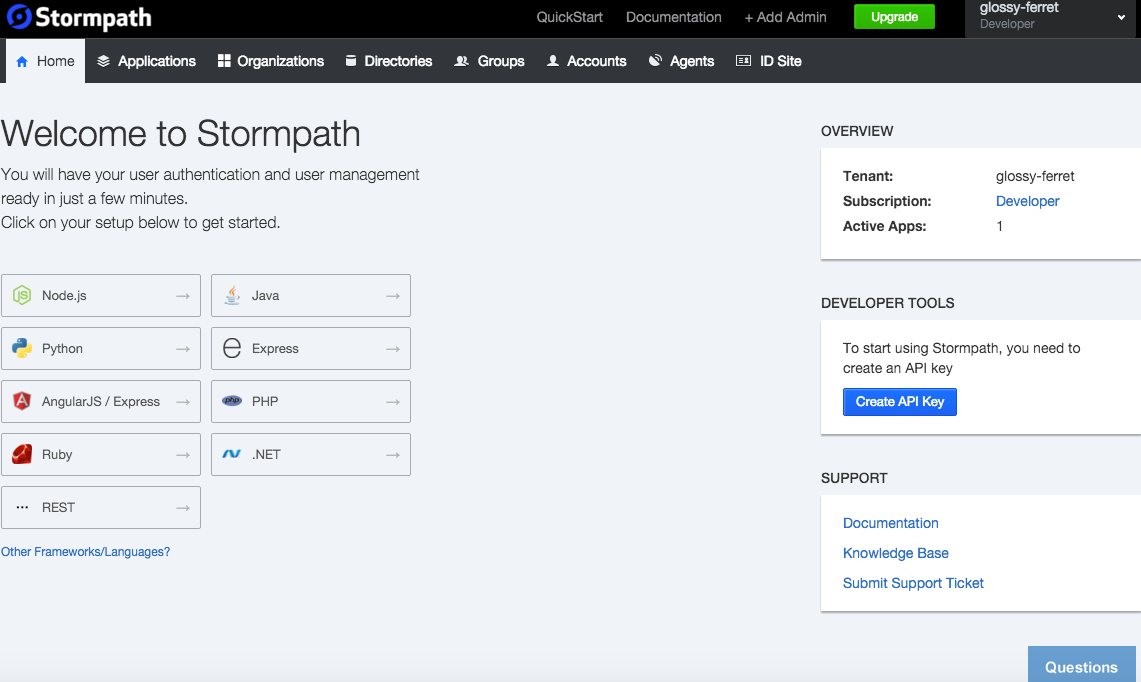
Ou registar uma nova conta ou de login se você já tem um. O painel ficará assim. Clique em “Criar chave API”.

Portanto, depois de criar uma nova chave de API, você deve baixar um arquivo com suas credenciais. Esta é a mensagem de Stormpath
Ao criar uma nova chave de API, você será solicitado a fazer download de um arquivo que contém o seu ID de chave de API e a chave secreta
Certifique-se de colocar este arquivo em um local seguro para não perdê-lo. Você não poderá baixar este arquivo novamente. Se você perder o arquivo, terá que excluir a chave API e criar uma nova.
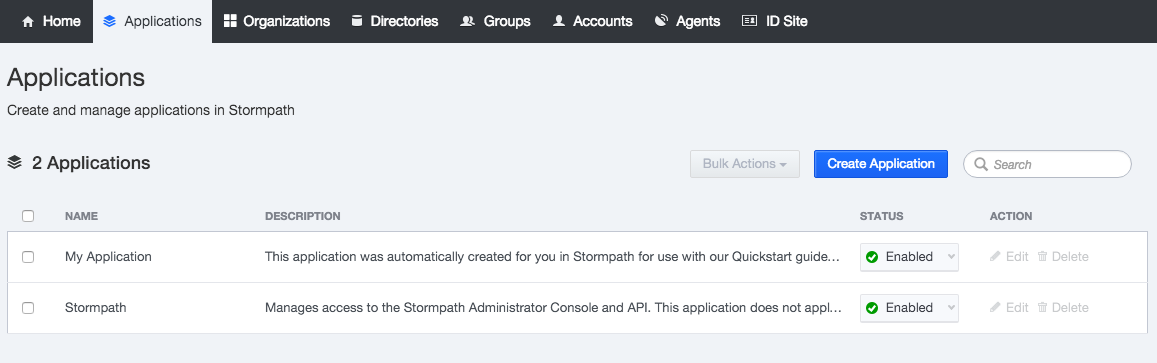
Salvei o arquivo na minha área de trabalho. Em seguida, vá para a guia “Aplicativos” e clique em “Criar aplicativo”.

