Ei pessoal! Firebase e angular.js são ferramentas incríveis que você deve verificar. Hoje vamos construir e implantar um aplicativo persistente do lado do cliente com apenas código de front-end. Eu modelei isso fortemente com base no Firebase + Angular TodoMVC . É um ótimo projeto, mas o código parecia um pouco pesado. Vamos usar a versão mais recente do angularFire e bootstrap para estilos
A SOURCE CODE está aqui.
DEMO está aqui
iniciar
Cadastre-se para uma conta Firebase gratuita. Este será basicamente nosso banco de dados. Em algum lugar bem no fundo, o Firebase usa MongoDB. Nosso banco de dados vai se parecer com um objeto JSON bacana
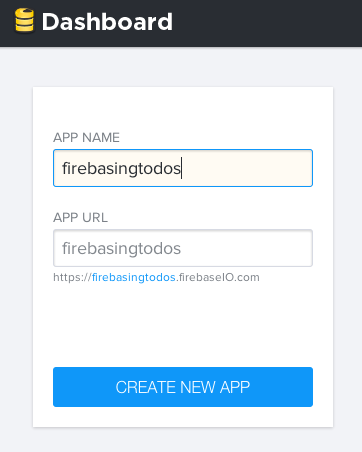
Crie uma instância do Firebase (chamada Forge) para este projeto:

Depois de configurar, você pode adicionar facilmente regras de autenticação e segurança para aplicativos reais. Vamos girar a ligação de dados de três vias entre $ scope, view e nossa firebase forge, sorria e dê um basta no dia
Comece a codificar
Configure um projeto e um site estático:
$ mkdir firebase-todos && cd firebase-todos
$ touch index.html app.js style.cssindex.html
<!doctype html>
<html lang="en" ng-app="todomvc" data-framework="firebase">
<head>
<meta charset="utf-8">
<title>Firebase & AngularJS todo app</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<style rel='stylesheet' href='style.css'>
<style>[ng-cloak] { display: none; }</style>
</head>
<body>
<h1>Firebase Todo</h1>
<!-- AngularJS -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<!-- Firebase -->
<script src="https://cdn.firebase.com/js/client/2.0.4/firebase.js"></script>
<!-- AngularFire -->
<script src="https://cdn.firebase.com/libs/angularfire/0.9.0/angularfire.min.js"></script>
<script src='js/app.js'></script>
</body>
</html>Portanto, aqui incluímos o cdn para inicializar para classes css fáceis de usar e três bibliotecas javascript. Temos angular.js, a biblioteca javascript do firebase e angularFire. O Angularfire define um serviço $ firebase (link para documentos da API ) que tornará nossa vinculação de dados de três vias super simples e angulartástica. Isso significa que as mudanças nos dados no banco de dados, navegador ou $ scope se comunicam e reagem instantaneamente sem ter que se preocupar com $ scope. $ Apply () ou qualquer coisa maluca. Injete o serviço firebase em seu módulo angular principal ( arquivo app.js ):
var todomvc = angular.module('todomvc', ['firebase']);Isso nos dá acesso ao $firebaseserviço que podemos injetar como uma dependência em qualquer lugar em nosso aplicativo. Se você não sabe o que isso significa, aguarde, é fácil.
Adicione batom
Eu realmente não entendo como depurar ou explicar CSS. Copie e cole em style.css :
.editing {
border-bottom: none;
padding: 0;
}
.editing .edit {
display: block;
width: 506px;
padding: 13px 17px 12px 17px;
margin: 0 0 0 43px;
}
.editing .view {
display: none;
}
.editing:last-child {
margin-bottom: -1px;
}Extraí esses bits relevantes do base.css de TodoMVC . Na maior parte, usaremos bootstrap.
Adicionar e excluir todos
Então, aqui está uma configuração html de nossa lista que nos permitirá adicionar e delte todos:
<div class='container' ng-controller="TodoCtrl">
<section class='row'>
<header>
<h1 class='text-center'>What do you have to do?</h1>
<form ng-submit="addTodo()">
<input class='form-control' placeholder="What needs to be done?" ng-model="newTodo" autofocus>
</form>
</header>
<section>
<h3>All things todo</h3>
<p>Double-click to edit a todo</p>
<div class="list-group">
<div ng-repeat="todo in todos" class="list-group-item">
<div class="view">
<label>{{todo.title}}</label>
<button class='btn btn-danger pull-right' ng-click="removeTodo(todo)">X</button>
</div>
</div>
</div>
</section>
</section>
</div>Então precisamos de um TodoCtrle definir addTodoe removeTodométodos no âmbito desse controlador.
app.js
todomvc.controller('TodoCtrl', function TodoCtrl($scope, $firebase) {
var fireRef = new Firebase('https://<NAME_OF_YOUR_FIREBASE>.firebaseio.com/');
$scope.todos = $firebase(fireRef).$asArray();
$scope.newTodo = '';
$scope.addTodo = function(){
var newTodo = $scope.newTodo.trim();
if (!newTodo.length) {
return;
}
// push to firebase
$scope.todos.$add({
title: newTodo,
completed: false
});
$scope.newTodo = '';
};
$scope.removeTodo = function(todo){
$scope.todos.$remove(todo);
};
});Quase tudo vai estar neste controlador. fireRef cria uma referência para nossa instância de banco de dados firebase. O url que uso é . Será o que-voce-nome-se-sua-forja.firebaseio.com/ em seu código. É uma espécie de endpoint de API para transformar seus dados. Em seguida, salvamos todo o banco de dados como um array e o anexamos ao escopo do controlador. Nos bits addTodo e removeTodo, usamos métodos da matriz firebase e . É isso aí! Agora você pode postar e remover todos, atualizar a página e tudo permanece o mesmo. Abra seu Forge em um navegador diferente e você verá seu banco de dados e a atualização do navegador ao mesmo tempo. Legal hein? Isso apenas arranha a superfície. Certifique-se de verificar os documentos da API AngularFirehttps://firebasingtodos.firebaseio.com/.$add().$remove() para ver todas as coisas angularesque interessantes que você pode fazer com seus dados.
Conclusão
A maior parte do resto do código para marcar todos como concluídos e outros enfeites eu roubei do exemplo todoMVC. Há um pouco realmente feio de código que eu tenho, porque eu não poderia obter o line-through efeito para trabalhar com ng classe e CSS.
<label ng-dblclick="editTodo(todo)" ng-if='todo.completed' ng-style="{'text-decoration': 'line-through'}">{{todo.title}}</label>
<label ng-dblclick="editTodo(todo)" ng-if='!todo.completed' ng-style="{'text-decoration': 'none'}">{{todo.title}}</label>Eu me repeti, usei e com base no status de conclusão da tarefa. Isso funciona, mas se você tiver uma solução para limpar isso, envie uma solicitação de pull e eu mesclarei essa merda.ng-styleng-if
Grandes adereços para a equipe do firebase na construção de um produto incrível e TodoMVC para todo o seu trabalho Se você tiver dúvidas sobre o código deste tutorial, pode me encontrar no Twitter ou Github .