Este artigo está desatualizado, graças ao novo componente do Mohit Jain que permite criar facilmente um DatePicker com o tempo (com uma bela troca entre data e hora):
http://tarruda.github.io/bootstrap-datetimepicker/
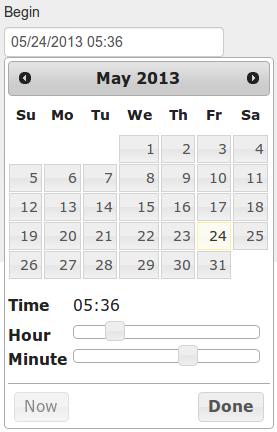
Seletor de tempo:

Insira esses scripts (você também pode hospedá-los) antes de </body>:
<script src = “// ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js”> </script>
<script src = “// ajax.googleapis.com/ajax/libs /jqueryui/1.10.2/jquery-ui.min.js “> </script>
<script src =” https://rawgithub.com/trentrichardson/jQuery-Timepicker-Addon/master/jquery-ui-timepicker-addon .js “> </script>
<script src =” https://rawgithub.com/trentrichardson/jQuery-Timepicker-Addon/master/jquery-ui-sliderAccess.js “> </script>
Crie uma entrada na seção do corpo:
<input type="text" name="date_begin" id="date_begin" value=""> A linha mágica:
$('#date_begin,#date_end').datetimepicker(); Não se esqueça do estilo em <head>:
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.2/themes/smoothness/jquery-ui.css" type="text/css" media="all" />
<style>
.ui-timepicker-div .ui-widget-header { margin-bottom: 8px; }
.ui-timepicker-div dl { text-align: left; }
.ui-timepicker-div dl dt { height: 25px; margin-bottom: -25px; }
.ui-timepicker-div dl dd { margin: 0 10px 10px 65px; }
.ui-timepicker-div td { font-size: 90%; }
.ui-tpicker-grid-label { background: none; border: none; margin: 0; padding: 0; }
.ui-timepicker-rtl{ direction: rtl; }
.ui-timepicker-rtl dl { text-align: right; }
.ui-timepicker-rtl dl dd { margin: 0 65px 10px 10px; }
</style>Obrigado: http://trentrichardson.com/examples/timepicker/
Respostas relacionadas:
fatal: recusar-se a mesclar histórias não relacionadas