Olá pessoal. Eu presumo que a maioria de vocês já usou ou teve experiência com sprites de imagem .
Os sprites de imagem ajudam a minimizar a quantidade de imagens, fazendo menos solicitações ao servidor e fazendo com que o site carregue mais rápido.
Até poucos anos, trabalhar com sprite de imagem PNG era a melhor prática. mas algo como 2-3 anos atrás, vieram as telas de Retina para telefones celulares e tablets e agora até telas de desktop!
As telas de retina têm 2 resoluções. Vejamos por exemplo o Galaxy S4 da Samsung .
A primeira resolução – resolução web ou resolução CSS é 360X640.
A segunda resolução – a resolução real de fábrica é 1080X1920. é principalmente para vídeos e imagens.
* Para mais informações sobre Retina Screens – Como obter resoluções CSS móveis reais para design responsivo .
O problema
Em telas retina, o PNG Image Sprite não parece bom porque a tela pode carregar mais informações por pixel. No Galaxy S4, é 3 vezes mais. Por exemplo, se temos um ícone de imagem de 10X10 pixels, precisamos carregar uma imagem de 30X30 pixels para que tenha uma boa aparência no Galaxy S4, e nem sempre sabemos qual é a densidade da tela.
A solução
Imagens SVG – são vetores, isso significa que não importa a resolução da tela, a imagem sempre ficará boa e nítida, mesmo quando você aumenta o zoom da tela ou usa transform: scale (*) em CSS, não há pixelização!
É importante saber!
Embora o vetor não funcione com unidades de pixels, quando você usa o Photoshop para criar formas vetoriais e exportá-las para o Illustrator, a proporção do sprite SVG é salva na unidade de pixel e, por causa disso, podemos usar SVG como uma imagem de sprite.
Como fazer uma imagem de Sprite SVG no Photoshop (e exportar para o Illustrator) – Passo a Passo
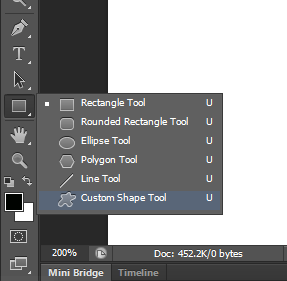
1. Use a ferramenta de vetores

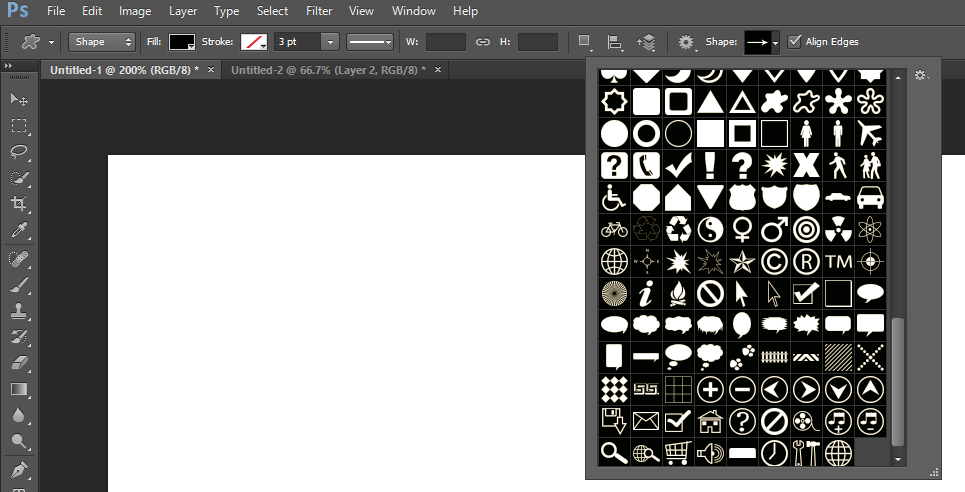
2. Faça seus ícones (estou usando formas vetoriais de photoshop)


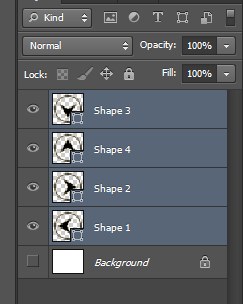
3. Selecione a camada de todos os vetores

