Etapa 1 – NuGet
No projeto WebAPI, o NuGet instala o pacote CORS:
Install-Package Microsoft.AspNet.WebApi.CorsEtapa 2 – Habilitar CORS
2.1 Configuração global em WebApiConfig.cs
Dentro do Register()método, adicione a configuração CORS e ative-a:
// Cors
var cors = new EnableCorsAttribute("*", "*", "GET"); // origins, headers, methods
config.EnableCors(cors);Aqui, permitimos GETmétodos de qualquer origem.
Ou podemos configurar new EnableCorsAttribute("http://localhost, http://coderwall.com", "*", "GET, POST")para permitir GETe POSTverbos de coderwall.comou localhost.
Mais detalhes sobre essa configuração podem ser encontrados na página de especificações W3 .
2.2 Configuração CORS em ApiControllers específicos
Em vez da configuração global, também podemos adicionar suporte CORS para específicos ApiController.
[EnableCors]Parâmetros adicionais também são permitidos aqui:
[EnableCors("*", "*", "GET")]Claro, podemos adicionar este filtro no nível ou . E é possível no nível [DisableCors] `filtrar para excluir algumas das ações.[EnableCors]ControllerAction[EnableCors]Controllerand place a
Etapa 3 – Faça uma chamada Ajax do lado do cliente
Basta ir em frente e fazer uma chamada do Ajax. Nenhuma diferença das chamadas locais ajax.
Se estivermos usando jQuery:
var getData = function () {
$.get(url).always(showResponse);
return false;
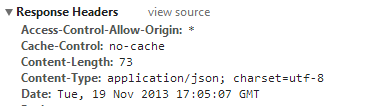
};Observe o cabeçalho de resposta desta GETchamada:
Access-Control-Allow-Origin:*
Novamente, é super fácil de implementar no WebAPI 2.