O problema
Você inicia um novo projeto, começa digitando a estrutura básica do html, baixa o jquery, normalize.css, requirejs … e assim vai.
Este mesmo processo se repete para cada novo website (app). Como automatizar?
Solução
Nettuts+ Fetch é um plugin para Sublime Text 2 onde os arquivos (ou pacotes zip). Com apenas um comando o plugin baixa o arquivo (ou arquivos) para o seu projeto.
Configuração
É bem simples, um json com com files e packages onde files são arquivos únicos (ou seja os .js, .css etc..) e packages são conjunto de arquivos (.zip ou mesmo um repositório no git).
{
"files":
{
"jquery": "http://code.jquery.com/jquery.min.js"
},
"packages":
{
"html5-boilerplate": "https://github.com/h5bp/html5-boilerplate/zipball/master",
"twitter-bootstrap": "http://twitter.github.com/bootstrap/assets/bootstrap.zip"
}
}Utilização
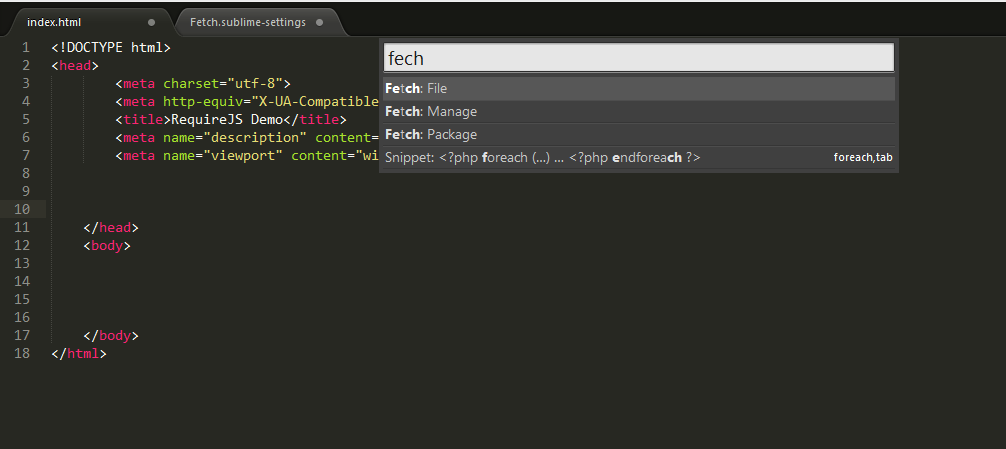
Após instalado, o sublime terá suporte ao comando Fetch com 3 opções:
file, package e manager. Não preciso descrever o que cada um faz :).
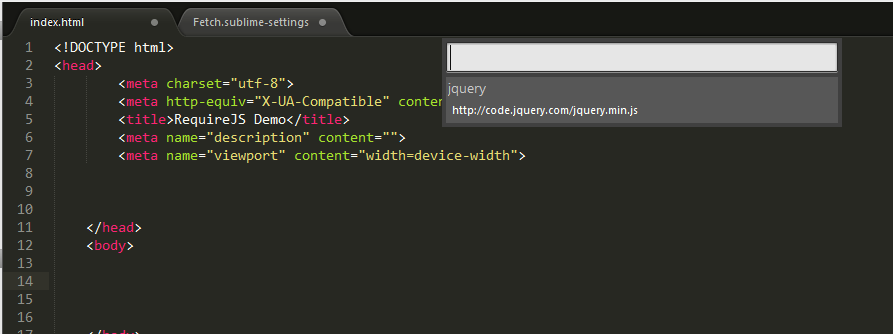
ctrl/cmd + shift + p

Selecione a opção file por exemplo, escolha o arquivo que deseja adicionar no projeto e o plugin fará o resto.