Esta série pretende mostrar como eu construo um aplicativo para servir conteúdo do meu blog WordPress usando o react nativo. Desde então, meu blog está falando sobre reagir nativo, a série e os artigos estão interligados. Aprenderemos como configurar muitos pacotes que deixam nossas vidas confortáveis e como lidar com APIs do WordPress. Aqui, os recursos mais importantes mencionados no livro são o tema escuro, modo offline, rolagem infinita e muitos mais. Você pode descobrir muito mais nesta série. esta inspiração para fazer esta série de tutoriais veio dos React Native Mobile Templates
Caso queira aprender desde o início, todas as partes anteriores desta série de tutoriais estão disponíveis abaixo:
- Crie um aplicativo cliente WordPress com React Native # 1: Visão geral
- Crie um aplicativo cliente WordPress com React Native # 2: Configurando seu ambiente
- Crie um aplicativo cliente WordPress com React Native # 3: controle a navegação com a navegação React
- Crie um aplicativo cliente WordPress com React Native # 4: Adicionar ícone de fonte
- Crie um aplicativo cliente WordPress com React Native # 5: Tela inicial com papel nativo React
- Construir aplicativo cliente WordPress com React Native # 6: usando renderizador Html e Moment
Aqui, implementaremos pull to refresh que atualizará e fará a chamada de API novamente para atualizar as postagens na lista da tela inicial. Além disso, vamos adicionar a rolagem infinita na parte inferior da tela inicial. A rolagem infinita acionará a solicitação ao servidor, que carregará mais artigos na lista.
Implementando Pull to Refresh
Primeiro, vamos implementar pull to refresh. Para isso, precisamos definir uma variável de estado chamada isFetchingque tratará da ocultação e exibição do carregador de atualizações. O isFetchingestado é definido conforme mostrado no trecho de código abaixo: Em seguida, precisamos criar uma função chamada que será acionada quando puxarmos o gatilho para atualizar. Aqui, alteramos o estado de para verdadeiro e também chamamos a função novamente. Isso causará a nova busca das postagens, fazendo uma chamada de API para o servidor.javascript this.state = { lastestpost:[], isFetching: false, }onRefresh()javascript onRefresh() { this.setState({ isFetching: true }, function() { this.fetchLastestPost() }); }isFetchingfetchLastestPost
Agora, precisamos adicionar a onRefreshfunção ao onRefreshevento de FlatListcomo mostrado no trecho de código abaixo: E, na função, também precisamos alterar o estado de para falso para ocultar o carregador de rolagem. Portanto, obteremos o seguinte resultado na tela do emulador:javascript <FlatList data={ this.state.lastestpost } onRefresh={() => this.onRefresh()} refreshing={this.state.isFetching}fetchLastestPostisFetchingjavascript async fetchLastestPost() { const response = await fetch( 'https://kriss.io/wp-json/wp/v2/posts?per_page=5' ); const post = await response.json(); this.setState({ lastestpost: post, isFetching: false}); }


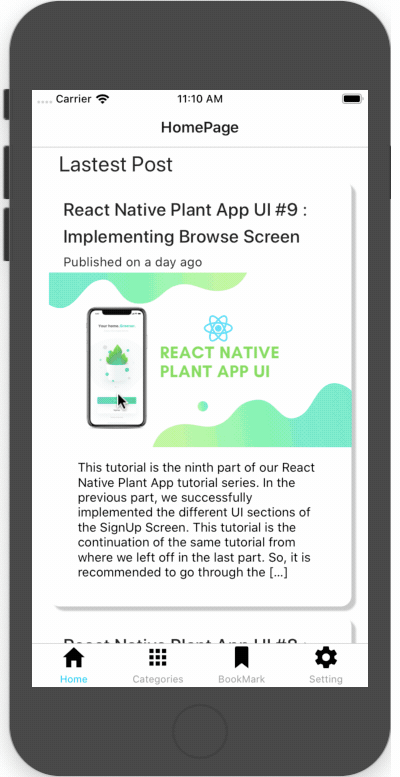
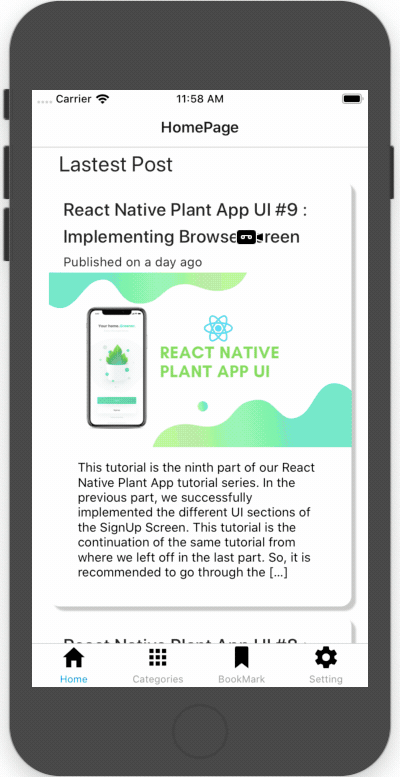
Como podemos ver, quando puxamos a lista para baixo, o botão giratório aparece e a lista
é atualizada.
Implementando Scroll Infinito
Agora, vamos adicionar a rolagem infinita na parte inferior da tela inicial.