Clique no aplicativo que você criou na lista e obtenha o “HREF”. Em seguida, configure as variáveis de ambiente em sua máquina:
$ export STORMPATH_CLIENT_APIKEY_ID=xxxx
$ export STORMPATH_CLIENT_APIKEY_SECRET=xxxx
$ export STORMPATH_APPLICATION_HREF=xxxxPara visualizar suas variáveis de ambiente no mac, você pode usar $ printenvou $ printenv STORMPATH_CLIENT_APIKEY_ID.
Teremos que fazer isso novamente ao enviar para a produção, embora isso pareça um pouco diferente. Configurar variáveis de ambiente no heroku parece .$ heroku config:set STORMPATH_CLIENT_APIKEY_ID=xxxx
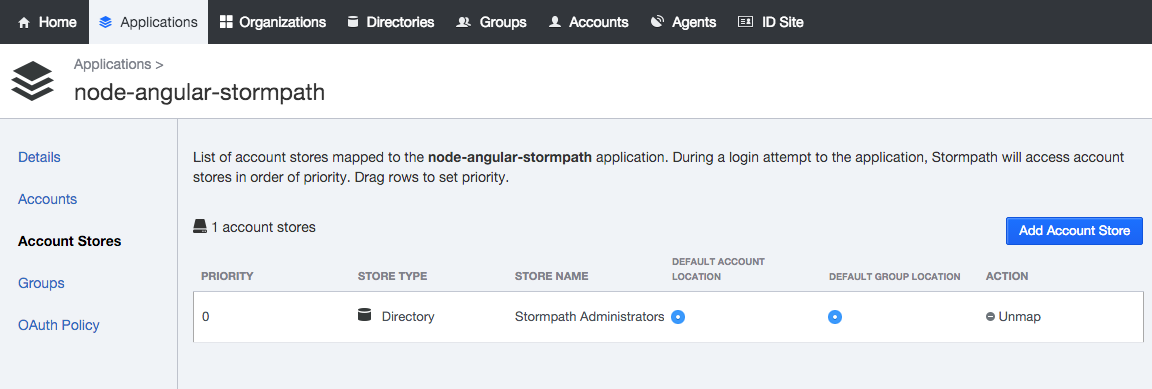
Por último, mas não menos importante, você deve definir um “armazenamento de conta padrão” para evitar esse erro .

Comece a codificar
Depois de configurar o Stormpath para nosso ambiente, instale o pacote npm do stormpath em nosso projeto:
$ npm i --save express-stormpathEm seguida, inicie o stormpath em server.js após o bloco de configuração expresso:
// STORMPATH CONFIG
var stormpath = require('express-stormpath');
var path = require('path');
app.use(stormpath.init(app, {
website: true,
web: {
spaRoot: path.join(__dirname, 'public', 'index.html')
}
}));Proteja uma rota
Vá para server / routes.js e adicione algumas rotas API.
module.exports = function(app){
apiRouter.get('/test', stormpath.apiAuthenticationRequired, function(req, res){
res.send('Does not pass the test!');
});
apiRouter.get('/test2', function(req, res){
res.send('Passes the test!');
});
...Ao tentar acertar, você obterá um erro JSON:http://localhost:3000/api/test
{
error: "Invalid API credentials."
}Mas quando você acessar , verá o texto “Passa no teste!”. Assim, temos proteção de endpoint para nossa API.http://localhost:3000/api/test2
Login de usuários
Agora faremos a transição para o lado do cliente. Vamos usar caramanchão. Realmente deveria ser parte do modelo inicial, mas enfim, aqui vai:
$ touch .bowerrc.bowerrc então se parece com:
{
"directory": "public/bower_components"
}Em seguida, execute nossos comandos bower:
$ bower init
$ bower install --save stormpath-sdk-angularjsAdicione esses scripts a index.html:
<script src="bower_components/stormpath-sdk-angularjs/dist/stormpath-sdk-angularjs.js"></script>
<script src="bower_components/stormpath-sdk-angularjs/dist/stormpath-sdk-angularjs.tpls.js"></script>E adicione os módulos ao nosso aplicativo angular:
var app = angular.module('mean-boilerplate', [
'ui.router',
'stormpath',
'stormpath.templates'
]);Em seguida, configure o $stormpathmódulo em um bloco de execução:
app.run(function($stormpath){
$stormpath.uiRouter({
loginState: 'login',
defaultPostLoginState: 'main'
});
});Isso envia os usuários para a visualização “principal” após fazerem login e para a visualização “login” se tentarem acessar uma rota protegida quando não estiverem conectados.
Crie uma barra de navegação em public / templates / navbar.html :
<ul class="nav navbar-nav">
<li ng-repeat="item in menu" ng-class="{active: isActive(item.link)}">
<a ng-href="{{item.link}}">{{item.title}}</a>
</li>
<li if-user ng-class="{active: isActive('/profile')}">
<a ng-href="/profile">Profile</a>
</li>
<li if-not-user ng-class="{active: isActive('/register')}">
<a ui-sref="register">Register</a>
</li>
<li if-not-user ng-class="{active: isActive('/login')}">
<a ui-sref="login">Login</a>
</li>
<li if-user ng-class="{active: isActive('/logout')}">
<a ui-sref="main" logout>Logout</a>
</li>
</ul>Em seguida, adicione a barra de navegação a public / index.html :
<div class='container'>
<div ng-include="'templates/navbar.html'"></div>
<div ui-view></div>
</div>Definir rotas:
$stateProvider
.state('main', {
url: "/",
templateUrl: "templates/main.html",
controller: 'MainCtrl'
})
.state('register', {
url: "/register",
templateUrl: "templates/register.html",
})
.state('login', {
url: "/login",
templateUrl: "templates/login.html",
});Crie os modelos de registro e login.
public / templates / register.html
<div class="row">
<div class="col-xs-12">
<h3>Registration</h3>
<hr>
</div>
</div>
<div sp-registration-form post-login-state="main"></div>public / templates / login.html
<div class="row">
<div class="col-xs-12">
<h3>Login</h3>
<hr>
</div>
</div>
<div sp-login-form></div>A biblioteca angular Stormpath nos fornece diretivas especiais para nossos formulários de login e registro.
Criar vista de perfil
Em seguida, criaremos uma visualização de perfil e forçaremos o usuário a fazer login para visualizá-la. O trajeto se parece com:
.state('profile', {
url: '/profile',
templateUrl: 'templates/profile.html',
sp: {
authenticate: true
}
});e o modelo se parece com:
<div class="row">
<div class="col-xs-12">
<h3>My Profile</h3>
<hr>
</div>
</div>
<div class="row">
<div class="col-xs-12">
<pre ng-bind="user | json"></pre>
</div>
</div>Aqui estão os documentos do stormpath-angularjs . Feliz construção!
CÓDIGO FONTE final