
HTML
dentro <div class="modal-body">
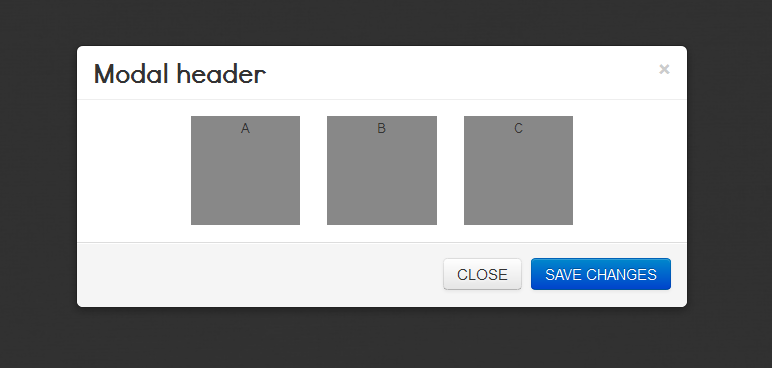
<div id="container">
<div id="left">A</div>
<div id="center">B</div>
<div id="right">C</div>
</div>CSS
com width: 350pxtentar comwidth: 100%
#container {
width:350px;
text-align:center;
margin:0 auto;
}
#left {
float:left;
width:100px;
height: 100px;
background: #888;
}
#center {
display: inline-block;
margin:0 auto;
width:100px;
height: 100px;
background: #888;
}
#right {
float:right;
width:100px;
height: 100px;
background: #888;
}