Recentemente, fui abordado com um desafio legal. Eu precisava encontrar uma maneira de “simular” uma animação push, para frente e para trás. Normalmente você usa as transições fornecidas (gratuitamente) com Modal ou Push segue, mas isso precisava ser uma animação push sem NavigationBar e nenhuma NavigationBar oculta, basicamente isso é impossível de fazer sem uma NavigationBar a menos que você use um Segue personalizado que eu achei muito fácil para implementar e abrir a porta para muitas transições novas e interessantes que podem tornar seu aplicativo único!
Vamos criar um segmento push “falso”:
Faremos algo muito simples, mas que mostra como criar um segue personalizado. Acho que fazer algo realmente simples torna o aprendizado muito melhor.
- Crie um novo projeto. Modelo de visualização única.
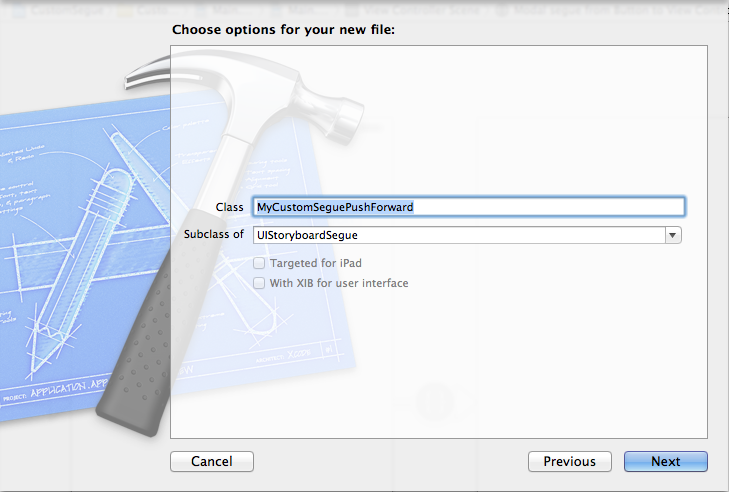
- Adicionar uma nova classe (Arquivo -> Novo -> Arquivo: Cocoa Touch: Classe Objective-C):
Classe: MyCustomSeguePushForward
Subclasse de: UIStoryboardSegue
Como precisamos de uma animação personalizada para “Voltar”, repita a etapa 2, mas com esta nova informação:
Classe: MyCustomSeguePushBackward
Subclasse de: UIStoryboardSegue
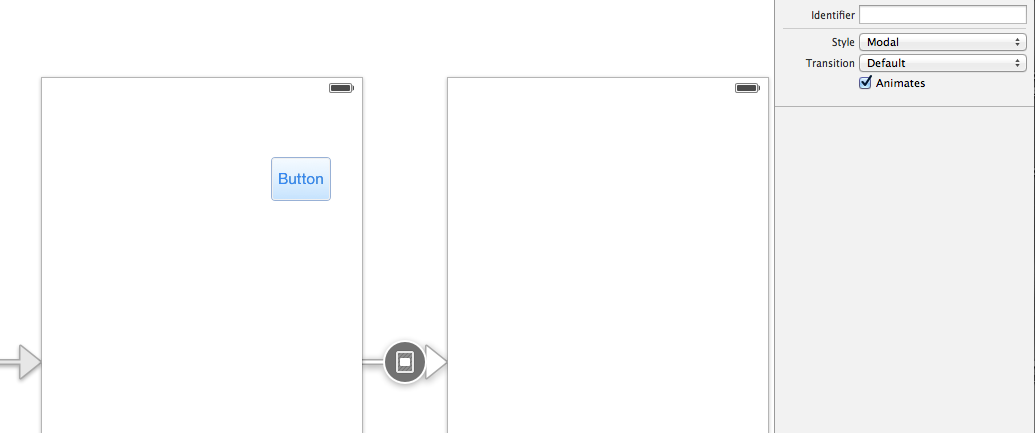
Vá para o Storyboard e adicione mais um ViewController (você deve ter 2 ViewControllers) no storyboard. Arraste um UIButton para um dos Storyboard e desse UIButton crie um Segue para o segundo ViewController. (Clique com o botão direito do botão para o segundo storyboard e solte, ou Control + Clique). Quando você cria um segmento em seu storyboard, você tem 3 opções: Modal, Push ou Custom. Crie um segmento personalizado. Em seguida, você precisa selecionar o Segue e sob o tipo de “Classe do Segue” ou nome da classe personalizada: MyCustomSeguePushForward.
No segundo ViewController (destino), você precisa repetir os passos para que possamos voltar ao ViewController original: Crie um botão, depois crie um Segue Customizado, mas desta vez use o nome da classe: MyCustomSeguePushBackward


- Agora iremos substituir o método “executar” para alcançar o que queremos. Abra MyCustomSeguePushForward.m e crie um método chamado perform com o seguinte código:
– (vazio) executar {
UIView *preV = ((UIViewController *)self.sourceViewController).view;
UIView *newV = ((UIViewController *)self.destinationViewController).view;
UIWindow *window = [[[UIApplication sharedApplication] delegate] window];
newV.center = CGPointMake(preV.center.x + preV.frame.size.width, newV.center.y);
[window insertSubview:newV aboveSubview:preV];
[UIView animateWithDuration:0.4
animations:^{
newV.center = CGPointMake(preV.center.x, newV.center.y);
preV.center = CGPointMake(0- preV.center.x, newV.center.y);}
completion:^(BOOL finished){
[preV removeFromSuperview];
window.rootViewController = self.destinationViewController;
}];}
- Já que o método para voltar é quase o mesmo, pedi ajuda ao meu amigo Vivek Vasani, pois meu cérebro não estava funcionando 100%. Juntos, conseguimos reverter o código e fazer a animação “Push Back”. Abra MyCustomSeguePushBackward.m e escreva o seguinte método:
– (vazio) executar {
UIView *preV = ((UIViewController *)self.sourceViewController).view;
UIView *newV = ((UIViewController *)self.destinationViewController).view;
UIWindow *window = [[[UIApplication sharedApplication] delegate] window];
newV.center = CGPointMake(preV.center.x - preV.frame.size.width, newV.center.y);
[window insertSubview:newV aboveSubview:preV];
[UIView animateWithDuration:0.4
animations:^{
newV.center = CGPointMake(preV.center.x, newV.center.y);
preV.center = CGPointMake(preV.center.x + preV.frame.size.width, newV.center.y);}
completion:^(BOOL finished){
[preV removeFromSuperview];
window.rootViewController = self.destinationViewController;
}];}
É isso aí! Aqui está o código-fonte do projeto concluído: https://github.com/rfunk82/CustomSegue