Em primeiro lugar, se você ainda não mudou para ícones baseados em fontes, pare de ler e confira este (incrível) pacote de ícones grátis:
http://fortawesome.github.io/Font-Awesome/
Então, por que usar fontes em vez de imagens?
1.) Qualquer tamanho, limpo e nítido em qualquer resolução.
2.) Arquivos de fonte pequenos são muito menores do que uma série de imagens, especialmente para aqueles que criam imagens de tamanho duplo para oferecer suporte a telas Retina.
3.) Suportado por todos os navegadores legados e modernos, qualquer plataforma.
Antes de começar, você deve realmente dar uma olhada no IcoMoon de Keyamoon. Nunca usei um aplicativo da web gratuito dessa qualidade antes, o autor fez um trabalho muito bom.
Voltando ao assunto, se você ler aqui no blog do IcoMoon: http://icomoon.io/#post/318, você descobrirá que o Chrome rodando no Windows tem alguns problemas reais com a renderização de fontes.
Aqui estão alguns exemplos do Chrome, IE e Firefox (todos no Windows)
Chrome [Mozilla / 5.0 (Windows NT 6.2; WOW64) AppleWebKit / 537.36 (KHTML, like Gecko) Chrome / 29.0.1547.76 Safari / 537.36]:

IE10 [Mozilla / 5.0 (compatível; MSIE 10.0; Windows NT 6.2; WOW64; Trident / 6.0)]:

FF20 [Mozilla / 5.0 (Windows NT 6.2; WOW64; rv: 20.0) Gecko / 20100101 Firefox / 20.0]:

Como nós consertamos isso?
Portanto, a solução inicial é mover o SVG para o topo:
@font-face
{
font-family: 'echovoice';
src: url('/fonts/echovoice.svg#echovoice') format('svg');
....Por que isso é RUIM ?
“As fontes SVG não têm compactação e, portanto, são muito grandes em comparação com outros formatos de fonte”
Tudo bem, vamos usar CSS para detectar o Chrome e forçá-lo a usar SVG (de stackoverflow.com )
@font-face
{
font-family: 'echovoice';
src:url('/fonts/echovoice.eot');
src:url('/fonts/echovoice.eot?#iefix') format('embedded-opentype'),
url('/fonts/echovoice.woff') format('woff'),
url('/fonts/echovoice.ttf') format('truetype'),
url('/fonts/echovoice.svg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
@media screen and (-webkit-min-device-pixel-ratio:0)
{
@font-face
{
font-family: 'echovoice';
src: url('/fonts/echovoice.svg#echovoice') format('svg');
}
}Até agora tudo o que fiz foi reiterar o post do blog de IcoMoon .. agora pelo motivo que decidi escrever este post …
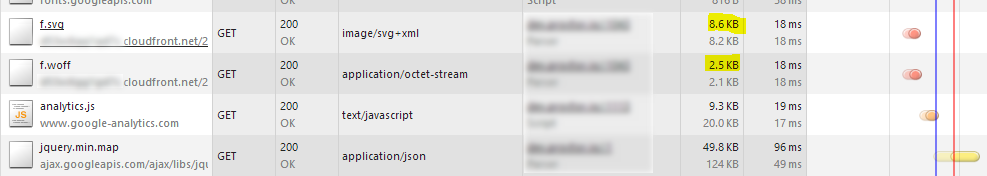
Se você der uma olhada na atividade de rede no Chrome, verá o seguinte:

Portanto, ele carrega o svg e o woff, isso não é ideal de forma alguma.
Minha solução é mover o CSS acima para uma folha de estilo separada (echovoice.css), agora que as tags noscript são legais dentro do cabeçalho
<noscript>
<link href='/fonts/echovoice.css' rel='stylesheet' type='text/css'>
</noscript>Isso permitirá que usuários com js desabilitado puxem os estilos para carregar as fontes.
Então, adicionei o seguinte diretamente abaixo das tags noscript no cabeçalho para nossos usuários js
<script type="text/javascript">
var b="<style>@font-face{font-family:'echovoice';src:";/win/.test(navigator.userAgent.toLowerCase())&&/chrom(e|ium)/.test(navigator.userAgent.toLowerCase())||(b+="url('/fonts/echovoice.eot');src:url('/fonts/echovoice.eot?#iefix') format('embedded-opentype'),url('/fonts/echovoice.woff') format('woff'),url('/fonts/echovoice.ttf') format('truetype'),");b+="url('/fonts/echovoice.svg#icomoon') format('svg');font-weight:normal;font-style:normal}</style>";
document.write(b);
</script>O que isso simplesmente faz é testar a combinação de chrome e windows; se essa combinação for encontrada, ele apenas gravará o caminho svg para src, caso contrário, ele gravará os caminhos para todas as opções de fonte.
Sucesso, apenas o arquivo SVG é baixado no Chrome no Windows e não há mais ícones difusos!
Respostas relacionadas:
Fontes comuns para Windows e Mac