O que é isso?
Resumindo, um tema inicial desenvolvido do zero para WordPress.
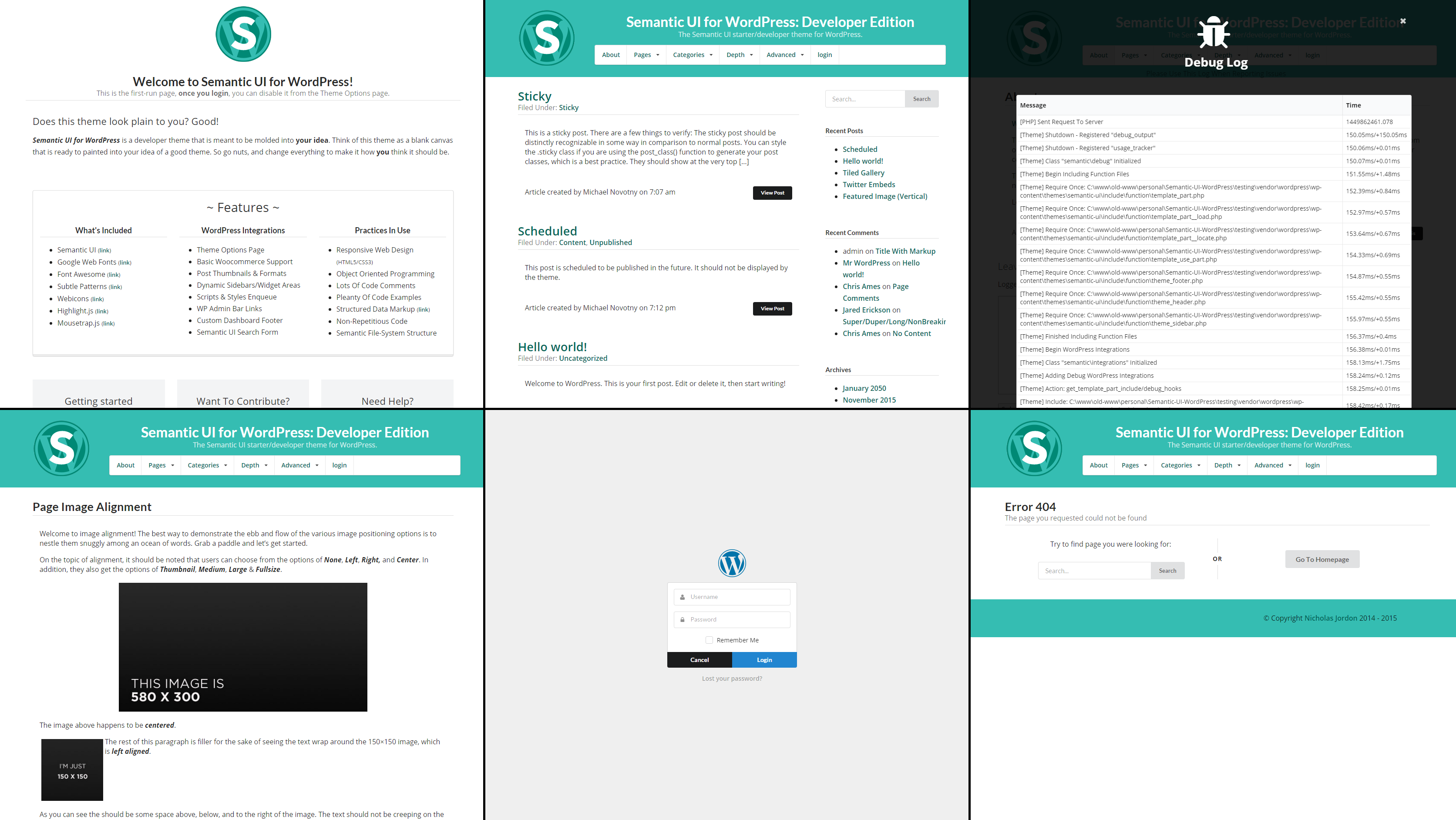
Demonstração ao vivo: <a target=”_blank” href=” http://semantic-wordpress.gopagoda.io/”> Clique aqui </a> (capturas de tela abaixo)
Sobre
Este projeto incorpora Semantic UI em um tema inicial (também conhecido como desenvolvedor) para WordPress; e também inclui algumas técnicas úteis para criar temas rápidos, responsivos e fáceis de manter para WordPress.
Este é um tema de desenvolvedor projetado para ser desenvolvido para seu aplicativo específico. O estado padrão deste tema deve ser mínimo e organizado; embora não seja tendencioso para qualquer design específico.
