Objetivo
O guia passo a passo mais simples de Javascript com código de trabalho completo (<15 linhas) para criar um botão de login social para Linkedin em qualquer página da web
Resultado

Código totalmente funcional
Para demonstrar a simplicidade desta solução, vamos dar uma olhada no código final que criamos. Você pode experimentar o código instantaneamente
aqui: https://jsfiddle.net/0mut5eLg/2
HTML
<a id="linkedin-button" class="btn btn-block btn-social btn-linkedin">
<i class="fa fa-linkedin" aria-hidden="true"></i> Sign in with Linkedin
</a>CSS
Nenhum
JS
$('#linkedin-button').on('click', function() {
// Initialize with your OAuth.io app public key
OAuth.initialize('YOUR_OAUTH_KEY');
// Use popup for oauth
OAuth.popup('linkedin2').then(linkedin => {
console.log('linkedin:',linkedin);
// Prompts 'welcome' message with User's email on successful login
// #me() is a convenient method to retrieve user data without requiring you
// to know which OAuth provider url to call
linkedin.me().then(data => {
console.log('me data:', data);
alert('Linkedin says your email is:' + data.email + ".\nView browser 'Console Log' for more details");
})
// Retrieves user data from OAuth provider by using #get() and
// OAuth provider url
linkedin.get('/v2/me').then(data => {
console.log('self data:', data);
})
});
})Fontes externas
jQuery: https://code.jquery.com/jquery-3.2.1.min.js
OAuth.io JS: https://cdn.rawgit.com/oauth-io/oauth-js/c5af4519/dist/oauth. js
Bootstrap: https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css
Font-Aweseome: https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/ font-awesome.min.css
Bootstrap-social: https://cdnjs.cloudflare.com/ajax/libs/bootstrap-social/4.12.0/bootstrap-social.min.css
Passos Gerais
- Criar aplicativo Linkedin
- Criar conta OAuth.io
- Vincular as chaves do aplicativo Linkedin à conta OAuth.io
- Crie um botão de login social em HTML / CSS / JS com a chave do aplicativo OAuth.io
1. Crie o aplicativo Linkedin
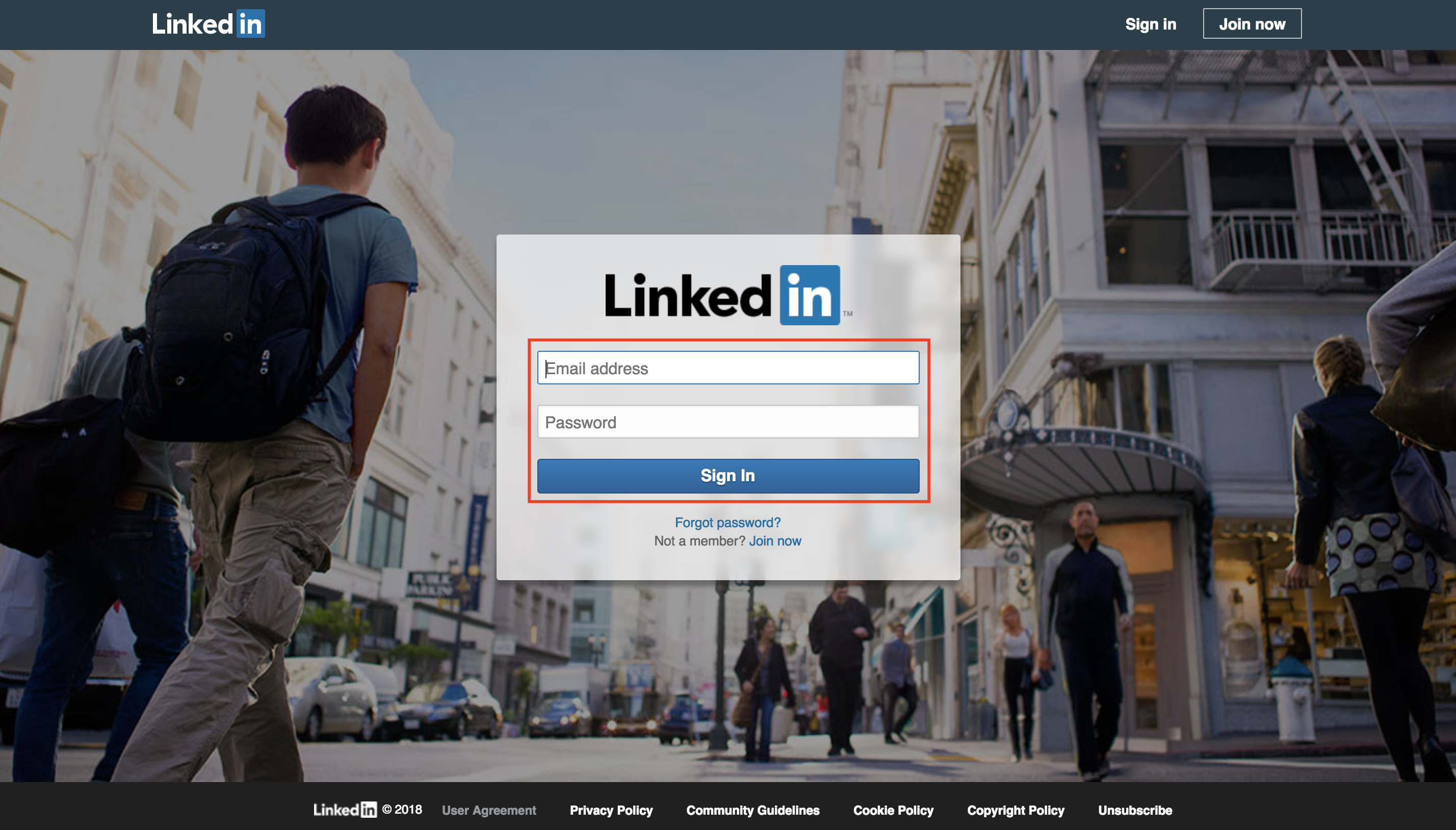
Vá para https://www.linkedin.com/developer/apps e ‘Sign In’.
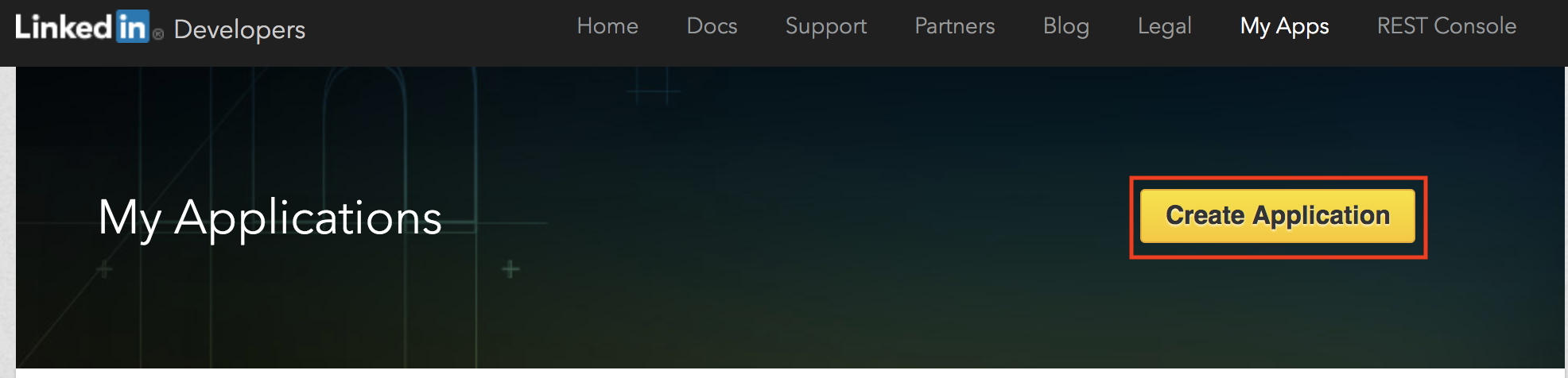
Depois de entrar você vê abaixo.
Clique em ‘Criar aplicativo’ no canto superior direito.