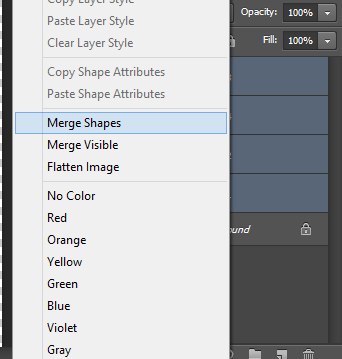
4. Mesclar todas as camadas com o botão direito do mouse

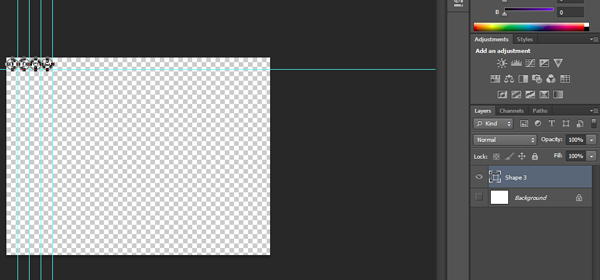
5. Selecione a camada de mesclagem e verifique se você vê os pontos de vetor no PSD

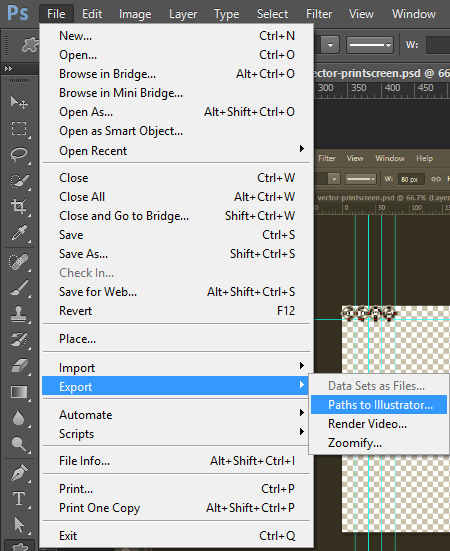
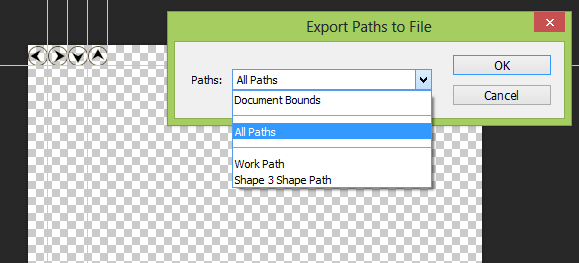
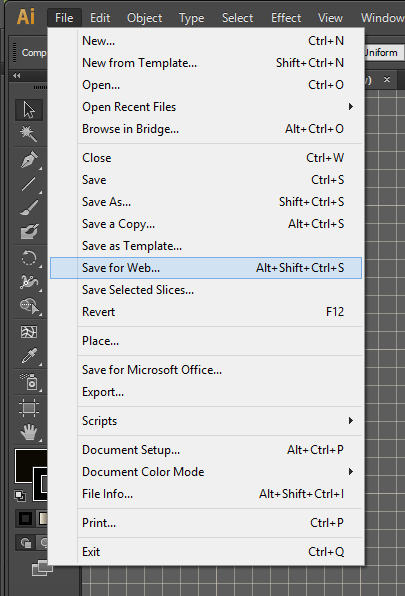
6. Exportar para o Illustrator por meio do menu Arquivo



7. Abra o arquivo salvo no Illustrator

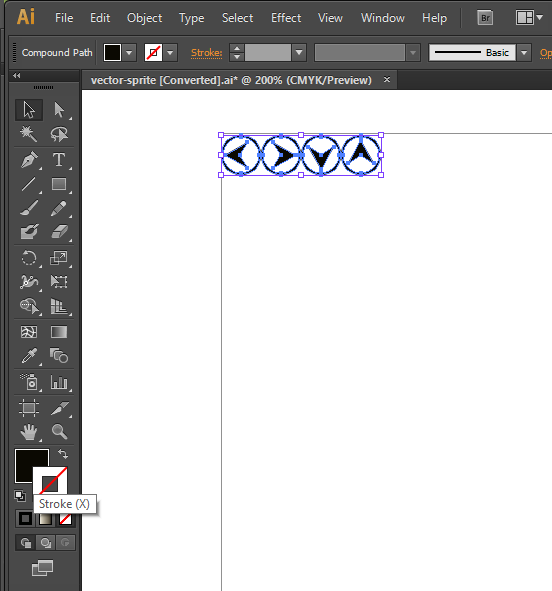
8. Use a ferramenta de seleção e a página em branco

