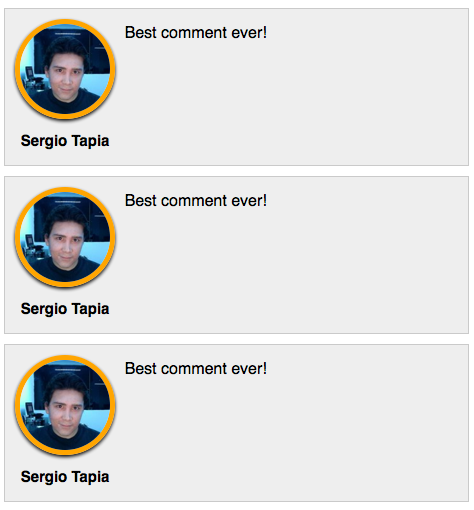
Demonstração ao vivo aqui:
http://www.jsbin.com/ozaseq/4/

Primeiro, vamos começar com a marcação de que precisaremos. Simples é a chave aqui, estamos buscando um HTML leve – você pode personalizá-lo sem problemas.
<div class="comment">
<div class="author">
<img src="https://secure.gravatar.com/avatar/0d47338e59943a1baa5d83f81cf6913b?s=140&d=https://a248.e.akamai.net/assets.github.com%2Fimages%2Fgravatars%2Fgravatar-140.png" alt="Sergio Tapia" />
<h3>Sergio Tapia</h3>
</div>
<div class="body">
<p>Best comment ever!</p>
</div>
</div>Em seguida, vamos nos concentrar no CSS. Estou usando o LESS porque é muito mais fácil escrever estilos usando instruções aninhadas.
.comment {
overflow:hidden;
font-family:Helvetica;
border:1px solid #cacaca;
background-color: #eee;
margin-bottom:10px;
.author {
float:left;
h3 {
font-size:15px;
margin-left:16px;
}
img {
border:5px solid orange;
border-radius:80px;
width:90px;
margin-left:10px;
margin-top:10px;
box-shadow:0px 2px 3px 0px #000000;
}
}
.body {
float:left;
overflow:hidden;
margin-left:10px;
}
}O CSS principal em que você deve se concentrar são os estilos da tag img.
Usar um estilo de raio de borda de 80px proporciona uma forma arredondada agradável e fica bem em qualquer lugar. Extremamente simples e rápido!
Agora, fiz algumas suposições, por exemplo, suponho que a imagem será quadrada. Eu recomendaria definir uma altura e largura padrão para a tag img.
Na verdade: a própria Coderwall também faz isso. Verifique se, clique com o botão direito no ícone do meu usuário no topo e inspecione o CSS aplicado a ele.