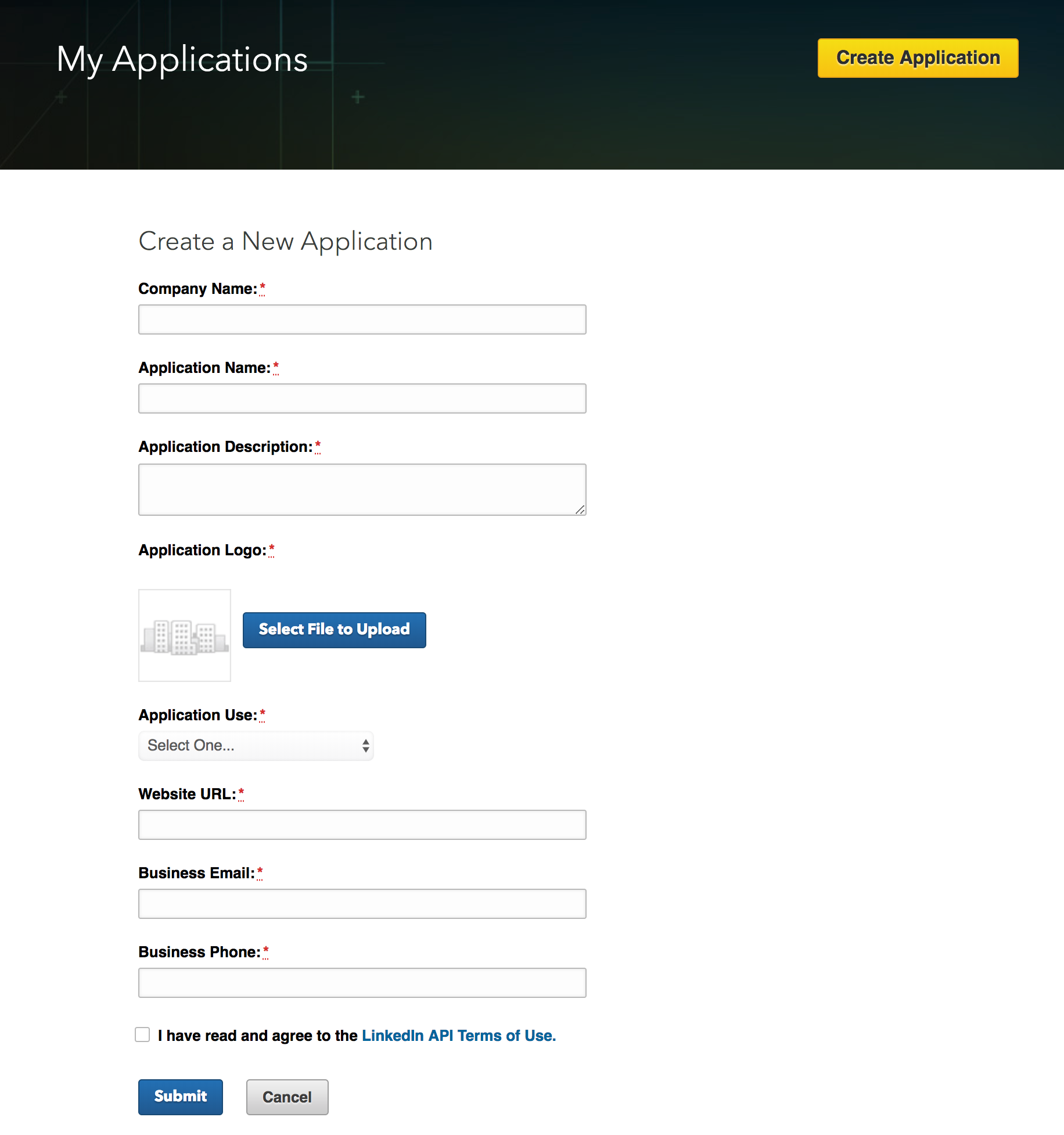
Preencha o formulário ‘Criar um Novo Aplicativo’ e envie-o.
