E se você pudesse assistir, compilar, concatenar, reduzir, compactar e imprimir digitalmente todos os seus ativos da web usando apenas um arquivo simples escrito em sintaxe YML clara e legível?
Algumas semanas atrás, eu estava batendo um papo com alguns colegas desenvolvedores de Node.js sobre a importância do gerenciamento e do empacotamento de ativos do lado do cliente .
Como todos sabemos, embora não mais do que dois anos atrás, o Node.js era apenas uma tecnologia exótica emergente, agora estabelece uma base sólida para a construção de aplicativos da web e sites realmente rápidos . No entanto, o comportamento “rápido” de seus produtos depende de mais do que apenas a velocidade da plataforma subjacente, um dos outros fatores é a maneira como você está empacotando e entregando seus ativos do lado do cliente para o navegador.
Para facilidade de manutenção e legibilidade durante o desenvolvimento, você quer seus scripts e arquivos de estilo em uma hierarquia rica e significativa – todos os que usam Backbone.js, Bootsrap / Zurb mais cinco ou seis outras bibliotecas certamente sabem do que estou falando. E nem todos eles são adequados para o estilo de uso CommonJS / Component. Sem mencionar o fato de que alguns de nós gostam de CoffeeScript , alguns preferem escrever em LiveScript e alguns preferem Stylus ou LESS em vez de CSS simples. É um ecossistema rico e gratuito, mas os navegadores só entendem JS e CSS simples.
Por uma questão de velocidade, em seu ambiente de produção, você deseja que todos os seus arquivos sejam concatenados, minimizados e compactados da forma mais eficiente possível – de preferência, apenas um app.js arquivo e um app.css arquivo.

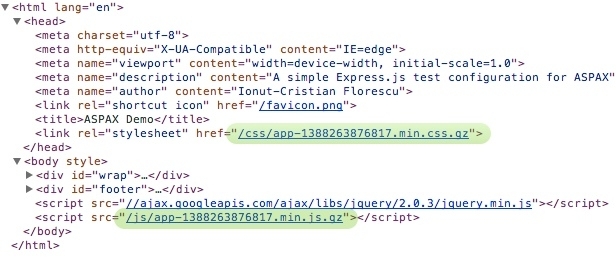
E também há o problema da impressão digital – se você se preocupa com a velocidade, vai querer usar o cache de navegador e proxy ao máximo, o que significa que também vai precisar de um mecanismo de “quebra de cache”.
No mundo RoR, existe o excelente Asset Pipeline que o ajuda a conseguir tudo isso.
No mundo do Node.js, há, é claro, mais do que apenas uma maneira de fazer isso, mas ultimamente mais e mais desenvolvedores estão falando sobre o uso do excelente executor de tarefas Grunt para gerenciamento e empacotamento de ativos do lado do cliente. Embora o grunt seja uma ferramenta extraordinária de uso geral, há pessoas (incluindo eu :-P) que acreditam que escrever um gerenciamento de ativos complexo é um pouco complicado e corre o risco de se tornar difícil de manter para projetos de médio a grande porte. Muita configuração, muito código misturado com nomes de arquivo … Por exemplo, este gruntfile de amostra é muito simples; Já vi cenários de gerenciamento de ativos medindo mais de 300 linhas.Gruntfile.js
Então, por que não seguir as convenções sobre configuração e padrões razoáveis ?
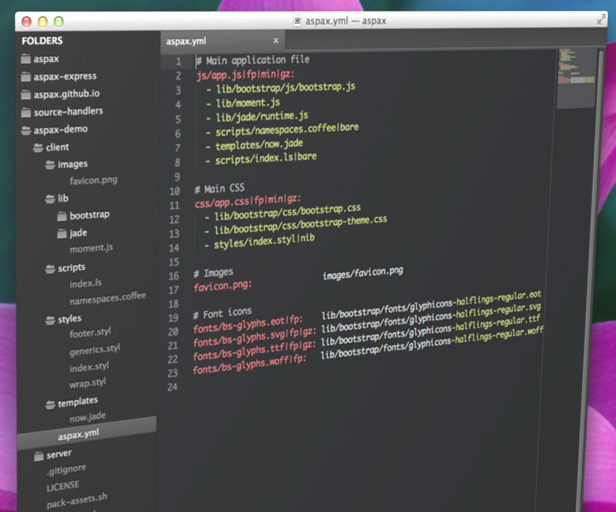
E se você pudesse assistir, compilar, concatenar, reduzir, compactar e imprimir digitalmente todos os seus ativos da web usando apenas um arquivo simples escrito em sintaxe YML concisa, mas legível, como esta:
js/app.js|fp|min|gz:
- lib/bootstrap/js/bootstrap.js
- lib/moment.js
- lib/jade/runtime.js
- scripts/namespaces.coffee|bare
- templates/item.jade
- scripts/index.ls|bare
css/app.css|fp|min|gz:
- lib/bootstrap/css/bootstrap.css
- lib/bootstrap/css/bootstrap-theme.css
- styles/index.styl|nib
favicon.png: images/favicon.png
fonts/bs-glyphs.eot|fp: lib/bootstrap/fonts/glyphicons.eot
fonts/bs-glyphs.svg|fp|gz: lib/bootstrap/fonts/glyphicons.svg
fonts/bs-glyphs.ttf|fp|gz: lib/bootstrap/fonts/glyphicons.ttf
fonts/bs-glyphs.woff|fp: lib/bootstrap/fonts/glyphicons.woffNão é complicado , nenhum código redundante para descrever tarefas em JavaScript ou CoffeeScript, apenas um arquivo YML simples em sua pasta de ativos..initConfig()
Se você gostar da ideia, dê uma olhada no ASPAX , um utilitário de linha de comando no qual estou trabalhando e que permite fazer exatamente isso – gerenciar seus ativos do lado do cliente com base em um único arquivo YML legível por humanos .
Ok, há também plugins que você tem que instalar para a compilação de vários tipos de arquivos fonte ( , , etc., assim como você tem no ecossistema Grunt), mas desde fins ASPAX ser apenas uma ferramenta de gestão de activos, há muito menos encanamento e configuração para fazer do que você normalmente precisa para um cenário grunt..coffee.styl
No momento, há um site de projeto otimizado para celular espartano hospedado no GitHub em aspax.github.io , um rápido tutorial passo a passo sobre como usar ASPAX com Express.js aqui e plug-ins para lidar com seis tipos de arquivo de origem comuns:
- aspax-coffee-handler para CoffeeScript ;
- aspax-iced-handler para IcedCoffeeScript ;
- aspax-ls-handler para LiveScript ;
- aspax-jade-handler para modelos Jade do lado do cliente ;
- aspax-styl-handler para Stylus ;
- aspax-less-handler para LESS .
Ah, e também há um repositório de demonstração com um aplicativo Express.js aqui: aspax-demo .
Espero voltar em janeiro com um módulo para koa.js e outro tutorial …
Obrigado a todos pela leitura até agora, por favor, fiquem à vontade para dar uma olhada na página do projeto e nos repositórios do GitHub, experimente e compartilhe suas ideias aqui! 🙂

ATUALIZAR:
Graças ao feedback de Eugeny Vlasenko , provavelmente vamos abandonar o recurso de compactação de ativos em favor do uso de St ou middleware semelhante no aplicativo.