Objetivo
Esta postagem mostra como você pode adicionar login sem senha ao seu site ou aplicativo em minutos.
Resultado
Código Totalmente Funcional
Site de teste para formulários de inscrição e login:
https://get.ringcaptcha.com/king-authr-signup-2/
https://get.ringcaptcha.com/king-authr-login-2/
(observe que você deve se inscrever na página de inscrição antes de poder testar a página de login)
JSFiddle para formulário de inscrição: https://jsfiddle.net/ringcaptcha/Lmyx3e0k/1/
JSFiddle para formulário de login: https://jsfiddle.net/ringcaptcha/q6khsojk/3/
Fontes externas
JQuery: https://code.jquery.com/jquery-3.1.1.min.js
RingCaptcha JS: https://s3.amazonaws.com/ringcaptcha-test/widget/jwt-20180226-b/bundle.js
Passos Gerais
- Criar aplicativo no RingCaptcha
- Adicionar chaves de aplicativo aos seus formulários de inscrição e login
- Adicionar formulários de inscrição e login às suas páginas de inscrição e login
1. Crie um aplicativo no RingCaptcha
Inscreva-se no RingCaptcha em https://my.ringcaptcha.com/register

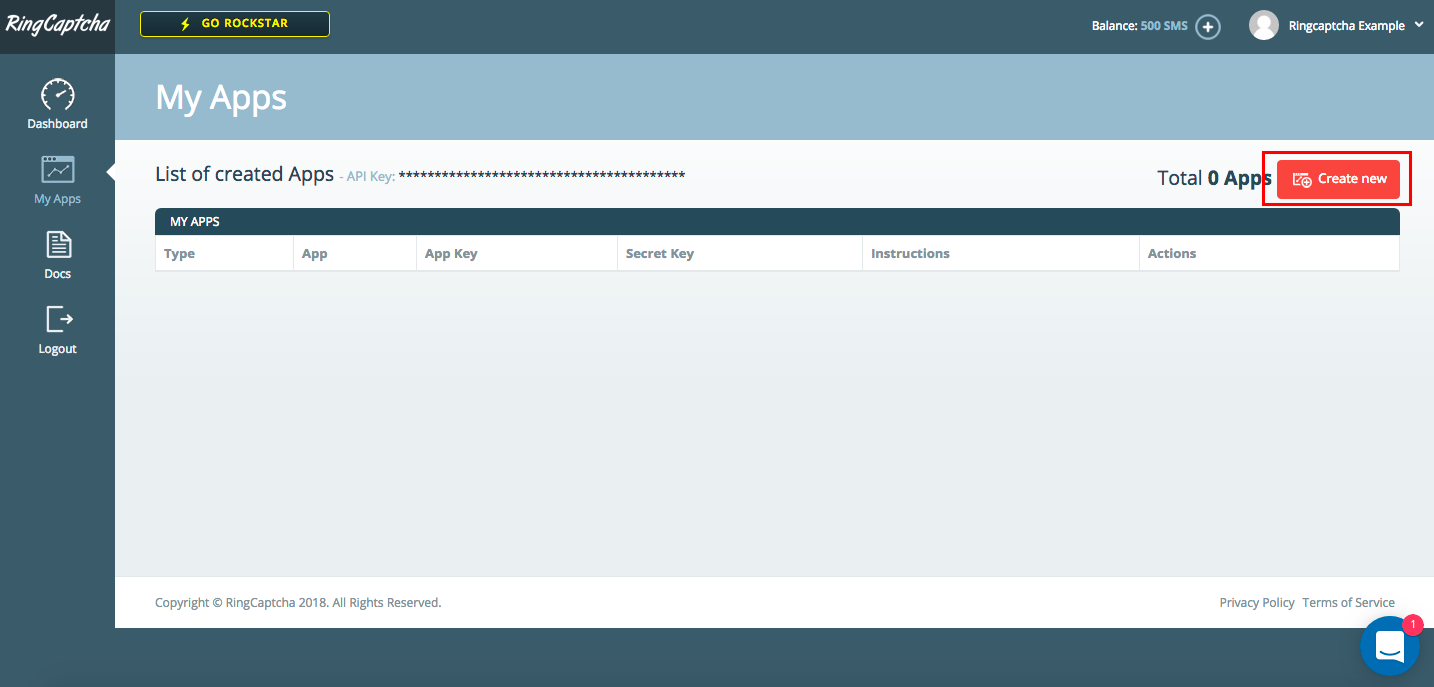
Vá para https://my.ringcaptcha.com/apps e clique em ‘Criar aplicativo’

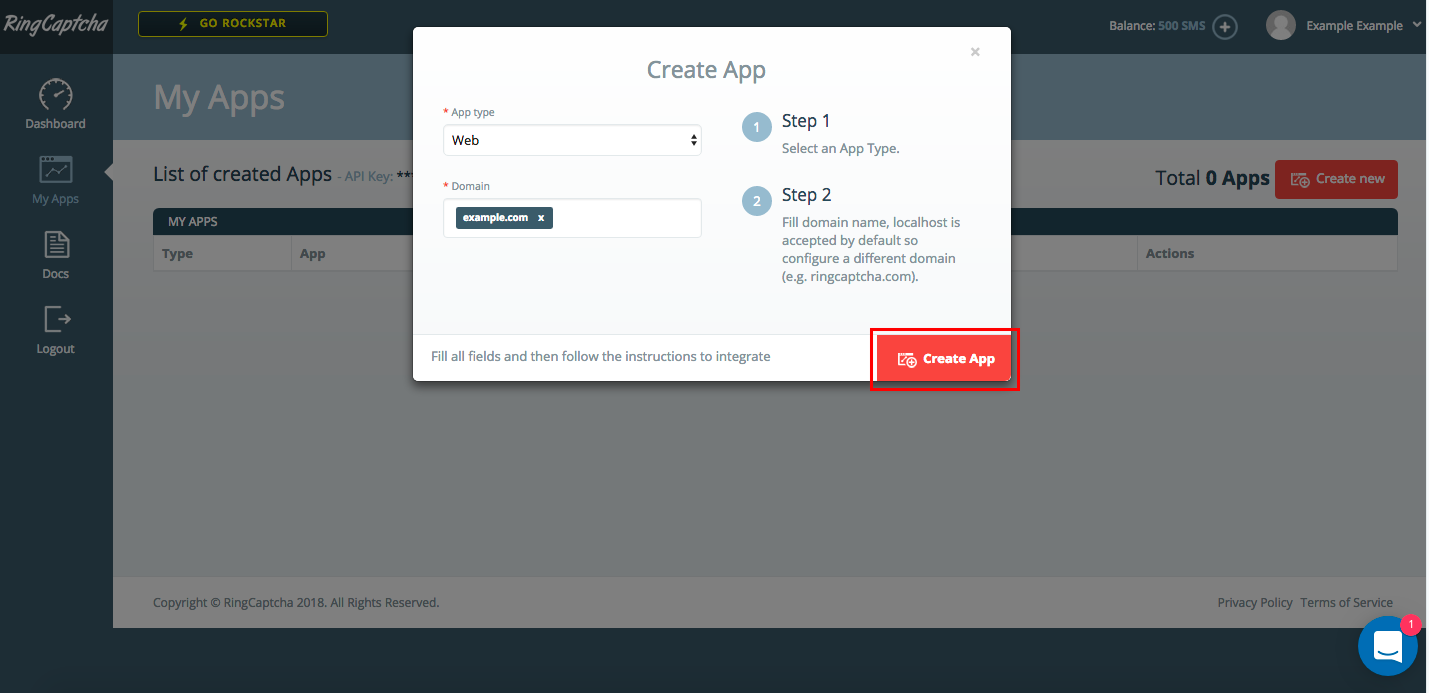
Selecione ‘Web’ como tipo de aplicativo. Adicione o nome de domínio para o site em que os formulários estarão. Clique em ‘Criar aplicativo’

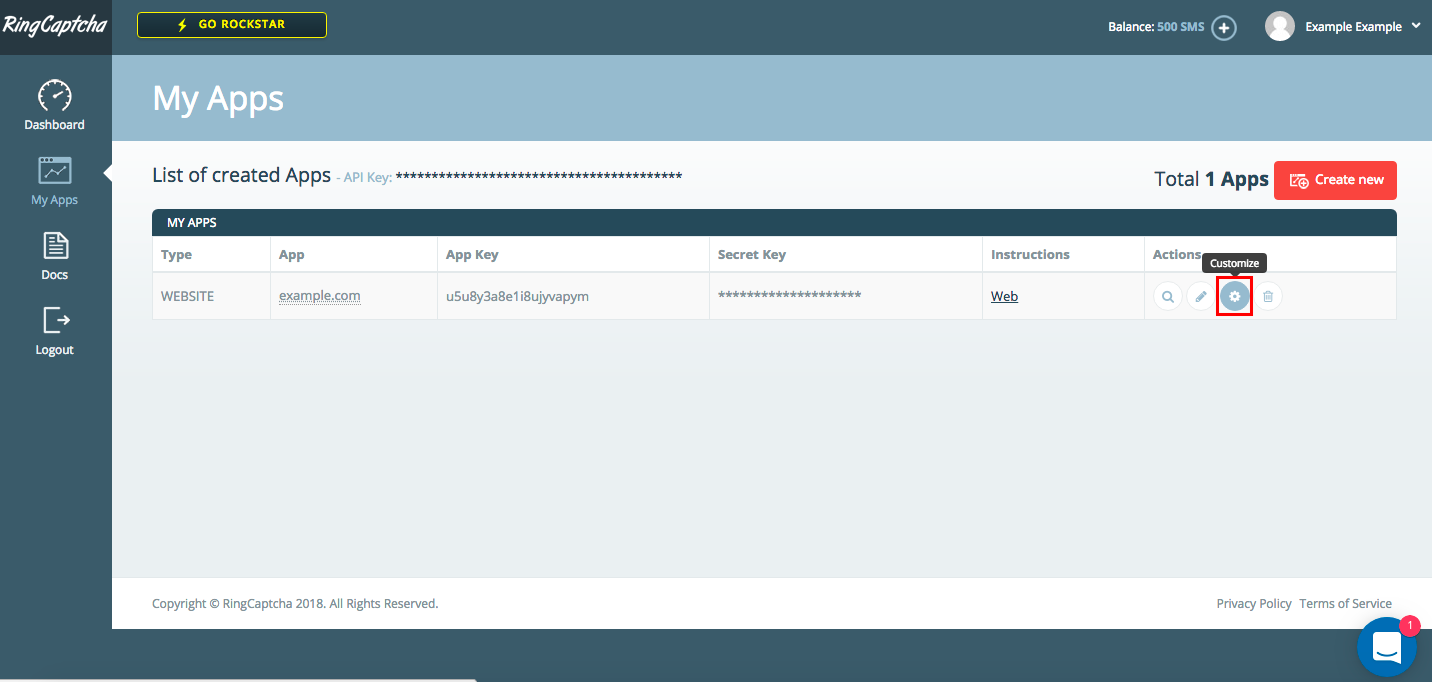
Clique no ícone ‘Personalizar’

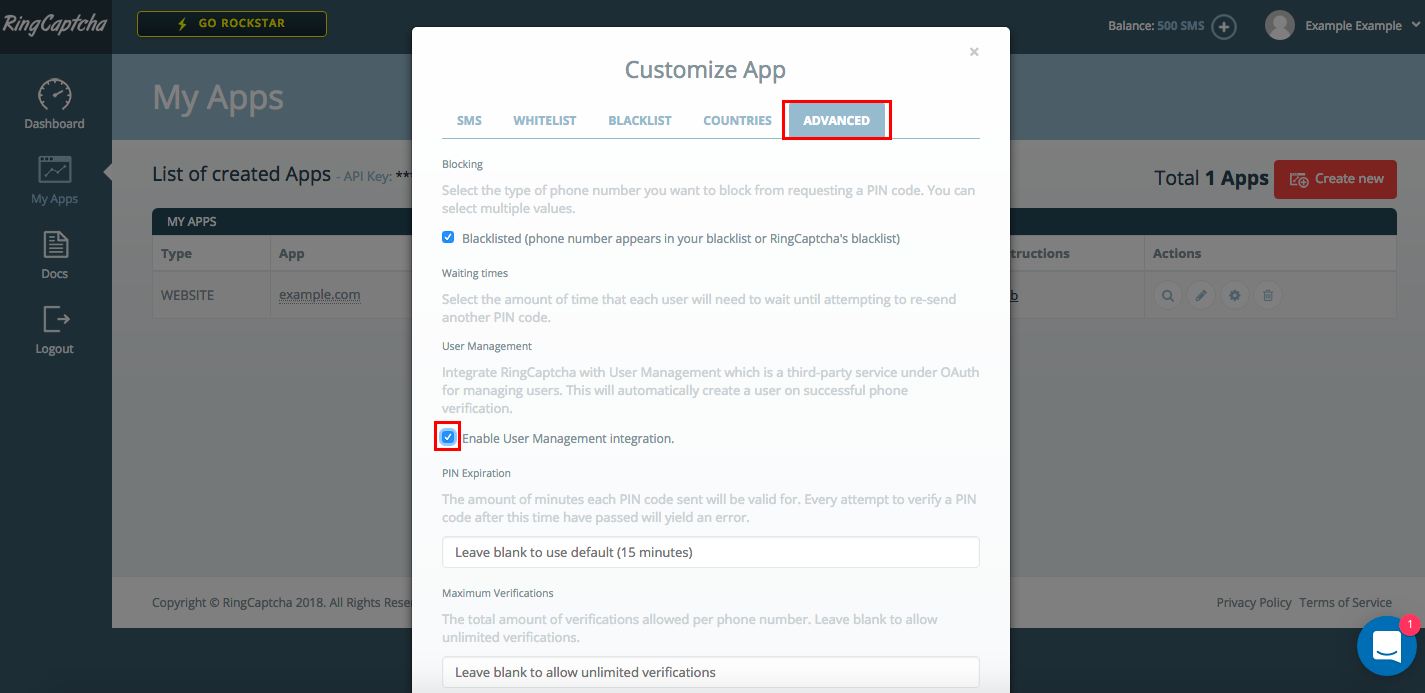
Clique na guia ‘Avançado’ e marque ‘Ativar integração de gerenciamento de usuário’. Em seguida, clique em ‘Salvar alterações’.

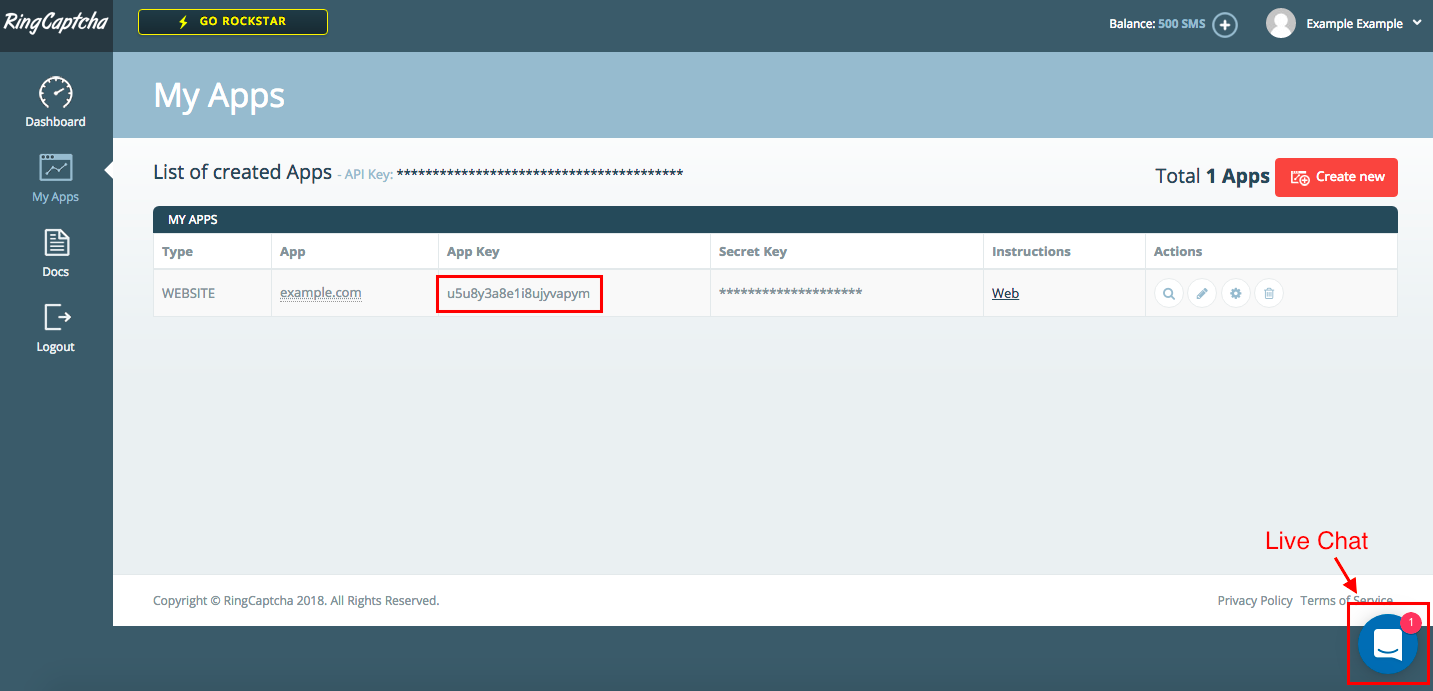