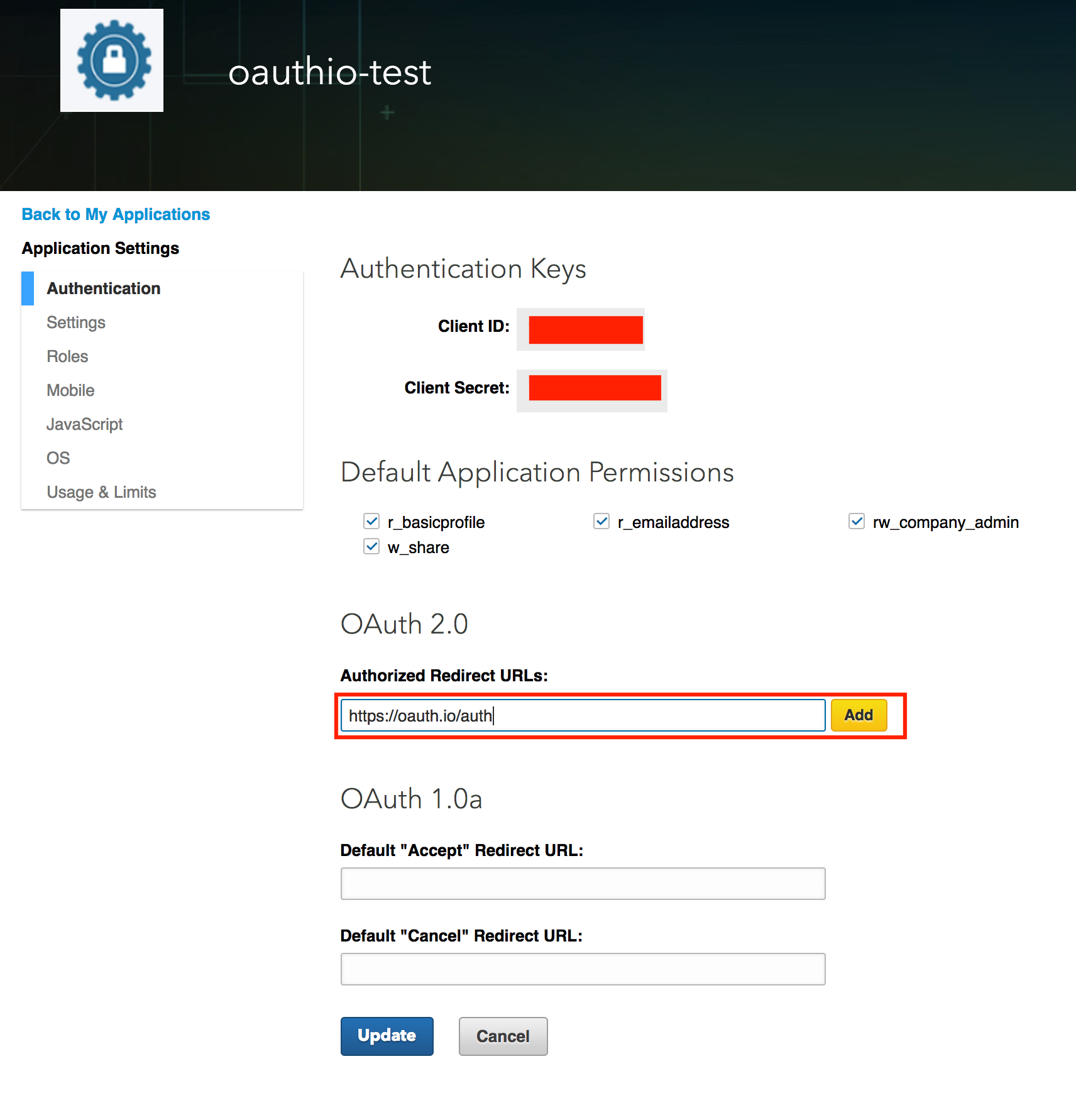
Depois de enviar as chaves de autenticação, observe a ‘ID do cliente’ e o ‘Segredo do cliente’.
Em ‘URLs de redirecionamento autorizados’, preencha ‘ https://oauth.io/auth’ . E clique em Atualizar.

