Os geradores de site estáticos são excelentes em sua simplicidade. Mas editar conteúdo é um desafio para pessoas com menos experiência técnica. O Netlify CMS resolve tudo sem a necessidade de soluções CMS complexas. Mantenha-o simples e acessível para novos editores e desenvolvedores! Ao contrário do “site estático” com interface React conversando com a API GraphQL, que carrega da API WordPress …
Adicionando um CMS ao intermediário
Siga as instruções dos documentos do Netlify . Crie um diretório admin com um arquivo index.html e um config.yml.
source/
admin/
index.html
config.ymlO index.html não é importante. Copie e cole de documentos . O config.yml é mais importante. Ele contém a configuração do seu CMS.
Conectando um CMS ao repositório Gitlab
O Netlify CMS oferece várias opções de autenticação . Eu vou com Gitlab. A configuração completa depende muito do seu site. Aqui está o exemplo de config.yml .
# auth & repository hosting
backend:
name: gitlab
repo: sokolmorasice/web
branch: master
# images
media_folder: source/public/images/uploads
public_folder: /public/images/uploads
# content types
collections:
- name: "settings"
label: "Settings"
folder: "source/admin/data"
create: false
extension: md
format: yaml-frontmatter
fields:
- {label: "Title", name: "title", widget: "string"}
- {label: "Content", name: "body", widget: "markdown"}Eu não recomendo usar extensão .html.md. Isso causou problemas estranhos . Use a mdextensão, atualize o mapa do site via manipulate_resource_list, então build cria o arquivo.html.
Editando conteúdo em um CMS
Admin funciona sem qualquer configuração. Execute seu site com uma página de administração aberta. Mas isso não é aceitável para editores externos que não conhecem Middleman, ruby etc.bundle exec middleman
Netlify CMS Expects site hospedado na Netlify
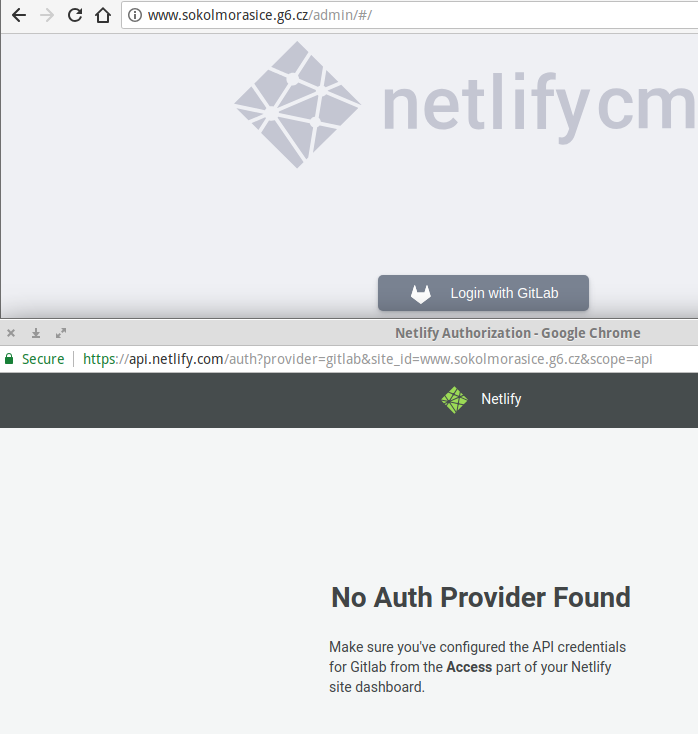
Admin na produção é um pouco mais complicado se o seu site não estiver hospedado no Netlify . O CMS não funciona se você estiver hospedando um site em outro lugar. Você pode ver o seguinte erro.

Dê uma olhada site_idem Autorização Netlify. Basicamente, espera o site Netlify. Sim, existem opções para executar Auth sem Netlify . Mas eu gostaria de mantê-lo simples e usar Gitlab + Netlify CMS sem nenhum serviço extra.
Site de administração hospedado no Netlify
Resolva-o hospedando um site de administração em outro site da Netlify . Não hospede o site lá, apenas um site de administração. Por que não? Você não quer ter o mesmo site rodando em dois URLs diferentes. A Netlify oferece sites autenticados por senha como recurso pago .

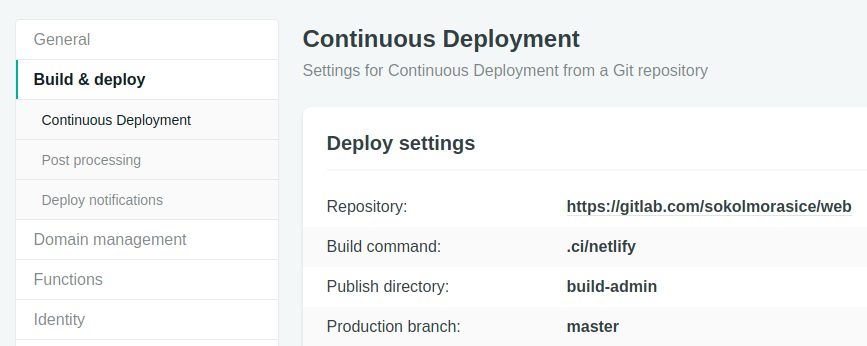
Crie um comando de construção customizado e publique o diretório. O diretório de publicação contém arquivos do admindiretório e public_folder. Caso contrário, a visualização da imagem não funcionará!
#!/usr/bin/env sh
set -e
set -u
DIR="$(dirname $0)/../build-admin"
run () {
echo $DIR
mkdir -p $DIR
build_middleman
create_admin_site
ls -lA $DIR
}
build_middleman () {
middleman build
}
create_admin_site () {
mv build/admin/index.html $DIR
mv build/admin/config.yml $DIR
mv build/public $DIR
}
runConfigurando GitLab Auth
Não se esqueça de configurar a autenticação do Gitlab , para que os usuários possam fazer login diretamente com sua conta do GitLab.
- Crie um aplicativo OAuth no GitLab .
- Adicione o provedor de autenticação Gitlab no painel do site Netlify
Se o seu site já estiver hospedado no Netlify, você pode pular a criação de um site especial de administração. Basta configurar o aplicativo GitLab OAuth.
Resumo
Serviços
- o site de produção não está funcionando no Netlify – http://www.sokolmorasice.g6.cz
- site de administração está sendo executado em Netlify – https://sokolmorasice.netlify.com
- Repositório GitLab – https://gitlab.com/sokolmorasice/web
Fluxo
- Convide um editor para o repositório GitLab ( ele deve ter acesso push )
- O editor vai para o site de administração com o Netlify CMS
- faz login com conta GitLab
- edita algum artigo
- Netlify confirma uma mudança no repositório GitLab
- GitLab CI implanta mudanças no site de produção
- Netlify reconstrói site de administração após webhook GitLab