O framework ASP.Net MVC é o que me levou ao desenvolvimento web. O modelo MVC fez clique em minha mente sobre como um site funciona e como todas as partes se encaixam.
Meu primeiro contato com o desenvolvimento da web foi usar ASP.Net Webforms , um encontro que afetou meu interesse pelo desenvolvimento da web por cerca de dois anos, até que li sobre MVC.
O See Webforms é muito obsceno e as coisas que você aprende lá não são traduzidas bem para outras linguagens e estruturas. Você arrasta componentes no designer, escreve alguns repetidores de aparência horrível, etc. Recentemente, parece que muitos dos recursos legais que estão no MVC estão sendo traduzidos para o reino do Webforms, de uma forma ou de outra.
Mas estou aqui para dizer a você para não usar formulários da Web, se puder, e usar MVC. E aqui está como eu normalmente estruturo meus aplicativos da web MVC3.
Tenha em mente:
- Eu uso intensamente o Entity Framework 4 e o Linq para consulta de dados. Meus sites não atendem a 1.000.000 de visitantes únicos por dia – não preciso do desempenho bruto que o Dapper forneceria. No entanto, como isso está usando o padrão Repository, não há razão para que você não possa simplesmente trocar o Entity Framework com o ORM de sua escolha.
Olá Projeto
Primeiro, crio uma solução Visual Studio 2010 vazia .

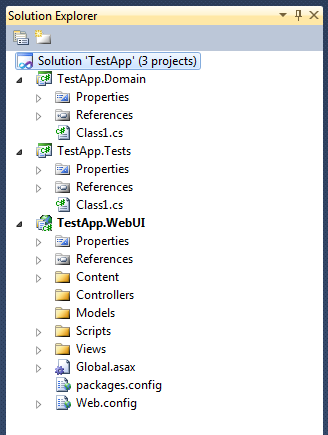
Em seguida, adiciono os três projetos a seguir.
- XXX.Tests ( projeto Class Library ) – Para meus testes de unidade.
- XXX.Domain ( projeto Class Library ) – Para minha camada de dados.
- XXX.WebUI ( projeto ASP.Net MVC3 ) – Para o meu site. Não se esqueça de definir isso como seu projeto de inicialização.

Estrutura no projeto MVC3.
A estrutura de arquivo padrão é boa o suficiente e funciona, mas acabei gostando dessa estrutura que vi originalmente usada por Rob Conery em sua série Tekpub para MVC2.
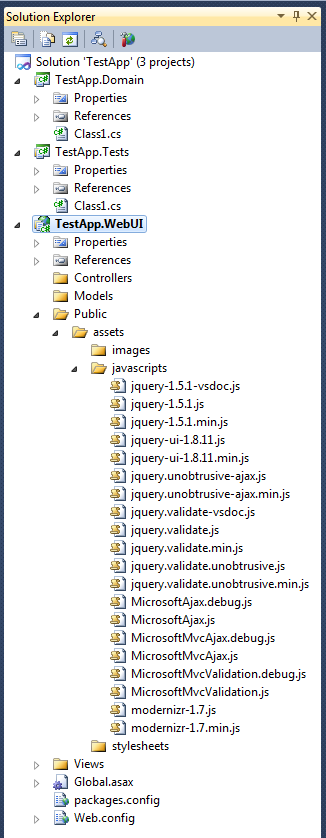
Primeiro exclua a pasta de conteúdo e tudo o que há nela . Você não precisa de nada aí.
Em seguida, crie uma pasta chamada Pública e dentro dessa pasta uma pasta chamada ativos . Dentro dessa pasta, você criará três pastas, imagens, folhas de estilo e javascripts.
Finalmente, mova tudo da pasta Scripts para a pasta Public / assets / javascripts .
Você acaba com uma estrutura muito limpa e elegante que é extremamente simples de implantar quando publicada. Basicamente, todos os recursos que um usuário pode acessar devem estar na pasta Pública.

Adicionando os Nugets (ou seja, “mágica”)
Eu uso o Nuget para baixar bibliotecas de terceiros para meus aplicativos e aqui está o que eu baixei para cada projeto em minhas soluções MVC3.
XXX.Testes
Eu baixei o XUnit via Nuget para executar meus testes de unidade. É rápido e simples bla bla bla – google. É incrivel.
XXX.WebUI
- Cassete – http://nuget.org/packages/Cassette/2.0.0
- Ninject.MVC3 – http://nuget.org/packages/Ninject.MVC3
- AutoMapper – http://nuget.org/packages/AutoMapper/2.2.0
Eu uso o Cassete para agrupamento e minificação de ativos. É muito pequeno e fácil de configurar, além de permitir que eu use LESS em vez de CSS.
Eu uso o Ninject para minhas necessidades de injeção de dependência.
Eu uso o AutoMapper para mapear meus ViewModels e Models para meus objetos Entitie gerados pelo Entity Framework.
Por quê?
Alguns benefícios que percebi são:
- Menos pastas na raiz. Menos ginástica mental precisava manter o controle de qual pasta é o quê.
- Ao publicar, cada ativo está em um único local.
- Funciona bem com agrupamento e minificação de cassetes.