Introdução
Quando eu crio um repositório Github, tento ter certeza de que o readme tem pelo menos um dos seguintes elementos:
- Uma introdução (sobre o que é o projeto?)
- Índice (liste todo o seu leia-me, para que eu possa dar uma olhada e ver se estou interessado ou é o que estou procurando)
- Um pouco de amor pelo design (um logotipo, ícone, teaser ou tela, READMEs com imagens parecem muito melhores.
Exemplo
Como … fazer uma introdução
É fácil, mas certifique-se de que é uma introdução, da mesma forma que os artigos têm um resumo. Eu geralmente escolho a seguinte sintaxe:
# Project Name
> Abstract of the project or small introduction of what the project is about
<hr>O primeiro usa a tag “#”, seguida pela tag blockquote “>” e, finalmente, uma linha horizontal para separá-la. Use a tag <hr> (sim, markdown oferece suporte! Separei aqui porque Coderwall a analisa).
Como … fazer um índice.
Exemplo (funciona no coderwall também, teste-o!) –
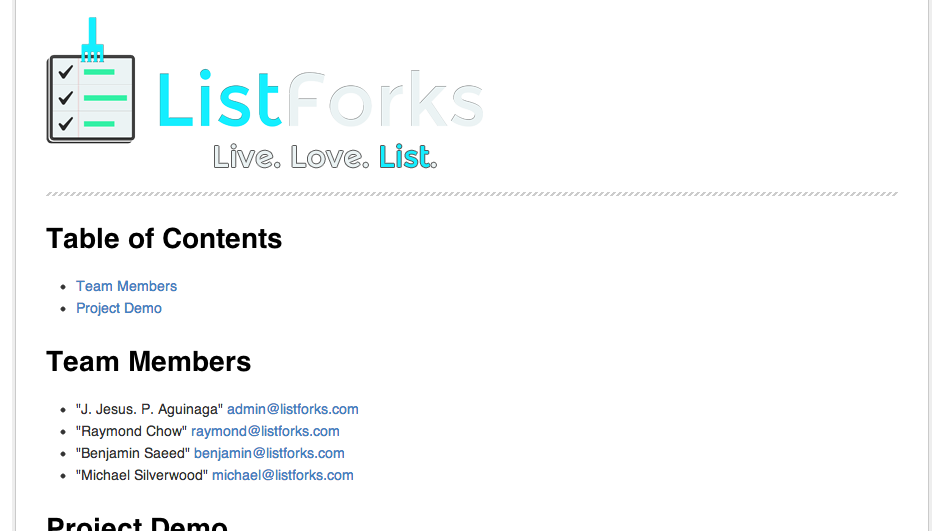
# Table of Contents
* [Team Members](#team-members)
# <a name="team-members"></a>Team Members
* "J. Jesus. P. Aguinaga" <admin@listforks.com>Separe os tópicos sobre os quais seu repo fala com a tag “#” e, em seguida, use a seguinte sintaxe para adicionar seu índice (se você for preguiçoso como eu, vá para este Síntese e copie o exemplo):

(No Github, você não precisa colocar a tag de nome. Ele analisa as tags h1 com um hífen, então, se elas forem nomeadas da mesma forma que seu sumário, você não precisa fazer mais nada. coloca cof Coderwall cof você precisa forçá-lo com a tag A vazia)
Como … adicionar imagens a um README.
Você pode não ser estranho com o familiarizado com o “!” seguido pela propriedade alt name entre colchetes e parênteses com o link.

É o mesmo no Github, mas para exibi-lo adequadamente, você precisa do arquivo RAW. Crie uma pasta de ativos, adicione suas imagens lá e use o caminho RAW em seu projeto. Você pode até usar outras imagens de repositório do Github, desde que sejam Públicas!

Isso é tudo, pessoal. Alguma outra dica bonita do Github?
Respostas relacionadas:
git checkout remote branch