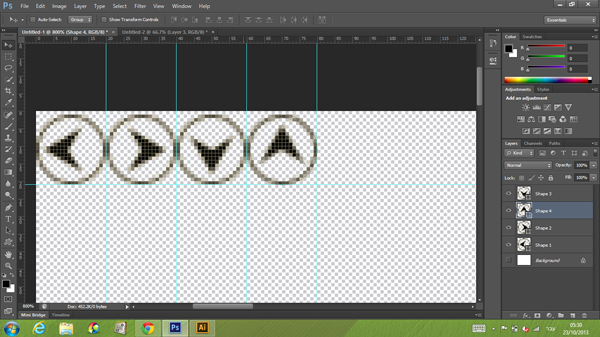
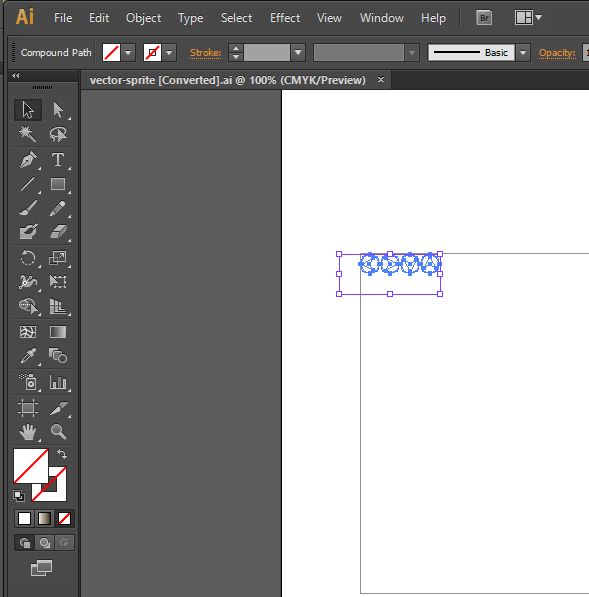
9. RESULTADO: Agora você pode ver os objetos vetoriais

10. Pinte as formas vetoriais usando a opção Preencher

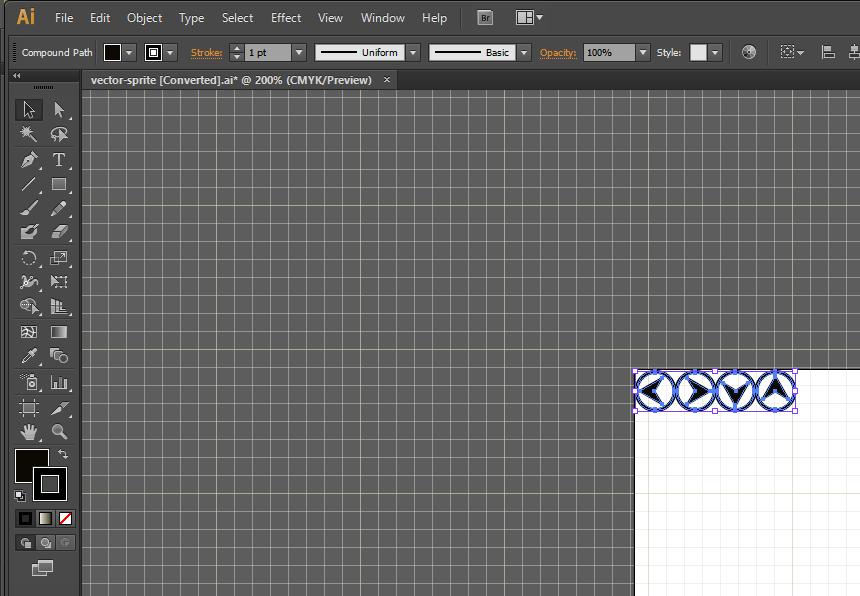
11. RESULTADO: Agora os objetos vetoriais estão visíveis