A ideia é carregar mais artigos quando rolarmos para o final. Para isso, precisamos
definir uma variável de estado chamada pageque tratará quais dados estamos
obtendo da API do WordPress. Então, vamos criar uma nova função chamada e chamá-la no caso de . Também estamos configurando alguns adereços adicionais para o , como o que controla o acionador da função com base em quão longe estamos do final da lista. A implementação geral é fornecida no snippet de código abaixo: Agora, a implementação da função é fornecida no códigojavascript this.state = { lastestpost: [], isFetching: false, page: 1, };handleLoadMoreonEndReachedFlatListFlatListonEndReachedThresholdjavascript onEndReached={this.handleLoadMore} onEndReachedThreshold={0.1} ListFooterComponent={this.renderFooter}handleLoadMore
snippet abaixo: Aqui, incrementamos a variável de estado e chamamos a função novamente.javascript handleLoadMore = () => { this.setState( { page: this.state.page + 1, }, () => { this.fetchLastestPost(); }, ); };pagefetchLastestPost()
Agora, precisamos fazer algumas configurações na busca de API também, que
serão baseadas no número da página conforme mostrado no trecho de código abaixo: Aqui, temosjavascript async fetchLastestPost() { let page = this.state.page; const response = await fetch( `https://kriss.io/wp-json/wp/v2/posts?per_page=5&page=${page}`, ); const post = await response.json(); this.setState({ lastestpost: page === 1 ? post : [...this.state.lastestpost, ...post], isFetching: false, }); }
- adicionado
pageà consulta para buscar a próxima página. - Depois de buscar, nós o concatenamos com a
lastestpostvariável de estado.
Agora, para adicionar o scroll infinito, precisamos fazer uso do ActivityIndicatorcomponente do pacote react-native. Primeiro, precisamos
importá-lo conforme mostrado no trecho de código abaixo: Em seguida, precisamos implementar uma nova função chamada que retornará o modelo para empacotado por componente com estilos ou nada com base no estado, conforme mostrado no trecho de código abaixo: Aqui, se a solicitação não for enviada, ocultamos o botão giratório. Portanto, obteremos o seguinte resultado na tela do emulador:javascript import {View, Text, FlatList, ActivityIndicator} from 'react-native';renderFooter()ActivityIndicatorViewisFetchingjavascript renderFooter = () => { if (this.state.isFetching) return null; return ( <View style={{ paddingVertical: 20, borderTopWidth: 1, borderColor: "#CED0CE" }} > <ActivityIndicator animating size="large" /> </View> ); };


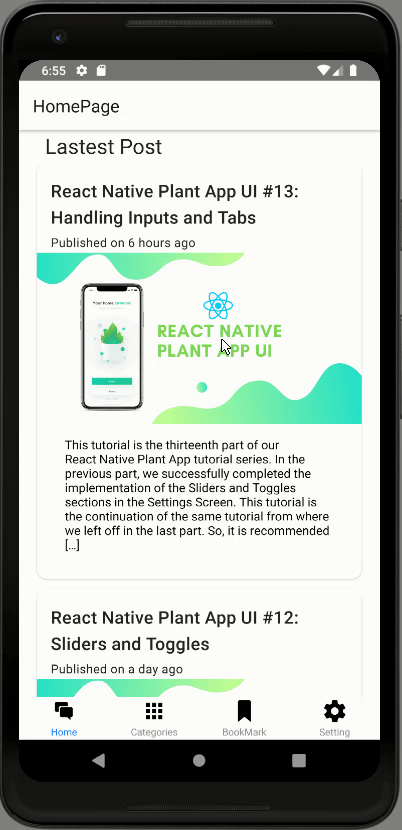
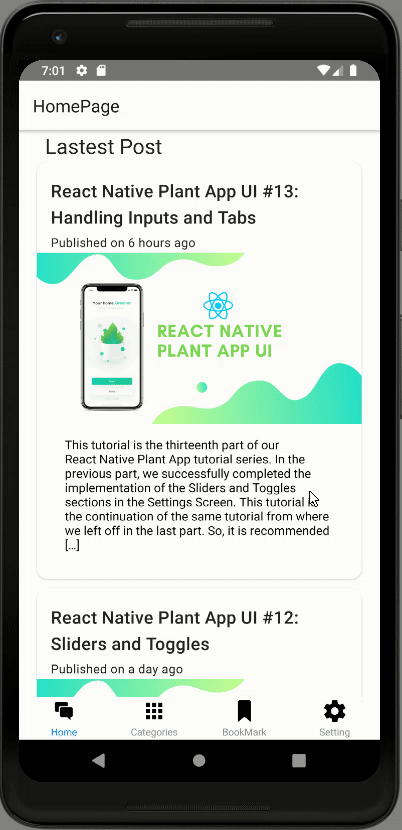
Como podemos ver, o botão giratório aparece e carrega os cartões de artigos adicionais à lista.
Portanto, concluímos com êxito a implementação da lista da tela inicial. Agora, vamos criar o modelo para a postagem única.
Resumo
Neste capítulo, aprendemos como configurar a função puxar para atualizar no Android e no iOS. Por último, aprendemos como configurar o carregador infinito para acionar carregar mais funções que carregam artigos adicionais na lista.
O post Construir aplicativo cliente WordPress com React Native # 7: Adicionar pull para atualizar e Rolar infinito apareceu primeiro no Kriss .