às vezes, vários métodos de registro de console log, info, errore warnsimplesmente não são suficientes, especialmente quando você está depurando uma aplicação enorme com toneladas de toras acontecendo no console do navegador
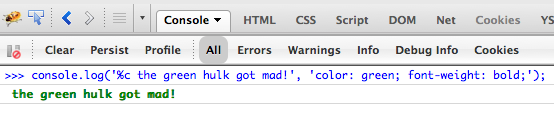
no Firebug, você pode aplicar seu próprio estilo à mensagem de log, prefixando a mensagem com %csinalizador e fornecer uma string de propriedades de estilo css como um segundo parâmetro para o método de log da seguinte maneira:
console.log('%c the green hulk got mad!', 'color: green; font-weight: bold;');
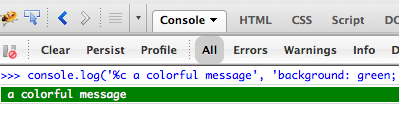
estilo extra
console.log('%c a colorful message', 'background: green; color: white; display: block;');
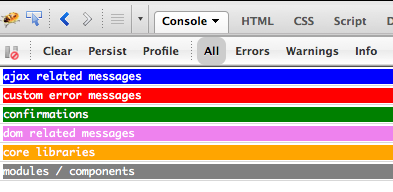
Indo mais longe
você pode querer criar seu próprio conjunto de métodos de registro, cada cor para um componente / módulo específico em seu aplicativo, então sempre que uma mensagem colorida aparecer, você saberá a qual parte ela está relacionada

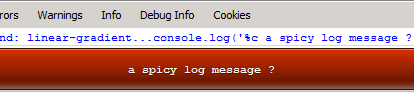
CSS3?
sim, você pode incrementar suas mensagens com algumas maravilhas CSS3
var styles = [
'background: linear-gradient(#D33106, #571402)'
, 'border: 1px solid #3E0E02'
, 'color: white'
, 'display: block'
, 'text-shadow: 0 1px 0 rgba(0, 0, 0, 0.3)'
, 'box-shadow: 0 1px 0 rgba(255, 255, 255, 0.4) inset, 0 5px 3px -5px rgba(0, 0, 0, 0.5), 0 -13px 5px -10px rgba(255, 255, 255, 0.4) inset'
, 'line-height: 40px'
, 'text-align: center'
, 'font-weight: bold'
].join(';');
console.log('%c a spicy log message ?', styles);
Compatibilidade do navegador
- atualmente você pode fazer isso no Firefox usando o plugin Firebug
- nas ferramentas de desenvolvedor do Chrome Canary, em breve estará disponível no canal estável do Chrome