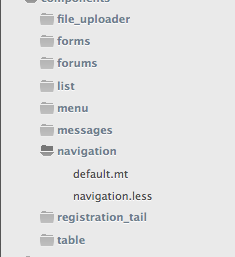
Gosto de ter meus modelos em arquivos separados, dessa forma posso encontrá-los todos em um só lugar e fazer alterações que não envolvem a procura do <script> incorporado em uma determinada página.
Se você tiver um script de construção ou empacotador de recursos ao vivo, você pode codificá-los em um ou mais arquivos JSON como parte de um conjunto global de objetos de modelo usando a área funcional como o nome do objeto, com seus nomes de arquivos de modelos filhos como propriedades, para que isso estrutura do arquivo:

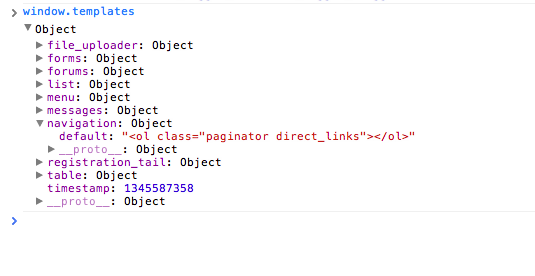
Transforma-se nisso:

Depois que o arquivo de recurso JS é adicionado à página, os modelos são acessíveis simplesmente como
window.templates.navigation.defaultIsso permite manter o código um pouco mais estruturado e sustentável.