2. Crie uma conta OAuth.io
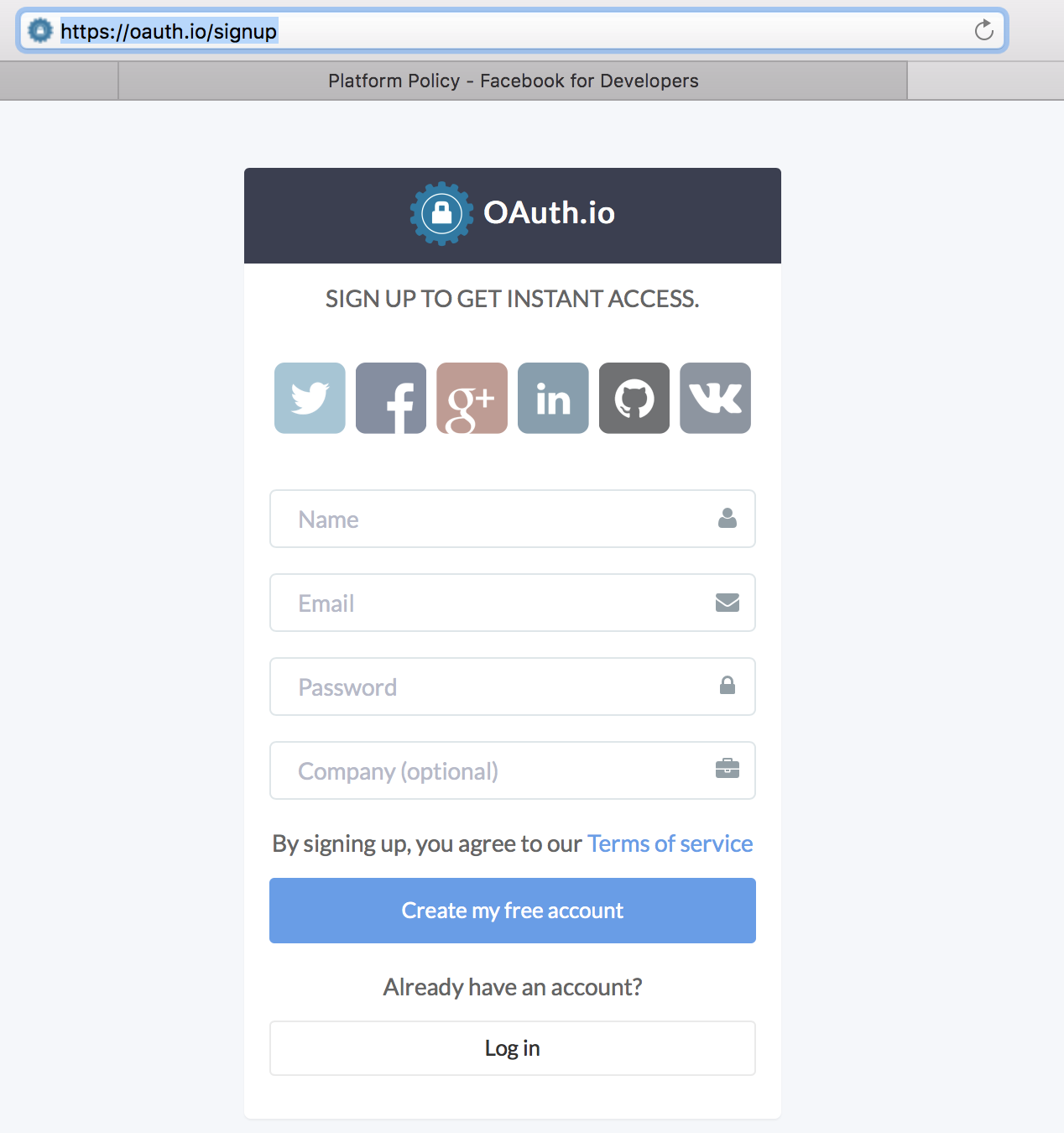
Crie uma conta em https://oauth.io/signup .

