Enquanto trabalhava em um novo tema para WordPress, criei uma pequena configuração para a seção de comentários encadeados.
É assim que queremos que nossos comentários sejam:
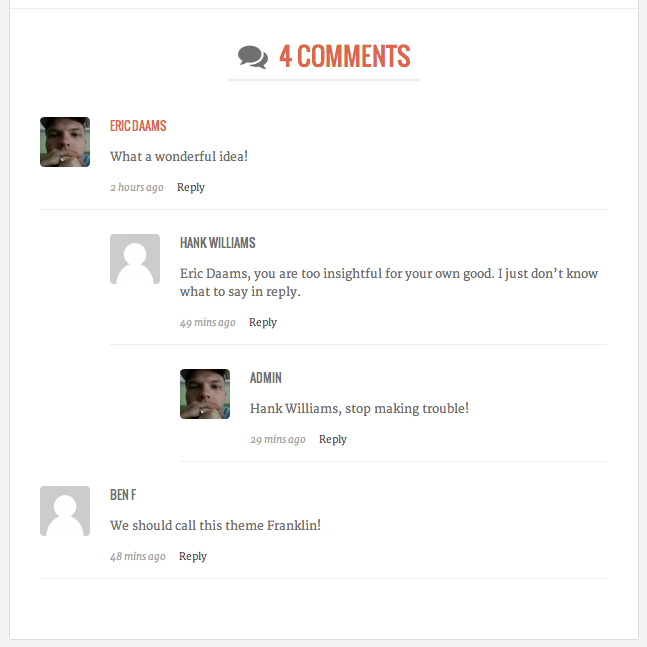
Em um desktop

Em um celular

Nossos comentários exibem um avatar à esquerda, com 70 px de largura. Em telas maiores, queremos que cada bloco de comentário encadeado recue de forma que a margem esquerda se alinhe com o texto do comentário pai. Em telas menores, recuaremos uma porcentagem para manter os blocos de comentários encadeados um pouco mais largos.
/*
The baseline. This will be applied to any browser that does not
support calc, and any browser that is smaller than 800px wide
*/
.comments-list,
.comment {
width: 100%;
}
.comments-section .children {
margin-left: 5%;
padding-left: 0;
width: 95%;
}
/*
For browser over 800px wide (50em = 800px), threaded comment blocks are
indented by a specific unit -- not percentages.
Note that our root font size is 10px, so 1rem = 10px and 7rem = 70px.
*/
@media all and (min-width: 50em) {
.comments-section .children {
/* Why the use of calc for margin-left?
Because browsers that don't support calc will be served
up the mobile styling, which is percentage based. */
margin-left: calc( 7rem );
margin-left: -moz-calc( 7rem );
margin-left: -webkit-calc( 7rem );
width: calc(100% - 7rem);
width: -moz-calc(100% - 7rem);
width: -webkit-calc(100% - 7rem);
}
}Esta configuração usa calcpara definir as larguras dos blocos de comentários encadeados. Mas o calcsuporte em navegadores está longe de ser universal , então o padrão baseado em porcentagem na verdade mata dois coelhos de uma cajadada: ele é responsável por telas menores e por navegadores que não oferecem suporte calc.