Agora você tem sua primeira chave de aplicativo, que precisará para a Etapa 2. Para obter sua segunda chave de aplicativo, envie uma mensagem para a equipe RingCaptcha por meio do chat ao vivo em seu site: https://ringcaptcha.com
Depois de obter a segunda chave de aplicativo do RingCaptcha, você está pronto para prosseguir para a Etapa 2.
2. Adicione chaves de aplicativo aos seus formulários de inscrição e login
Formulário de inscrição:
Substitua a chave de aplicativo 1 pela chave de aplicativo do painel RingCaptcha.
$(document).ready(function() {
$('#widget-point').append(
'<div id="xyz" data-widget data-locale="en" data-mode="signup" data-type="dual"></div>'
);
$('#xyz').each(function() {
var appKey = "App Key 1";
var settings = $(this).data();
settings.app = appKey;
settings.events = {
signup: function(event, formValues) {
console.log("Signup: formValues:", formValues);
window.location.replace('https://get.ringcaptcha.com/king-authr-login-2');
}
};
settings.form = [
{
id: 'email',
type: 'email',
placeholder: 'Email',
validations: {
presence: 'Email should be present',
format: { message: 'Invalid email' }
}
},
{
id: 'phone',
type: 'phone',
validations: {
length: { min: 5, max: 15, message: 'Invalid phone' }
}
}
];
settings.userManagement = true;
new RingCaptcha.Widget(this, settings.app, settings);
});
});Forma de login:
Substitua a chave de aplicativo 1 pela chave de aplicativo do painel RingCaptcha.
Substitua a chave de aplicativo 2 pela chave de aplicativo que você recebeu da equipe RingCaptcha em seu chat ao vivo
$(document).ready(function() {
$('#widget-point').append(
'<div id="xyz" data-widget data-locale="en" data-mode="login" data-type="dual"></div>'
);
$('#xyz').each(function() {
var appKey = 'App Key 1';
var userManagementAppId = 'App Key 2';
var settings = $(this).data();
settings.app = appKey;
settings.events = {
login: function(event, formValues) {
console.log("Login: formValues:", formValues);
}
};
settings.form = [
{
id: 'email',
type: 'text'
},
{
id: 'pin',
type: 'pin'
}
];
settings.userManagement = true;
settings.phoneLogin = true;
settings.userManagementAppId = userManagementAppId;
new RingCaptcha.Widget(this, settings.app, settings);
});
});3. Adicione formulários de inscrição e login às suas páginas de inscrição e login
Adicione os trechos de código de inscrição e login da Etapa 2 e os trechos de HTML a seguir às respectivas páginas de inscrição e login em seu site. <div id='widget-point'> </div>