Em primeiro lugar, você deve ver <a href=” https://umaar.com/dev-tips/”> Dicas para desenvolvedores </a>: dicas para desenvolvedores enviadas diariamente em seu e-mail.
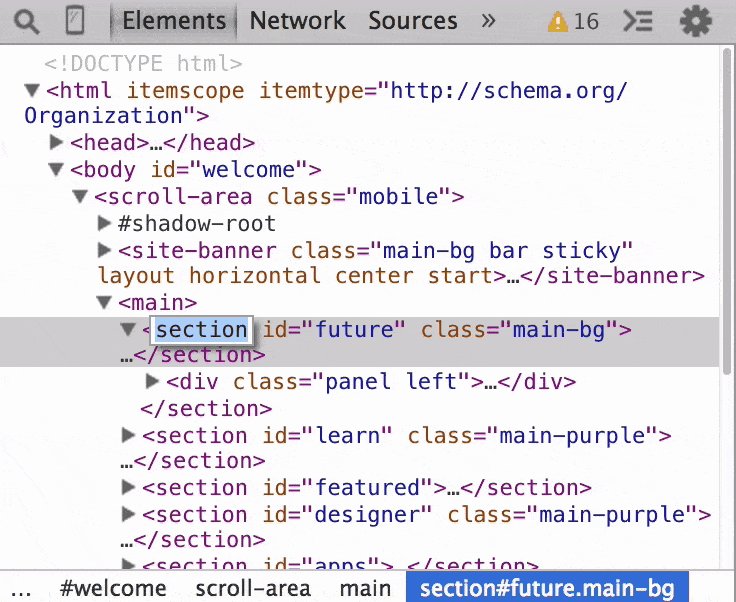
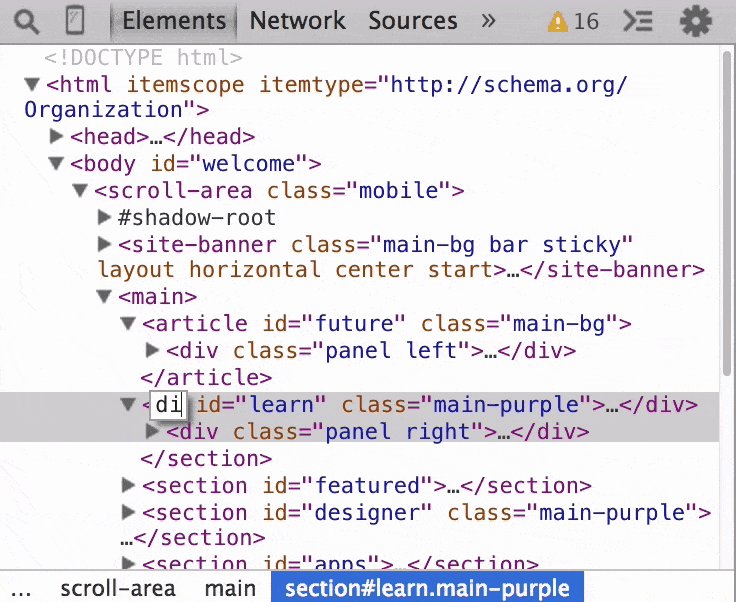
<a href=” https://umaar.com/dev-tips/17-quick-edit-element/”> </a>
</a>
Agora, essas são algumas extensões úteis que tenho usado no Chrome para me ajudar a desenvolver aplicativos da web:
s a serem rastreados nos relatórios de campanha do Google Analytics. Além disso, você pode criar links curtos usando sua conta bit.ly. </li>
<li> <a href=” https://chrome.google.com/webstore/detail/http2-and-spdy-indicator/mpbpobfflnpcgagjijhmgnchggcjblin”> Indicador HTTP / 2 e SPDY </a>: um indicador na barra de endereço para suporte HTTP / 2 e SPDY em cada site. </li>
<li> <a href=” https://chrome.google.com/webstore/detail/json-editor/lhkmoheomjbkfloacpgllgjcamhihfaj”> Editor JSON </a> : JSON Editor é uma ferramenta para visualizar, editar e formatar JSON. Ele mostra seus dados em uma visualização em árvore editável e em um editor de código. </li>
<li> <a href=” https://chrome.google.com/webstore/detail/kingsquare-html-validator/anjdemaoejlpgmnmkijdemoiebcddhkc”> Kingsquare HTML Validator </a>: uma biblioteca de validação HTML5,
meta_request gem </a>. </li> <li> <a href = “
https://chrome.google.com/webstore/detail/tabs-saver/kmabfaomlcjlnplkoflgenkmmpilmead”>Tabs saver </a>: permite salvar as guias abertas para uso futuro. </li>
<li> <a href = ” https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg”>Wappalyzer </a>: Ele detecta <a href=” https://wappalyzer.com/applications”> tecnologias </a> usadas em sites. É muito interessante para pessoas curiosas. </li>
<li> <a href=” https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh”> Window Resizer </a>: Redimensione a janela do navegador para emular várias resoluções de tela.É útil porque você pode definir as dimensões sem se preocupar com a altura da barra de ferramentas. </li>
<li> <a href = “http://yslow.org/”>YSlow </a>: torne suas páginas mais rápidas com a ferramenta de desempenho de página do Yahoo !. </li>
</ul>