Presumo que você conheça o ui-roteador do Angular e como ele funciona. Já uso há um bom tempo e hoje descobri um novo truque que pode ou não ser óbvio para alguns.
Tentei procurar exemplos semelhantes usados por outras pessoas. Até verifiquei a documentação, mas não consegui encontrar nada para referenciar. Portanto, decidi compartilhar isso com todos vocês e talvez me digam o que pensam.
Normalmente, quando uso o ui-router, tenho tendência a ter algo semelhante a isto no meu modelo:
<div ui-view></div>Basicamente, um elemento html vazio com o atributo ui-view . Dependendo do estado atual, um modelo será renderizado dentro do div acima .
No entanto, digamos que você tem um estado que mostra uma lista, e na parte inferior da lista, há um add botão para acrescentar algo mais à lista. Ao clicar no botão adicionar , um formulário é exibido abaixo da lista, substituindo o botão.
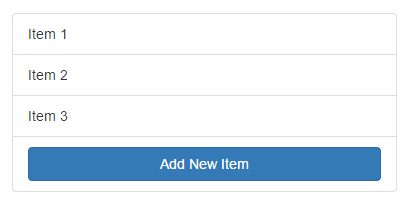
Passo 1

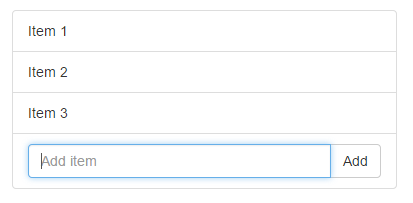
Passo 2

Muito simples. Depois que o formulário é enviado, a exibição volta ao estado anterior.
No início, eu iria acompanhar o estado atual fazendo referência a ele no escopo $ do controlador . O botão teria um atributo ng-show e, dependendo do estado atual, mostraria ou ocultaria de acordo. Basicamente, algo assim:
<!-- list goes here -->
<button ng-show="currentState == 'list'">
Add New Item
</button>
<div ui-view>
<!-- 'list.add' form rendered here -->
</div>Isso definitivamente funcionaria, mas você teria que manter o controle do estado e certificar-se de atualizá-lo a partir do controlador.
A mesma coisa pode ser obtida simplesmente movendo o botão dentro do contêiner com o atributo ui-view .
<!-- list goes here -->
<div ui-view>
<button ui-sref='.add'>
Add New Item
</button>
<!-- 'list.add' form will be rendered here and replace anything inside this container, including the button -->
</div>Mas não foi isso que achei surpreendente. O que foi surpreendente é o fato de que, depois de dizer ao estado para retroceder, o conteúdo inicial definido dentro da ui-view , neste caso, o botão adicionar, é renderizado novamente:
$state.go('^');O botão adicionar dentro do ui-view reaparecerá, dando ao usuário uma sensação de efeito de alternância.
Isso pode ter sido óbvio, mas nunca presumi que fosse um recurso do ui-roteador e nunca me deparei com algo semelhante, em qualquer lugar. Sempre presumi que, uma vez que qualquer coisa nova seja renderizada no ui-view , ela será perdida, a menos que o estado seja renderizado novamente do zero.
Também construiu um êmbolo rápido para demonstração:
http://plnkr.co/edit/6BqKMY?p=preview