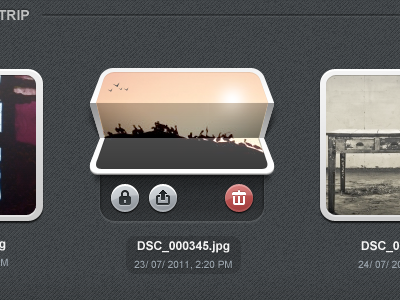
Aqui está uma técnica que usei para simular uma ideia de técnica de dobra de fotos 3D que vi no dribbble:
http://codepen.io/micjamking/pen/cuweI

O código para a técnica é bastante simples, usando o seguinte html
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<section>
<a href="#"><i class="icon-lock"></i></a>
<a href="#"><i class="icon-upload-alt"></i></a>
<a href="#"><i class="icon-trash"></i></a>
</section>
</div>Os ícones usados no exemplo de código são de font-awesome, mas você poderia simplificar o html um pouco usando o caractere Unicode de uma fonte de ícone na propriedade content de um pseudoelemento.
Atualmente, isso só funciona no Chrome e Safari por causa do uso de transformações 3D, mas é uma experiência divertida, no entanto 🙂