Nos últimos meses, trabalhei em jogos de canvas HTML5. Um dos maiores desafios nesta área é fornecer uma experiência de tela cheia que costumávamos ter em aplicativos nativos.
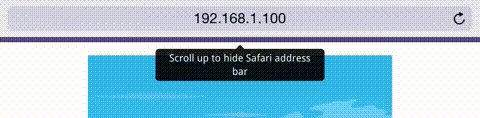
Safari no iOS 8 oculta as barras de navegação quando em paisagem. No entanto, as barras de navegação aparecem se o usuário tocar na parte superior ou inferior da tela e não há como dispensá-las sem que o usuário role para cima.
Mas nem todos estão cientes desse truque.
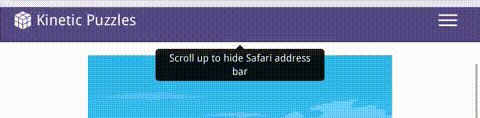
Então para resolver este problema resolvi mostrar uma dica de ajuda quando aparecerem as barras de navegação.
Infelizmente não há API disponível para detectar a visibilidade das barras de navegação, mas a partir do iOS 8, o Safari envia eventos de redimensionamento quando isso acontece.
Isso nos permite analisar a altura da janela e a altura do corpo. Se seu corpo e seu conteúdo são 100% altos, a altura da janela é igual à altura do corpo quando em paisagem com as barras de navegação ocultas.

(usa a dica de bootstrap 3)
//
// A helper function to toggle a help tip
// about how to hide Safari address bar when it's visible
// Monitors only landscape mode and works on Safari on iOS 8+
//
var attachMobileSafariAddressBarHelpTip = function (target) {
var $target = $(target);
$target.tooltip({
title: 'Scroll up to hide Safari address bar',
trigger: 'manual',
placement: 'bottom'
});
$(window).on('resize', function () {
var bodyHeight = document.body.offsetHeight;
var windowHeight = window.innerHeight;
var isLandscape = Math.abs(window.orientation) === 90;
var showTooltip = (windowHeight < bodyHeight);
if(!isLandscape) return;
$target.tooltip(showTooltip ? 'show' : 'hide');
});
}
var ua = window.navigator.userAgent;
if(ua.indexOf('iPhone') !== -1 && ua.indexOf('Safari') !== -1) {
attachMobileSafariAddressBarHelpTip('#main-nav');
}