A linha azul vertical é quando o DOM é totalmente analisado e a estrutura está ativada, o DOM está ready.
A linha vermelha representa quando todos os ativos do documento foram baixados e a tela foi pintada com eles, portanto load().
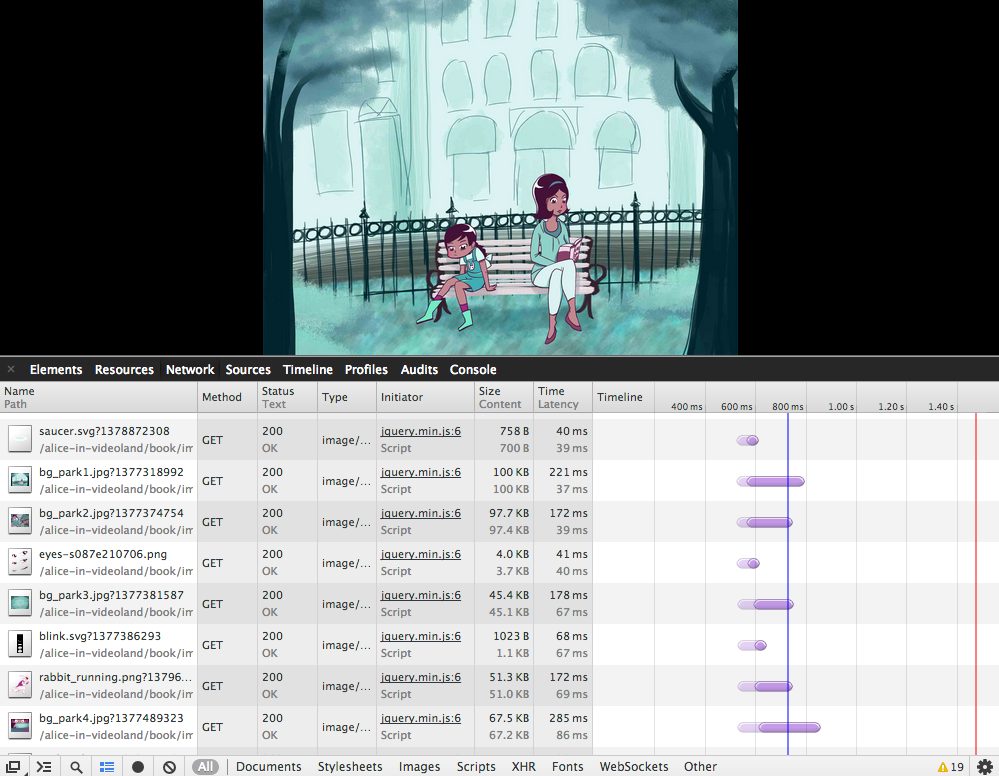
Aqui você pode ver essas duas linhas em ação no Alice in Videoland :

A tela de carregamento oculta a experiência até que todas as imagens de fundo sejam carregadas, sendo removidas de dentro document.load().
Dê o atraso de 600ms entre readye load, é uma boa coisa termos essa tela de carregamento, ou a primeira cena não teria fundo! por quase um segundo, causando uma espetacular “piscada!”
Mais sobre ferramentas de desenvolvimento no curso gratuito da escola de código.