Eu estava conversando com um colega de trabalho esta manhã sobre mapas de origem CSS. Eu nunca consegui fazer o Compass criar mapas de origem para mim. Tentei novamente esta manhã e finalmente está funcionando. Não consigo encontrar a documentação para isso em nenhum lugar, então eu só queria compartilhar o que fiz. Na verdade, é muito simples.
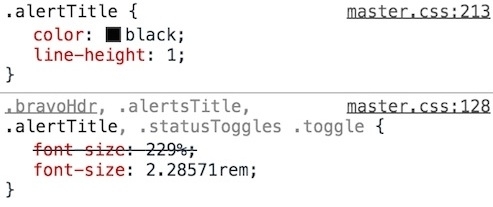
Caso você não saiba o que é um mapa de origem, é um arquivo que permite ao navegador mostrar de onde veio o CSS compilado originalmente. Ele mapeia o arquivo CSS compilado para onde a regra CSS foi originalmente declarada no arquivo SASS. Agora, quando você inspeciona um elemento, você vê o CSS compilado e sua localização no arquivo compilado.

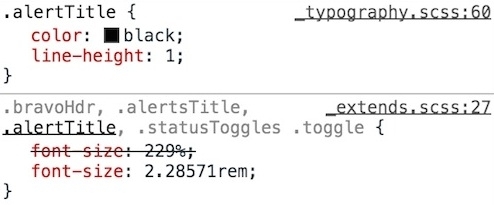
Com um mapa de origem CSS, você vê de onde vem o código. Isso significa que você não precisa mais abrir o arquivo CSS compilado para definir o número da linha de onde veio o CSS. Aqui está o mesmo elemento, mas com um mapa de origem sendo usado.

Consegui executá-lo usando o Sass 3.3.12 (Maptastic Maple) e o Compass 1.0.0.alpha.21. Os tutoriais que li sobre como habilitar mapas de origem no Compass mencionam que você precisa adicionar ao seu arquivo config.rb. Isso nunca funcionou para mim. Em vez disso, adicionei o seguinte parâmetro ,, ao meu arquivo config.rb. O Compass agora cria mapas de origem conforme o esperado.sass_options = {:sourcemap => true}sourcemap = true
Aqui estão os parâmetros do meu arquivo config.rb. Você pode ver a opção de mapas de origem no final da lista.
http_path = "/"
css_dir = "css"
sass_dir = "css/sass"
images_dir = "images"
javascripts_dir = "js"
sourcemap = trueHabilitando Mapas de Origem
Agora que você tem o Compass gerando mapas de origem para seus arquivos SASS, é necessário habilitar seu navegador para ler os mapas de origem. Cada navegador é diferente em como habilitar mapas de origem. O Chrome e o Firefox, é claro, suportam mapas de origem, mas apenas a versão mais recente das ferramentas de desenvolvimento do IE11 suportam mapas de origem.
cromada
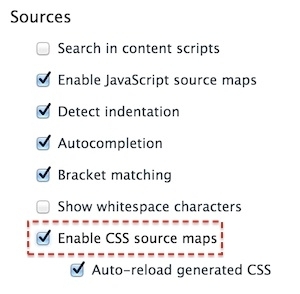
Para o Chrome, abra as ferramentas de desenvolvimento e clique no ícone de engrenagem para abrir as configurações das ferramentas. Há uma seção intitulada Fontes. Você verá a opção “Habilitar mapas de origem CSS”. Apenas marque essa caixa e, se existir um mapa de origem, você começará a ver seus arquivos scss em suas ferramentas de desenvolvimento.
Raposa de fogo
No Firefox é um pouco diferente. Ao abrir as ferramentas de desenvolvimento nativas do Firefox, clique no ícone de engrenagem para abrir as opções das ferramentas de desenvolvimento. Você encontrará a opção de mapa de origem na seção intitulada Editor de estilo.

Internet Explorer
Não tenho certeza se o IE11 oferece suporte a mapas de origem CSS. A versão mais recente do IE11, que é a versão da atualização do Windows 8.1, oferece suporte a mapas de origem Javascript. Você pode habilitar mapas de origem seguindo estas instruções
** Atualização **
A sourcemaps = trueopção foi introduzida no Compass v1.0.0.alpha.16 . A documentação atual não menciona a nova opção. Você deve olhar a versão beta da documentação, http://beta.compass-style.org/help/documentation/configuration-reference/