12. Mova o objeto vetorial para o canto da página

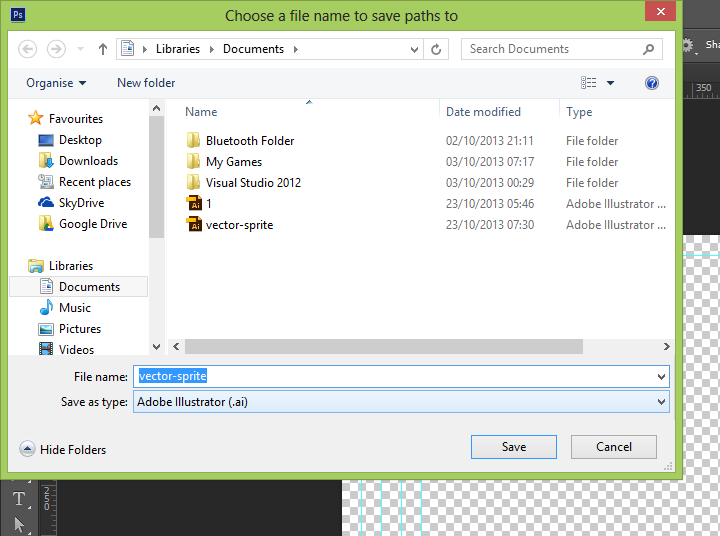
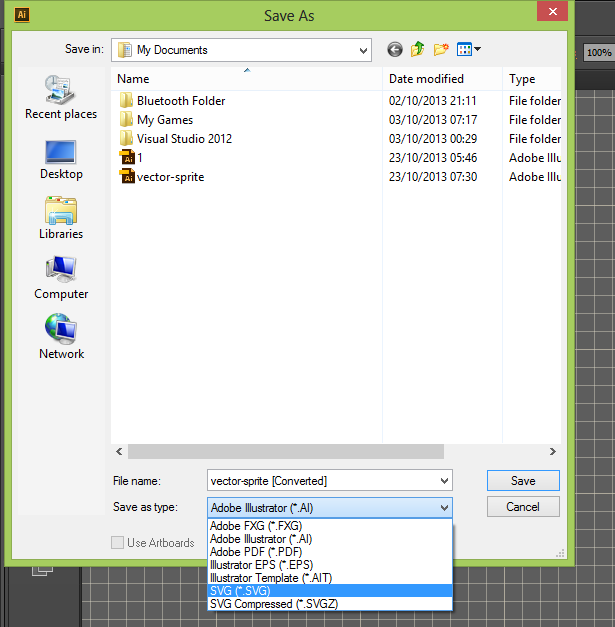
13. Salvar arquivo como SVG – Menu-> Arquivo-> Salvar como

14. Salvar arquivo como PNG para o Internet Explorer Fallback e Mapa de Pixels de medidas para Sprite – Menu-> Arquivo-> Salvar para a Web

Imagem Sprites We Got (SVG / PNG) – Download .
Fazendo o HTML e CSS para a imagem Sprite
Agora temos 2 arquivos, um SVG e o segundo PNG.
Fazemos o arquivo CSS da imagem sprite como você fez antes, usamos o arquivo PNG para medições e chamamos o arquivo SVG!
Exemplo CSS
.icon{
background:url(sprite.svg);
width:22px;
height:22px;
display:inline-block;
}
.icon.left{background-position:0 0; }
.icon.right{background-position:-22px 0;}
.icon.bottom{background-position:-45px 0;}
.icon.top{background-position:-67px 0;}Exemplo HTML
<span class="icon left"></span>
<span class="icon right"></span>
<span class="icon bottom"></span>
<span class="icon top"></span>Sim! conseguimos fazer o Sprite SVG! temos imagens nítidas para todos os tipos de tela!
Suporte a navegadores antigos – como Internet Explorer 7 e 8
Usando o Modernizr, você pode adicionar facilmente suporte para navegadores antigos que não são compatíveis com SVG.
Basta adicionar a classe .no-svg para suportar o IE7 / 8, todos nós temos as mesmas coordenadas no arquivo PNG que criamos.
Exemplo CSS
.no-svg .icon{background:url(sprite.png);}Só isso, espero que gostem.
Se gostou deste post, você também pode gostar: – Como obter resoluções CSS reais para o design responsivo .
Se você gostou deste post, ficarei feliz em receber seu UPVOTE. Você está convidado a me seguir ou a minha equipe @Walla! P&D e endosso minhas habilidades.
Elad Shechter.