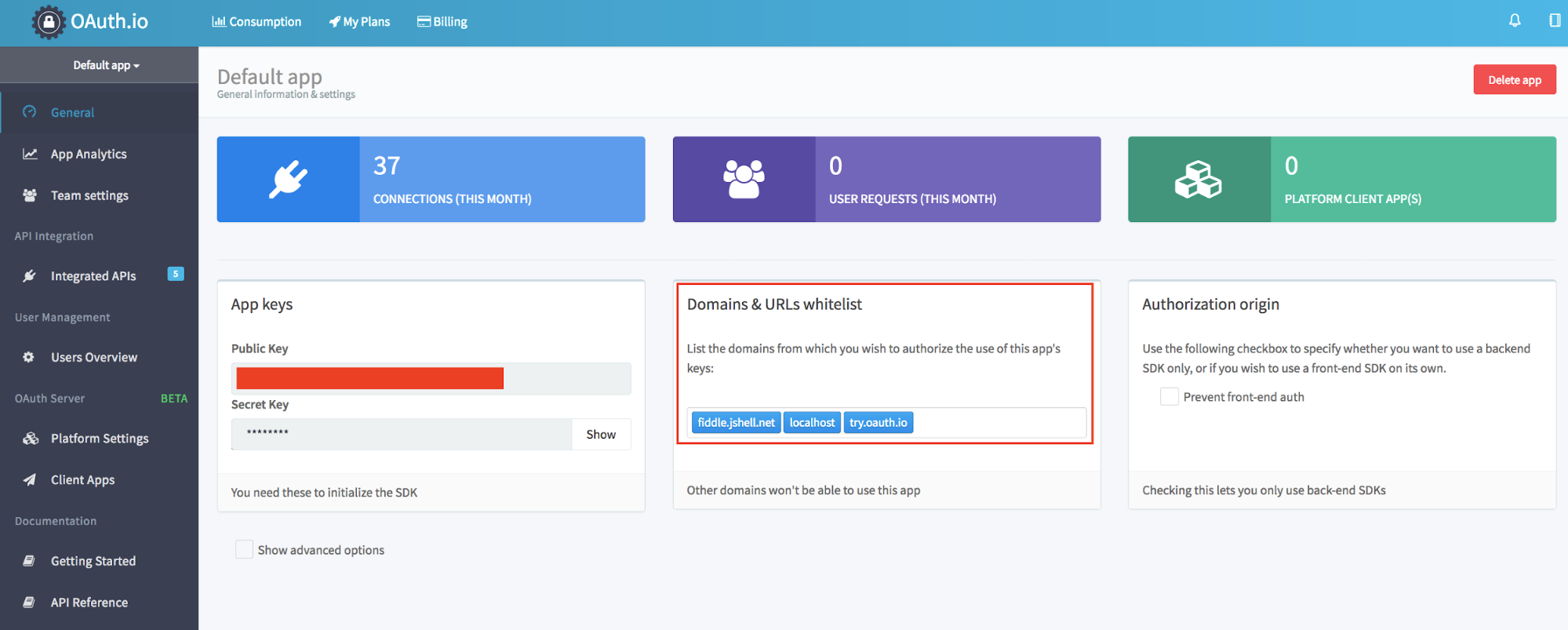
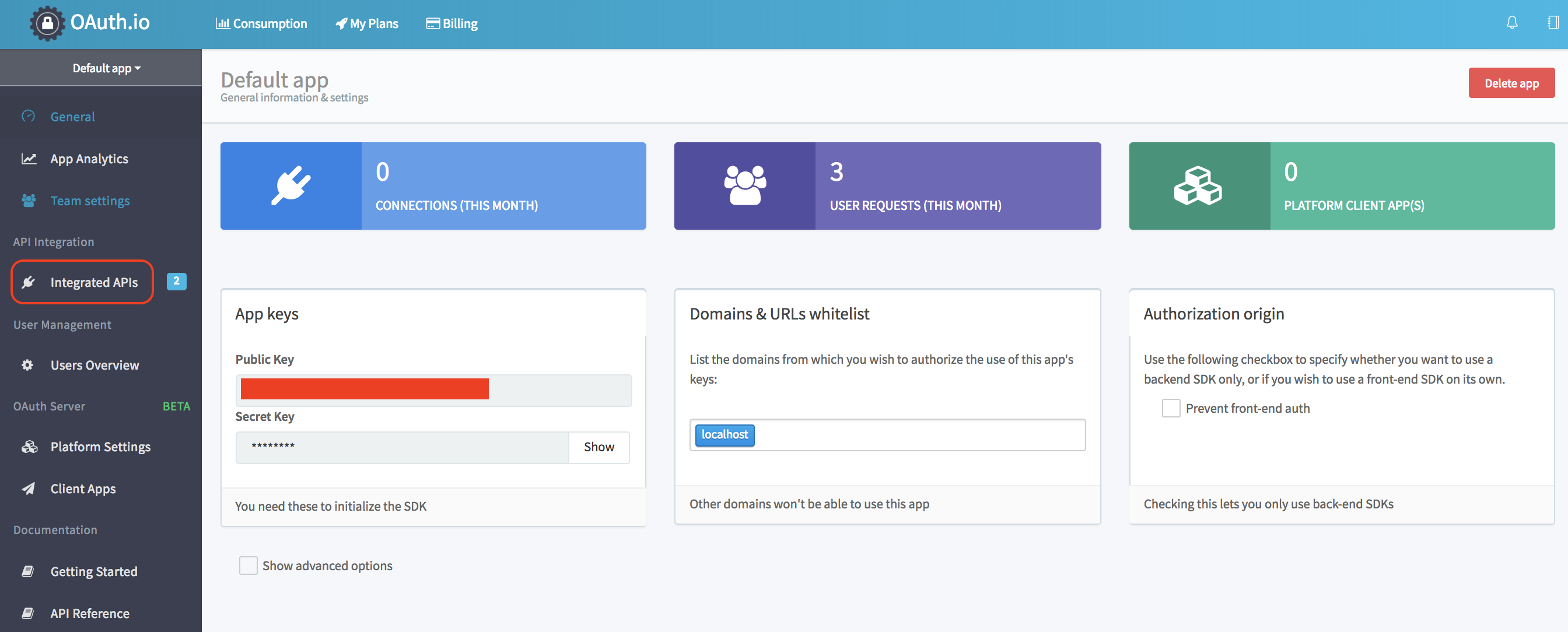
No painel principal, adicione o nome de domínio da página da web onde você colocará o botão de login