Por que você gostaria de usá-lo?
Além dos recursos abaixo, o objetivo principal deste tema é fornecer um ponto de partida fácil, mas eficiente, para o desenvolvimento de um tema WordPress na IU semântica.
É verdade que este tema contém muitas partes extras, como um depurador embutido, <abbr title = “Object Oriented Programming”> OOP </abbr>, andador de menu personalizado, etc. No entanto, todas essas coisas são configuradas automaticamente ou estender recursos existentes do WordPress. A ideia é que você só precisa aprender um pouco para aproveitar ao máximo esse tema, e será uma experiência muito “baunilha”.
Características
<ul>
<li> <a target=” blank” href=” http://semantic-ui.com/”> IU semântica </a> </li>
<li> <a target = “ blank” href = ” http://en.wikipedia.org/wiki/Responsive_web_design”>Design responsivo </a> </li>
<li> <a target =” blank “href =” https://www.google.com/fonts “> Google Web Fonts </a> </li>
<li> <a target =” blank “href =” https://support.google.com/webmasters/answer/176035?hl=en&ref_topic=4600447 ” > Microdados do Google </a> </li>
<li> <a target = “em branco “href =” https://github.com/firetix/gulp-image-optimization”>Otimização de imagem </a> </li>
<li> <a target = “blank “href =” http://codex.wordpress.org/Theme_Development#Theme_Options”>Página de opções de tema </a> </li>
<li> <a target = ” blank” href = ” http: // fortawesome. github.io/Font-Awesome/”>Font Awesome </a> </li>
<li> <a target=” blank” href=” https://github.com/adamfairhead/webicons”> Webicons </ a > </li>
<li> <a target=” blank” href=” http://sass-lang.com/”> Suporte LESS / SASS </a> </li>
<li> <a target = “ em branco “href =” http://necolas.github.io/normalize.css/ “>Normalize CSS </a> </li>
<li> <a target=” blank” href=” https://developers.google.com/speed/libraries/devguide”> jQuery</a> </li>
<li> <a target=” blank” href=” http://gulpjs.com/”> Gulp </a> </li>
<li> <a target = ” blank” href = ” https://highlightjs.org/”>Highlight.js </a> </li>
<li> <a target=” blank” href=” http://craig.is/killing/mice”> Atalhos de teclado </a> </li>
<li> e muito mais… </li>
</ul>
Capturas de tela
Projetando páginas
Neste tema de desenvolvedor, existem 4 partes importantes para gerar uma página:
- Modelos
- Inclui
- Conteúdo
- Ativos
Um arquivo de modelo gera o layout geral de uma página. Eles geralmente chamam
as funções de cabeçalho e rodapé, obtêm arquivos de conteúdo e devem chamar qualquer inclusão de que
a página precisa.
Um arquivo de inclusão adiciona funcionalidade a uma página e não deve ter saída, a menos que
uma função ou método seja chamado em um modelo ou arquivo de conteúdo. Os arquivos de inclusão
geralmente são usados para classes e bibliotecas API, mas podem ser usados para qualquer tipo de
funcionalidade.
Um arquivo de conteúdo gera um grupo de elementos e geralmente tem
chamadas de funcionalidade para elementos específicos, como texto dinâmico e imagens. Os arquivos de conteúdo
geralmente geram mais HTML.
Ativos são arquivos normalmente estáticos usados. Esses arquivos
geralmente são imagens, folhas de estilo, fontes e arquivos javascript e também podem
incluir outros arquivos que precisam ser pré-compilados antes de serem usados. (
como arquivos LESS e SASS / SCSS)
Requisitos
- PHP 5.6 , 7.0 ou HHVM <small> (PHP 5.4 e 5.5 são executados, mas não são oficialmente suportados) </small>
- WordPress 4.0 ou posterior <small> (WordPress 3.9 é executado, mas não é oficialmente compatível) </small>
Conclusão
Se você planeja usar Semantic UI em um tema WordPress, este tema de desenvolvedor
fornece uma solução pré-construída com ferramentas simples, mas poderosas para agilizar o
processo. Sem mencionar coisas como a compilação no depurador e a estrutura OOP subjacente
. Quando você combina todos esses fatores com uma boa documentação, torna
este tema o ponto de partida perfeito.
Baixar:
Obrigado pela leitura
Se você gostou do que escrevi, considere aprovar este protocolo ou me endossar .
Se você quiser ver mais coisas minhas, pode ver outros protocolos que escrevi ou visitar meu perfil .