Algo que descobri hoje e pelo que posso dizer que realmente não recebeu a atenção que merece é a ferramenta de perfil de seletor CSS do Chrome (também disponível para Safari, é parte do conjunto de ferramentas de desenvolvedor web do Webkit).
A melhor maneira de explicar é por meio de exemplos e capturas de tela – então aqui vai:
- Visite seu site / templates ao vivo / de desenvolvimento para criar um perfil no Chrome.
- Abra o inspetor da web, selecione Perfis , Colete o perfil do seletor CSS e clique em Iniciar .

- Agora navegue em seu site / modelos para permitir que o Chrome colete alguns dados de perfil de sua marcação e CSS.
- Em seguida, visite novamente a guia Perfis e aperte o botão Parar (ou use o botão vermelho parar no rodapé das ferramentas do desenvolvedor).
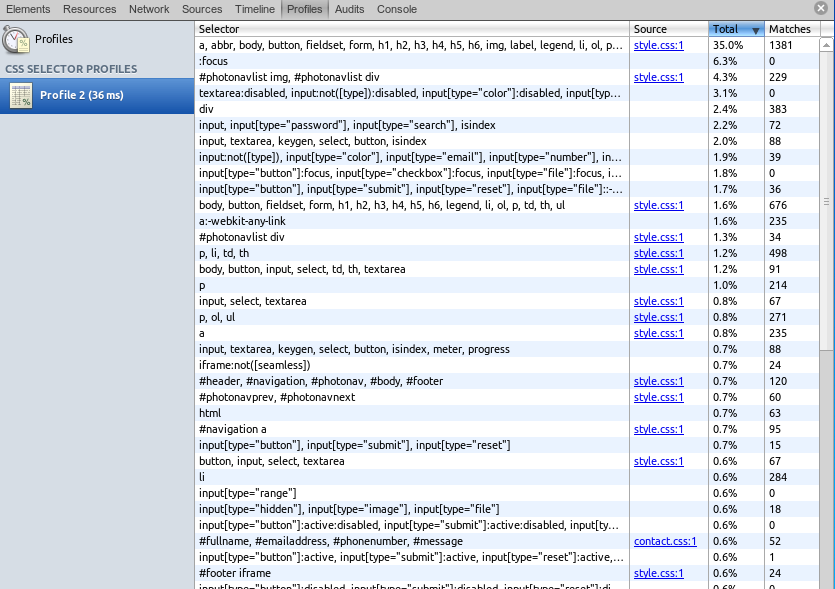
- Agora selecione o novo perfil criado

Então, o que estamos procurando aqui são as regras de CSS de suas páginas e o quão duro seu navegador teve que trabalhar para combiná-las – perfeito para encontrar seletores que podem ser otimizados / refatorados usando técnicas como discutidas no excelente guia SMACSS .
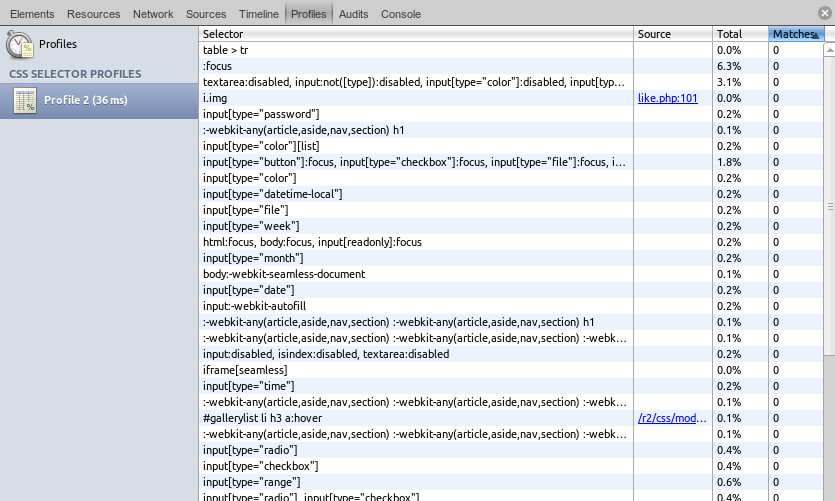
Em seguida, clique no cabeçalho Matches para classificar por esta coluna.

O que temos agora é uma lista de seletores CSS definidos que nunca foram alcançados / atingidos durante a sessão de perfil – possivelmente por meio de um esforço de refatoração / atualização anterior que perdeu a remoção de estilos órfãos ou erro de criação do usuário CSS.
Em qualquer caso, mais oportunidades para simplificar seu CSS e deixar os navegadores de seus usuários trabalharem um pouco mais facilmente, eles com certeza agradecerão. 🙂