Isso não é nada novo, apenas uma nota sobre a forma como scrollTop, scrollHeight, clientHeighte propriedades relacionadas de trabalho.
Ilustração rápida

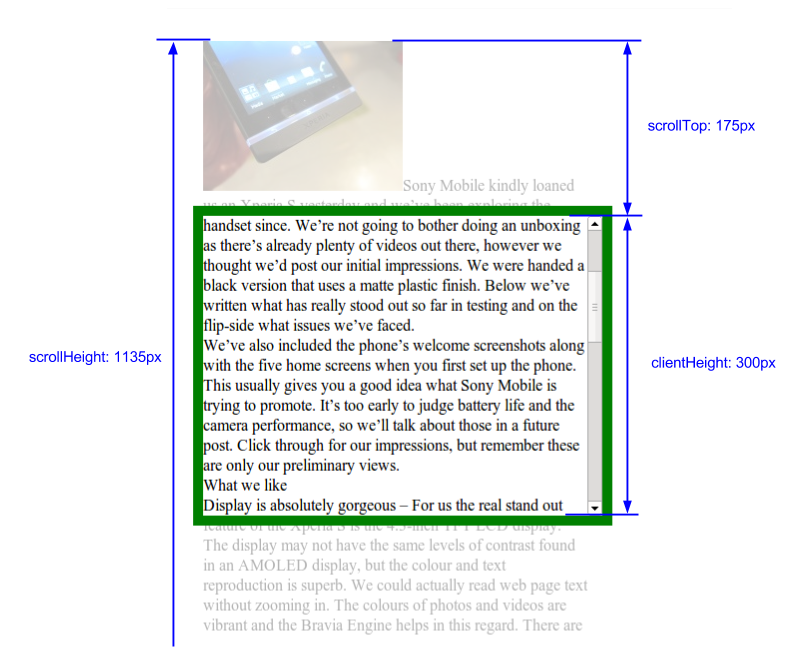
== Ver demonstração interativa ==
- scrollTop [RW] é a quantidade de pixels que o conteúdo de um elemento é rolado para cima, ou seja, a quantidade de pixels que deixaram a área de conteúdo visível do elemento
- clientHeight [R] é a altura “interna” de nosso elemento. Inclui preenchimento, mas exclui a altura da barra de rolagem horizontal (se houver), borda e margem
- scrollHeight [R] é igual à altura total do conteúdo interno do elemento (inclui preenchimento) OU clientHeight se o conteúdo for muito curto
Notas
- O alcance da rolagem é sempre limitado! É importante perceber isso, pois você pode assumir que há uma tela infinita dentro de cada elemento que você pode rolar arbitrariamente em relação aos limites reais do conteúdo.
- Não pode ser negativo [1]
- O valor máximo é determinado pelo conteúdo.
- Podemos “estender” artificialmente os limites de rolagem, colocando um elemento fictício a uma distância antes ou depois do conteúdo de “carga útil”
- A tentativa de definir um valor para
scrollLeft/scrollTopque está fora de sua faixa irá defini-lo para o limite mais próximo (0 ou máximo) - Quando o elemento é rolado até o final , o seguinte é verdadeiro:
(vertical) scrollTop == scrollHeight - clientHeight
(horizontal) scrollLeft == scrollWidth - clientWidth[1] – isso não é verdade para ambientes de fluxo de texto RTL (por exemplo, idiomas árabes)
Referências
Algumas peculiaridades conhecidas em implementações de navegador: