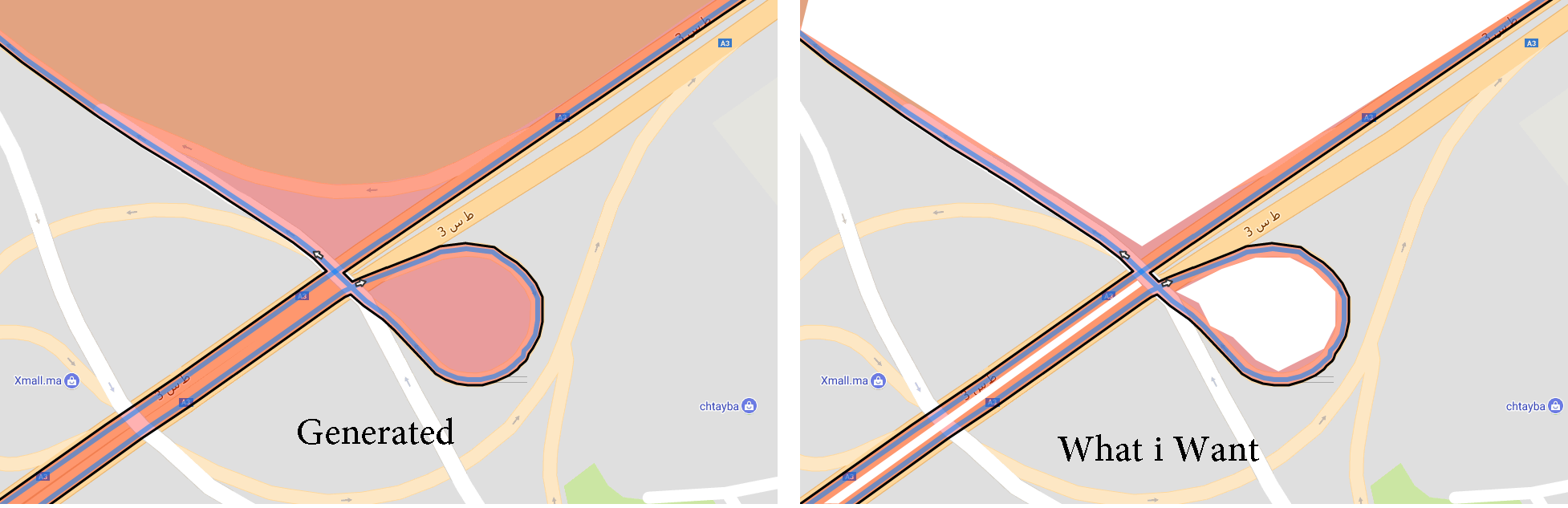
Olá a todos, Não sei se alguém já viveu a mesma coisa que eu, trabalho com a API JSTS para criar um polígono que circunda a rota dos serviços do google mas o problema é que quando há cruzamentos na rota do polígono não pegue a distância fornecida, mas a superfície completa entre as duas estradas, a imagem a seguir [imagem o que eu quero e resultados do problema] explica o problema em detalhes, e aqui está o código usado.  Resultado e o que quer
Resultado e o que quer<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script><script src="https://maps.googleapis.com/maps/api/js?sensor=false"></script><script src="http://marocexpress.marocgeo.ovh/modules/trip/js/javascript.util.js"></script><script src="http://marocexpress.marocgeo.ovh/modules/trip/js/jsts.js"></script>
<div id="map-canvas"></div>
<div id="directions-panel"></div>
<script type="text/javascript">
var mapCanvas = "map-canvas";
var map;
var directionsService = new google.maps.DirectionsService;
var directionsDisplay = new google.maps.DirectionsRenderer;
var mapConfig = {
zoom: 6,
center: { lat: 32.082575, lng: -6.921387 },
mapTypeId: google.maps.MapTypeId.ROADMAP,
mapTypeControlOptions: {
style: google.maps.MapTypeControlStyle.DROPDOWN_MENU,
mapTypeIds: [google.maps.MapTypeId.HYBRID, google.maps.MapTypeId.ROADMAP, google.maps.MapTypeId.SATELLITE, google.maps.MapTypeId.TERRAIN]
},
overviewMapControl: true,
scaleControl: true,
streetViewControl: true,
panControl: true,
rotateControl: true,
maxZoomForCenter:17
};
function initialize() {
map = new google.maps.Map(document.getElementById(mapCanvas),mapConfig);
directionsDisplay.setMap(map);
calculateAndDisplayRoute(directionsService, directionsDisplay);
};
function calculateAndDisplayRoute(directionsService, directionsDisplay) {
var waypts = [];
var checkboxArray = document.getElementById('waypoints');
waypts.push({
location: new window.google.maps.LatLng(33.494873,-7.718875),
stopover: true
});
waypts.push({
location: new window.google.maps.LatLng(33.595501,-7.578152),
stopover: true
});
directionsService.route({
origin: new window.google.maps.LatLng(33.563656, -7.636282),
destination: new window.google.maps.LatLng(33.477188, -7.945458),
waypoints: waypts,
optimizeWaypoints: true,
travelMode: 'DRIVING'
}, function(response, status) {
if (status === 'OK') {
directionsDisplay.setDirections(response);
var route = response.routes[0];
var legs = response.routes[0].legs;
overviewPath = response.routes[0].overview_path,
overviewPathGeo = [];
for (var i = 0; i < legs.length; i++) {
var steps = legs[i].steps;
for (j = 0; j < steps.length; j++) {
var nextSegment = steps[j].path;
for (k = 0; k < nextSegment.length; k++) {
overviewPathGeo.push(
[nextSegment[k].lng(), nextSegment[k].lat()]
);
}
}
}
bermudaTriangle = new google.maps.Polygon({
paths: createPolygon(overviewPathGeo),
fillColor: '#ff0000',
});
bermudaTriangle.setMap(map);
var summaryPanel = document.getElementById('directions-panel');
summaryPanel.innerHTML = '';
// For each route, display summary information.
for (var i = 0; i < route.legs.length; i++) {
var routeSegment = i + 1;
summaryPanel.innerHTML += '<b>Route Segment: ' + routeSegment +
'</b><br>';
summaryPanel.innerHTML += route.legs[i].start_address + ' to ';
summaryPanel.innerHTML += route.legs[i].end_address + '<br>';
summaryPanel.innerHTML += route.legs[i].distance.text + '<br><br>';
}
} else {
window.alert('Directions request failed due to ' + status);
}
});
}
createPolygon = function(overviewPath) {
if(overviewPath && overviewPath.length>= 0){
last_width_long = 7;
var distance = last_width_long / 1000; //en km.
distance = (distance / 111.12);
geoInput = {
type: "LineString",
coordinates: overviewPath
};
var geoReader = new jsts.io.GeoJSONReader(),
geoWriter = new jsts.io.GeoJSONWriter();
var geometry = geoReader.read(geoInput).buffer(distance);
var polygon = geoWriter.write(geometry);
polygon_route = polygon;
var areaCoordinates = [];
var polygonCoordinates = polygon.coordinates[0];
for (i = 0; i < polygonCoordinates.length; i++) {
var coordinate = polygonCoordinates[i];
areaCoordinates.push(new google.maps.LatLng(coordinate[1], coordinate[0]));//set latitude a
}
return areaCoordinates;
}else return false;
};
google.maps.event.addDomListener(window, 'load', initialize);
</script></code>