isso é continuado da parte 1
a fonte completa está no github
Temos tudo configurado, vamos construir alguns Exterminadores.
A primeira etapa é fazer referência ao nosso firebase, onde vamos armazená-los Terminators.
angular.module('appToTakeOverTheWorldApp')
.constant('FIREBASE_URL', 'https://<YOUR_APP_NAME_HERE>.firebaseio.com/');O nome do aplicativo é o nome do seu firebase. Da parte 1, o meu éapp2takeovertheworld
Vamos colocar toda a nossa lógica CRUD em um Terminatorserviço e, em seguida, chamar esses métodos em nosso controlador.
Crie um novo arquivo app/scripts/services/Terminator.jse adicione-o ao final doapp/index.html
<script src="scripts/services/Terminator.js"></script>
'use strict';
angular.module('appToTakeOverTheWorldApp')
.service('Terminator', ['$firebase', 'FIREBASE_URL', function($firebase, FIREBASE_URL){
var ref = new Firebase(FIREBASE_URL + 'terminators');
var terminators = $firebase(ref);
return {
all: terminators,
}
}])Aqui, criamos uma referência à terminatorscoleção em nosso back-end do Firebase. Tudo bem que ainda não exista. Ele será gerado automaticamente quando começarmos a adicionar terminadores.
Em nosso controlador, vamos nos livrar de toda aquela awesomeThingsbobagem e consultar nosso serviço Terminator:
'use strict';
angular.module('appToTakeOverTheWorldApp')
.controller('MainCtrl', ['$scope', 'Terminator', function ($scope, Terminator) {
$scope.terminators = Terminator.all;
console.log($scope.terminators)
}]);Ok, vamos dar uma olhada no que fizemos. Jogue isso em :app/views/main.html
<ul>
<li ng-repeat='terminator in terminators'>{{ terminator }}</li>
</ul>e baixo e eis ….
tela em branco.
Isso é esperado porque não construímos nenhuma máquina. (estes são mais como agentes da matriz, no sentido de que são dados abstratos em uma simulação de computador em vez de hardware real. tenha paciência comigo)
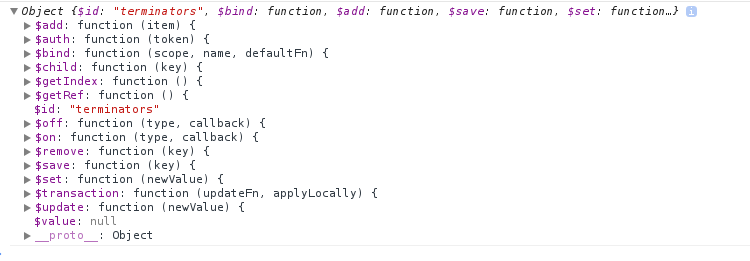
verifique o console:

Essa é a nossa referência à terminatorscoleção inexistente .
Todos os métodos acima são descritos na documentação do angularFire .
Usando estes métodos, podemos preencher nosso serviço:
return {
all: terminators,
create: function(terminator){
// add to database, return promise
return terminators.$add(terminator)
},
delete: function(terminatorId){
return terminators.$remove(terminatorId)
}
}Em seguida, chame esses métodos em nosso MainCtrl:
$scope.createTerminator = function(){
Terminator.create($scope.terminator).then(function(data){
// reset the text box
$scope.terminator.name = ''
})
};
$scope.deleteTerminator = function(terminatorId){
Terminator.delete(terminatorId).then(function(data){
console.log('Terminator deleted!')
})
}Então, nossa main.html view se parece com isto:
<h3>All terminators</h3>
<ul>
<li ng-repeat='(terminatorId, terminator) in terminators'>
{{ terminator.name }}
<div class='btn btn-default' ng-click='deleteTerminator(terminatorId)'>Delete</div>
</li>
</ul>
<input type='text' ng-model='terminator.name'><div class='btn btn-danger' ng-click='createTerminator()'>Create Terminator</div>Agora podemos criar e deletar nossos “Exterminadores”. Verifique seu banco de dados Firebase para ver os dados criados e removidos em tempo real