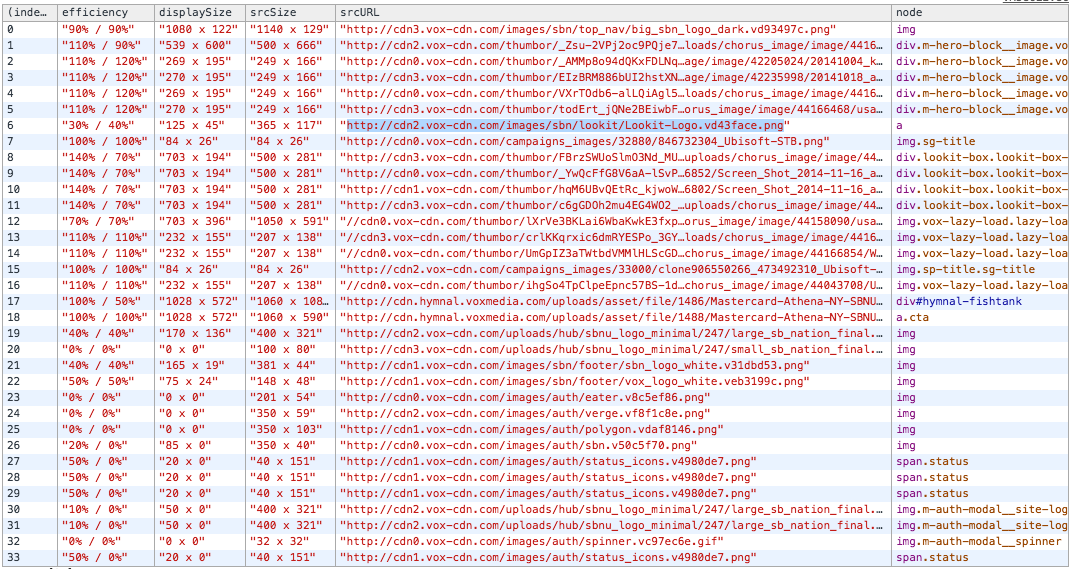
Este script curto e sujo exibirá uma tabela de resultados para todas as imagens e imagens de fundo (ignora pixels de rastreamento de 0 / 1px). Ele compara as dimensões de exibição dos elementos com o tamanho da origem da imagem.
O design responsivo é legal, mas é importante ter certeza de que você não está enviando mais bytes pela rede do que o necessário (especialmente com design responsivo + elementos que usam background-size: cover). Na Vox Media, usamos o carregamento lento de imagens combinado com javascript inteligente para fornecer o melhor tamanho src de imagem para um determinado elemento.
O script atualmente não leva a escala / DPI em consideração, portanto, se o seu teste para dispositivos móveis, você pode fazer uma solicitação pull ( https://gist.github.com/okor/41e86dc2019075865d6a e vou atualizar esta dica) ou mais facilmente, basta emular o dispositivo no Chrome e ajustar o multiplicador de escala / DPI para 1, em vez do 2 normal para, digamos, um iPhone 5.
Então, é isso:

Deve ser definido para:

// Requires jQuery and Underscore or LoDash
$ = jQuery;
function stripURLWrap(cssBackground){
return cssBackground.replace(/^url/g,'').replace(/\(|\)/g, '')
}
function getPercentage(number) {
return Math.floor((Math.round( number * 10 ) / 10) * 100) + '%';
}
var imageStats = [];
_.each( $('*'), function(node){
var $node = $(node);
var hasImage = $node.attr("src") || $node.css('backgroundImage');
if (!hasImage) return;
var imageURL = $node.attr("src") || stripURLWrap($node.css('backgroundImage'));
var imageUrlIsValid = imageURL.toLowerCase().split('?')[0].match(/\.jpg|\.png|\.gif/)
if (!imageUrlIsValid) return;
var nodeImage = new Image();
nodeImage.src = imageURL;
// images with a src width less than 1 are probably tracking pixels
// so we want to ignore them.
if (nodeImage.width > 1 || nodeImage.height > 1) {
imageStats.push({
efficiency: getPercentage( ($node.outerWidth() / nodeImage.width) ) + " / " + getPercentage( ($node.outerHeight() / nodeImage.height) ),
displaySize: $node.outerWidth() + " x " + $node.outerHeight(),
srcSize: nodeImage.width + " x " + nodeImage.height,
srcURL: imageURL,
node: node
})
}
});
console.table(imageStats);As estatísticas resultantes serão parecidas com estas: