Se você não é um purista do JavaScript e se preocupa com a legibilidade do código e a velocidade de desenvolvimento, definitivamente deve considerar o IcedCoffeeScript , um excelente superconjunto do CoffeeScript desenvolvido e mantido por Maxwell Krohn , adicionando duas novas palavras-chave, awaite defer. Essas adições simplificam de maneira simples e poderosa o fluxo de controle assíncrono , tanto no servidor quanto no navegador.
Além disso, se você não viveu embaixo de uma rocha nos últimos anos, provavelmente está usando o Sublime Text como editor de sua escolha.

Sublime Text tem um ecossistema rico e poderoso de plug-ins e a maioria das pessoas que escrevem CoffeeScript já deve estar familiarizada com Better CoffeeScript .
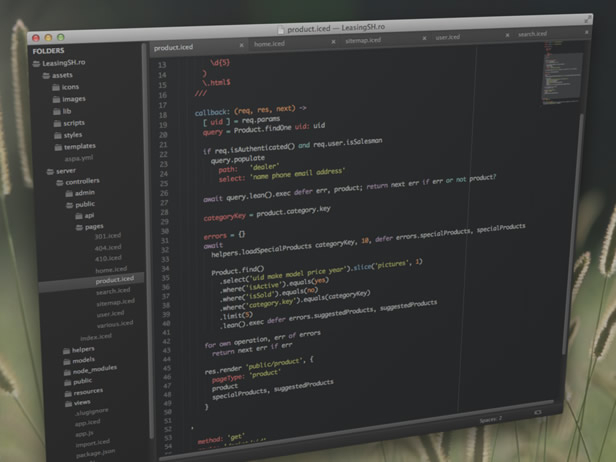
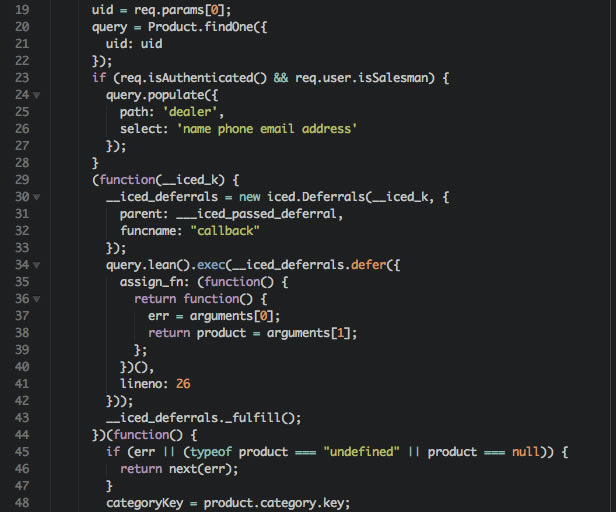
No entanto, se você decidiu tentar o ICS, o plugin Better CoffeeScript padrão não funcionará (ou seja, você não obterá o realce de sintaxe adequado para awaite defer, nenhuma compilação / inspeção de saída de JavaScript, etc.) … E para fins de depuração , ver a saída de tradução ICS -> JS pode ser útil:

É por isso que criei este fork ligeiramente modificado do plug-in original, fornecendo o suporte ICS ausente.
Como usar o garfo Iced Coffee Script
- Remova o plugin Better CoffeeScript original (se necessário) e feche o Sublime Text;
Instale o fork IcedCoffeeScript :
cd PACKAGE_PATH
git clone https://github.com/icflorescu/sublime-better-coffeescript.git "Iced Coffee Script"Dependendo do seu sistema operacional, PACKAGE_PATH pode ser:
Nix: ~/.config/sublime-text-3/packages
Mac: ~/Library/Application\ Support/Sublime\ Text\ 3/Packages
Win: %APPDATA%\Sublime Text 3\PackagesInicie o Sublime Text e divirta-se codificando em ICS 🙂
Você pode querer modificar o seu para atender às suas necessidades (vá para Preferências -> Configurações do pacote -> Script de Café Iced -> Configurações – Usuário). Aqui está o meu (por exemplo, não quero compilar automaticamente ao salvar):CoffeeScript.sublime-settings
{
"binDir": "/usr/local/bin",
"compileOnSave": false
}Algumas dicas rápidas
Alt-Shift-D: exibe o JavaScript compilado para o arquivo ou seleção atual;Alt-Shift-S: valida a sintaxe do arquivo ou seleção atual;Alt-Shift-C: compila o arquivo atual e salva a saída;Alt-Shift-R: executa o arquivo ou seleção atual;Alt-Shift-T: executa umacaketarefa específica do arquivo ou seleção atual.
Mais informações disponíveis no repositório GitHub .
Uma palavra de cautela para puristas de JavaScript
Ser apaixonado por um idioma é uma coisa boa. Ser religioso não é. Afinal, eles são apenas ferramentas.