Trabalhando em um grande projeto modular nos últimos meses, eu realmente senti falta de um JS intellisense adequado para módulos RequireJS.
Temos MUITOS módulos e funções definidos em outro lugar e escrever código sem o suporte do IDE tornou-se uma verdadeira dor.
Então fiz algumas pesquisas e descobri que o suporte para módulos RequireJS intellisense JÁ ESTAVA LÁ, em apenas alguns passos você pode transformar a codificação de um aplicativo AMD de um pesadelo em um verdadeiro prazer.
Em primeiro lugar, você precisa obter o módulo desenvolvido por James Burke e colocá-lo ao lado de require.js em seu projeto.
Em seguida, certifique-se de adicionar o requirejs-intellisense.js ao seu arquivo _references.js .
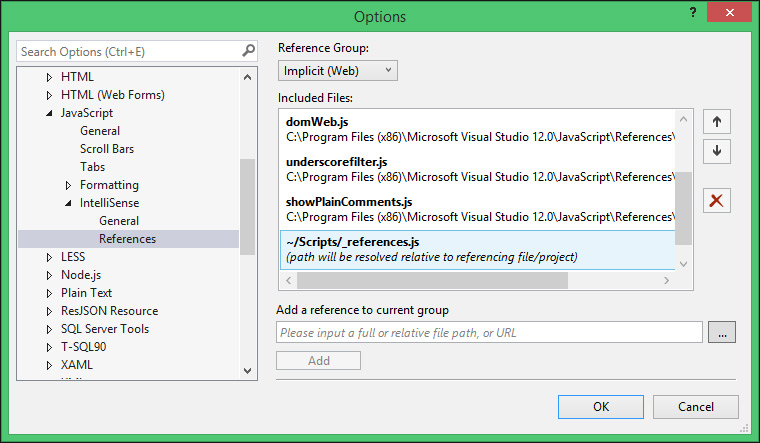
/// <reference path="requirejs-intellisense.js" />Por padrão, o VS irá procurar por este arquivo na pasta ~ / Scripts /, se o seu projeto tiver uma estrutura de pasta diferente, certifique-se de adicionar seu caminho nas configurações do VS:

Agora vamos supor para ter um RequireJS applcation básica: a main.js arquivo com uma dependência para um arquivo utilitário auxiliar, como ~ / scripts / helper / util.js .
main.js
require(["helper/util"], function (util) {
});O util.js poderia ser um módulo implementado com padrão de revelação, agora você pode usar a notação de comentários padrão do VS para anotar funções e campos:
helper / util.js
define("helper/util", [], function () {
var _awesomeUtilFunction = function (param1) {
/// <summary>My awesome function description</summary>
/// <param name="param1" type="String">Useless parameter</param>
console.log("not so awesome, in the end");
};
return {
awesomeUtilFunction: _awesomeUtilFunction,
/// <field name='customValue' type='Number'>The answer.</field>
customValue: 42
};
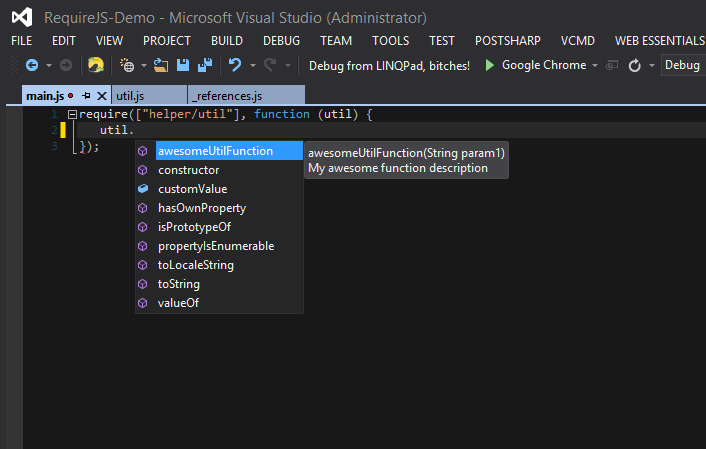
});Agora, magicamente, você tem suporte intellisense no main.js: conforme você escreve util e dot, você pode ver funções e propriedades expostas pelo módulo util, com suas anotações.

Lembre-se de apertar CTRL + SHIFT + J para atualizar as referências para o intellisense, conforme você muda seus módulos.