Os botões facetados representam botões com borda e um fundo claro. Geralmente, seu plano de fundo é alterado em cliques, juntamente com a cor do texto. Você pode ver esses botões na AppStore.
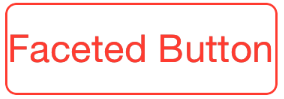
Estado normal:

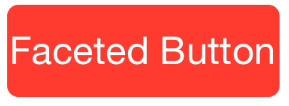
Estado destacado:

Na verdade, não existe um truque padrão para personalizar um botão dessa forma, então vou compartilhar a maneira que usei.
1) Crie um botão. Quer faça de forma programática ou no IB, não se esqueça de alterar o seu tipo para “<b> Personalizado </b>”.
2) Personalize sua borda.
button?.layer.borderWidth = 1.0
button?.layer.borderColor = self.tintColor?.CGColor
button?.layer.cornerRadius = 5.0
button?.layer.masksToBounds = true3) Defina as cores do matiz para dois estados (<b> Normal </b> e <b> Destacado </b>).
button?.setTitleColor(self.tintColor, forState: UIControlState.Normal)
button?.setTitleColor(UIColor.whiteColor(), forState: UIControlState.Highlighted)4) Agora devemos nos preocupar com o fundo do botão quando destacado. Meu aplicativo que contém este tipo de botões tem a cor de matiz compartilhada, então foi necessário usar a mesma cor. Você pode criar uma imagem da cor necessária e usá-la ou pode seguir o caminho descrito abaixo.
func imageWithColor(color: UIColor, size: CGSize) -> UIImage {
UIGraphicsBeginImageContext(size)
color.setFill()
var bounds = CGRectMake(0, 0, size.width, size.height)
UIRectFill(bounds)
let image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext()
return image;
}E definir a imagem de fundo.
button?.setBackgroundImage(self.imageWithColor(self.tintColor!, size: button!.bounds.size), forState: UIControlState.Highlighted)Aproveitar! 🙂