Depurar conteúdo da web em um aplicativo IOS recentemente se tornou uma parte significativa do meu dia. Os recursos do desenvolvedor oferecidos no Safari se tornaram uma ferramenta inestimável nesse esforço. Especificamente, o Safari Web Inspector permite que você:
- Inspecione e edite o DOM e CSS
- Inspecione e execute JavaScript
- Definir pontos de interrupção no JavaScript
- Analise o armazenamento do lado do cliente, bancos de dados e cookies
Veja como você pode tirar proveito desses recursos:
iOS 5 e Safari 5
Insira o seguinte código no arquivo AppDelegate.m do seu aplicativo iOS para habilitar o inspetor remoto ao executar no simulador iOS 5.0
#if TARGET_IPHONE_SIMULATOR
[NSClassFromString(@"WebView") performSelector:@selector(_enableRemoteInspector)];
#endifApós iniciar seu aplicativo iOS no simulador , abra o Safari 5 e navegue até localhost: 9999 . Você verá uma lista de todas as instâncias de UIWebView em execução em seu aplicativo iOS. Selecione um para acessar os recursos do Web Inspector.
iOS 6 e Safari 6
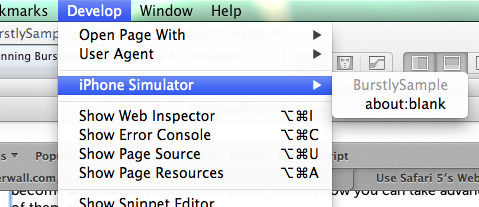
Para iOS 6 e Safari 6, o processo é um pouco mais simples e não requer o código acima. Após iniciar seu aplicativo iOS no simulador iOS 6 , abra o Safari 6. Certifique-se de que, na guia Avançado em Preferências do Safari, a caixa de seleção Mostrar menu Desenvolver na barra de menus está habilitada. Em seguida, em Develop na barra de menu, você verá o iPhone Simulator, que listará todas as instâncias do UIWebView em execução no seu aplicativo iOS. 
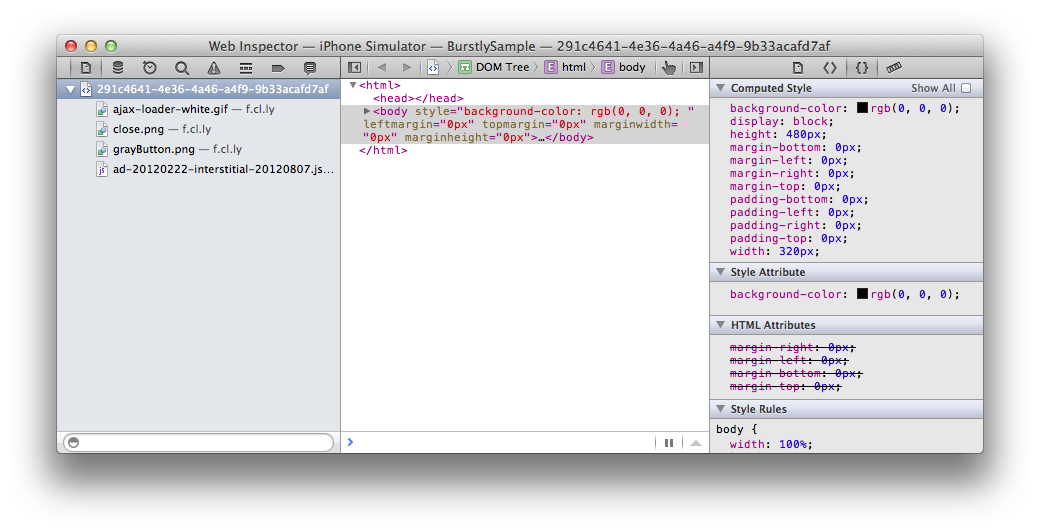
Selecione um para iniciar o Safari Web Inspector e começar a depurar o UIWebView.
<a href=” http://developer.apple.com/library/safari/#documentation/appleapplications/Conceptual/Safari_Developer_Guide/DebuggingYourWebsite/DebuggingYourWebsite.html”> Casos de uso para Safari Web Inspector </a>