Outro dia eu estava criando um layout voltado apenas para navegadores modernos. Oh, as alegrias de poder usar box-sizing: border-box;e tudo mais! Até que encontrei algo que me surpreendeu.
Vamos pegar um html simples:
<div class="container">
<div class="content"></div>
</div>E um CSS simples:
.container {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
height: 100%;
padding: 50px;
}
.content {
height: 150%;
background: #ff0000;
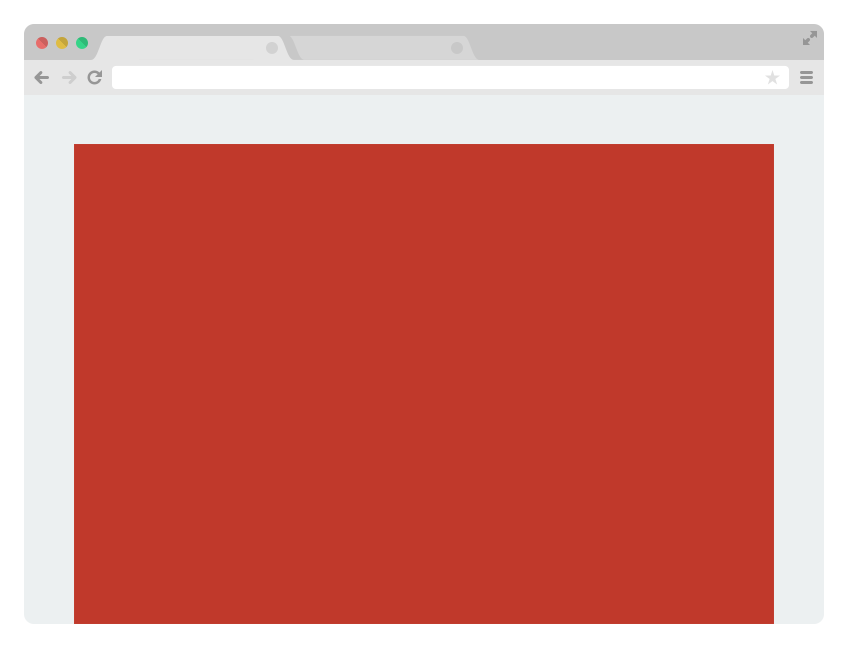
}O que você acha que isso faz em seu navegador moderno usual? Exatamente. Você obtém um bom contêiner, tendo a largura e altura totais do seu navegador. Dentro disso, você obtém um elemento de conteúdo que é dimensionado dinamicamente e tem um espaçamento de 50px em torno de todo o elemento devido ao preenchimento gerado pelo contêiner. Deve ser parecido com isto:

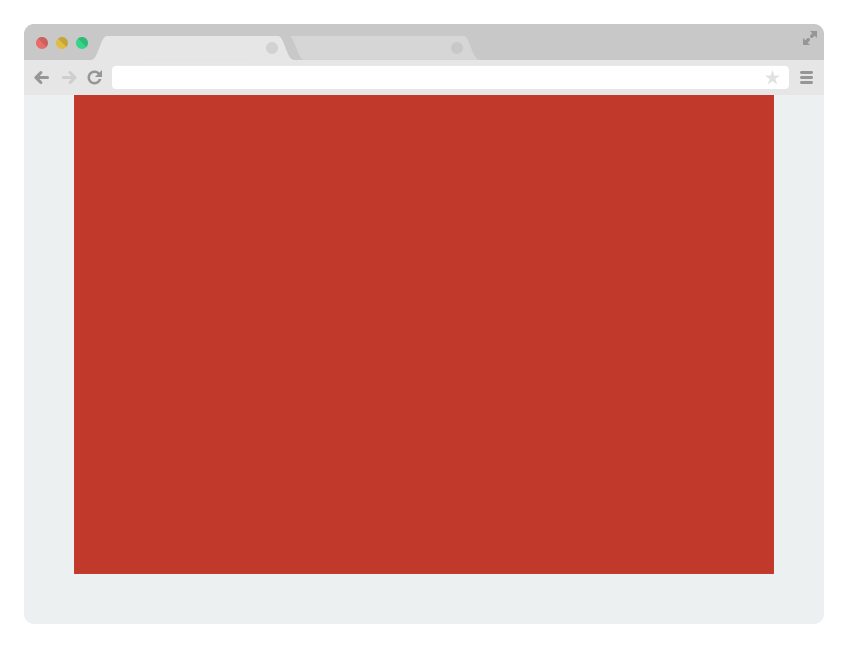
Isso está perfeitamente bem. Então, o que acontece quando você rola a tela até o fim? Isto:

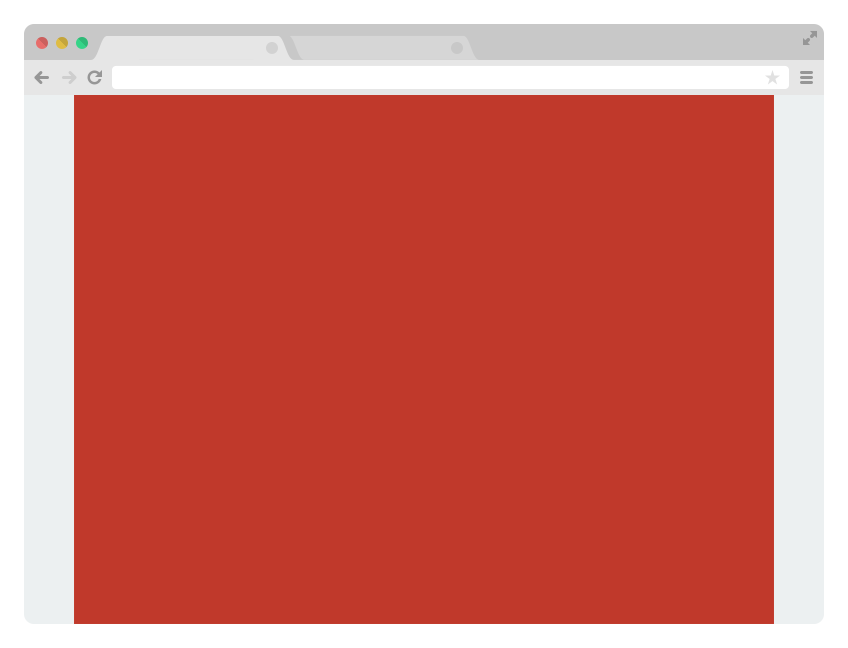
Isso também está perfeitamente bem. Mas o que acontece quando você tenta fazer isso na versão mais recente do Firefox no Windows ou Mac OS X? Isto:

O que diabos? Parece que o Firefox ainda não é capaz de obter algo tão básico como o cálculo de preenchimento adequado em elementos de tamanho dinâmico. Esse problema pode ser reproduzido no Windows e no OS X, nas versões 21 e 22. Não tive tempo de testar isso em outros navegadores. Mas fiquei muito perplexo que um navegador moderno como o Firefox ainda tivesse um erro básico de renderização como esse.
E a solução que você pergunta? Em vez disso, aplique o do contêiner como ao conteúdo. (Estamos deixando o estilo do conteúdo inalterado)bottom-paddingbottom-margin
.container {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
height: 100%;
padding: 50px 50px 0;
}
.container :last-child {
margin-bottom: 50px;
}Então, qual é o sentido de tudo isso? Ainda existem muitos bugs como esses que existem desde as primeiras versões desses navegadores. Mesmo que agora tenhamos navegadores “modernos”, isso não significa que você não precise testar cada um deles em que puder colocar as mãos.