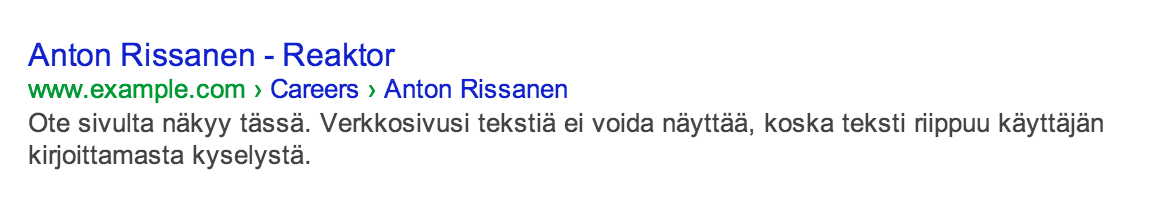
Com microdados, você pode fazer com que o Google mostre suas migalhas de pão nos resultados de pesquisa (copie e cole para facilitar a leitura). O Google mostra no máximo 3 breadcrumbs. Depois disso, ele os short com “…” retendo os 3 mais específicos.
<nav class="breadcrumbs" >
<ol>
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="/" itemprop="url">
<span itemprop="title">Reaktor</span>
</a>
</li>
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="/en/careers/" itemprop="url">
<span itemprop="title">Careers</span>
</a>
</li>
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="/en/careers/anton-rissanen/" itemprop="url">
<span itemprop="title">Anton Rissanen</span>
</a>
</li>
</ol>
</nav>
- li-elements: itemscope itemtype = ” http://data-vocabulary.org/Breadcrumb “
- a-elements: itemprop = “url”
- elementos-span: itemprop = “título”
Você pode testar essas coisas em: http://www.google.com/webmasters/tools/richsnippets