Agora você pode criar modelos de bloco de Gutenberg personalizados nas etapas a seguir.
1. Registro de blocos de Gutenberg
2. Criação de um plugin de Gutenberg
Registrando Blocos de Gutenberg
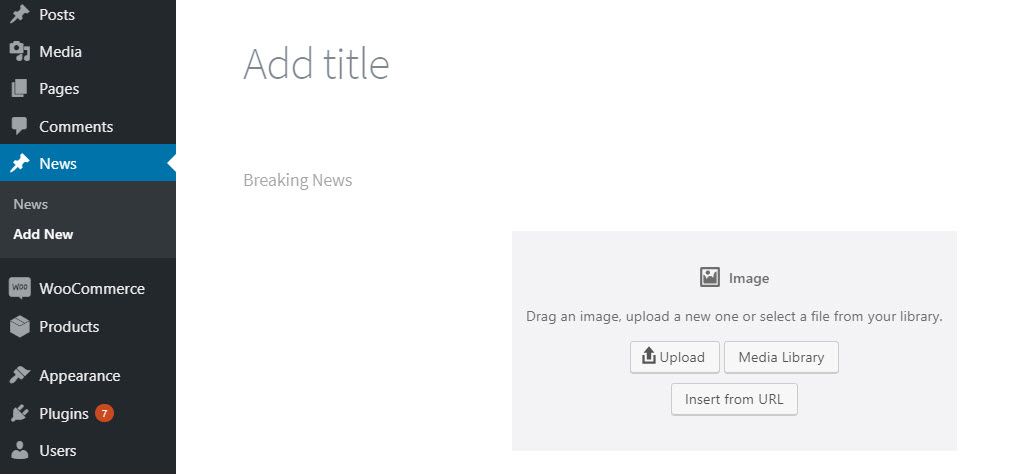
Na etapa inicial, criamos modelos de blocos personalizados que podem ser usados para construir blocos pré-preenchidos. Adicione o código a seguir ao functions.php.addaction( 'init', function() {$args = array('public' => true,'label' => 'News','showinrest' => true,'templatelock' => 'all','template' => array(array( 'core/paragraph', array('placeholder' => 'Breaking News',) ),array( 'core/image', array('align' => 'right',) ),),);registerposttype( 'news', $args );} );</code>

Para adicionar um bloco personalizado a este modelo, use a submatriz ‘template’.'template' => array(array( 'core/heading', array( 'level' => '4', 'content' => 'Heading' ) ),array( 'core/paragraph' ),)</code>
Criando um Plugin Gutenberg
É melhor criar o plugin do editor Gutenberg enquanto trabalha com modelos personalizados.
Para criar um plugin, vá para o diretório wp-content / plugins e crie uma nova pasta. O nome da pasta deve ser o nome do plugin de modelo Gutenberg personalizado. Aqui, chamei meu plugin de Blocos de Gutenberg.
Crie um arquivo chamado Gutenberg-blocks.php e adicione o seguinte códigoaddaction( 'init', function() {$args = array('public' => true,'label' => 'News','showinrest' => true,'templatelock' => 'all','template' => array(array( 'core/paragraph', array('placeholder' => 'Breaking News',) ),array( 'core/image', array('align' => 'right',) ),),);registerposttype( 'news', $args );} );</code>