Recentemente, encontrei um problema com o filtro: desfoque em CSS. Digamos que nossa página tenha uma bela imagem de Koala parecida com esta:
HTML:
<div class = “imageContainer”>
<img src = “koala.jpg”>
</div>
CSS:
.imageContainer {
border: solid 5px black;
width: 1024px;
height: 768px;
}Resultado:
Agora, vamos aplicar uma boa dose de efeito Desfoque nele:
img {
+filter: blur(30px);
}- Nota: + significa prefixo do fornecedor
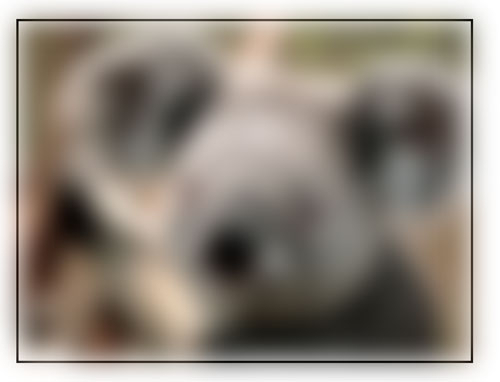
Resultado:
Observe como a imagem ultrapassa a borda de seu contêiner e um efeito “brilhante” aparece entre a imagem borrada e a borda preta! Eca!
Solução:
.imageContainer {
overflow: hidden;
}
img {
+transform:scale(1.1);
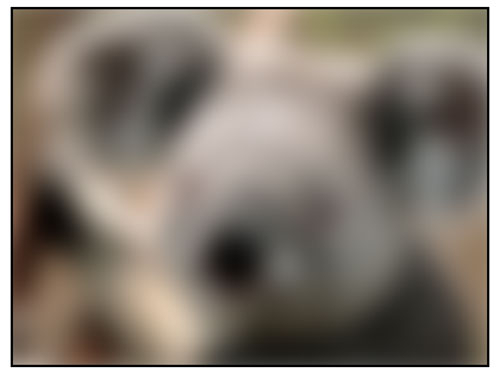
}Resultado:
A imagem desfocada agora reside pacificamente dentro de seus limites. YEY 🙂