social em ‘Domain & URL whitelist’
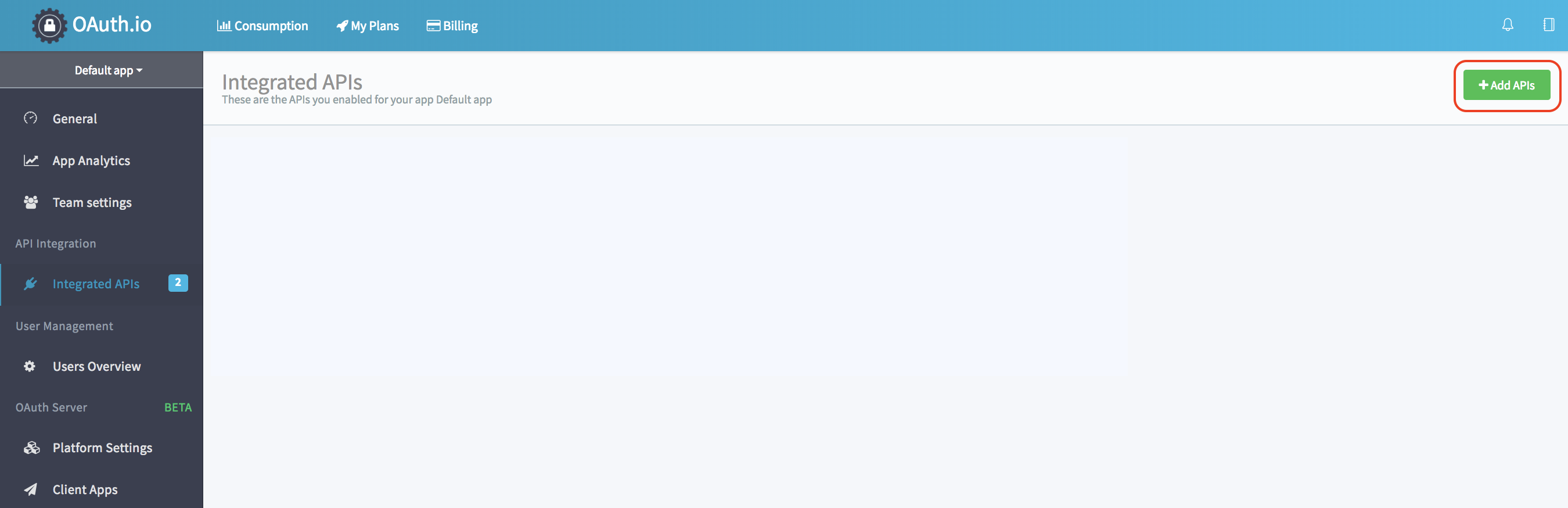
Clique em ‘APIs integradas’ no menu à esquerda.

No painel ‘APIs de integração’, clique em ‘Adicionar APIs’.

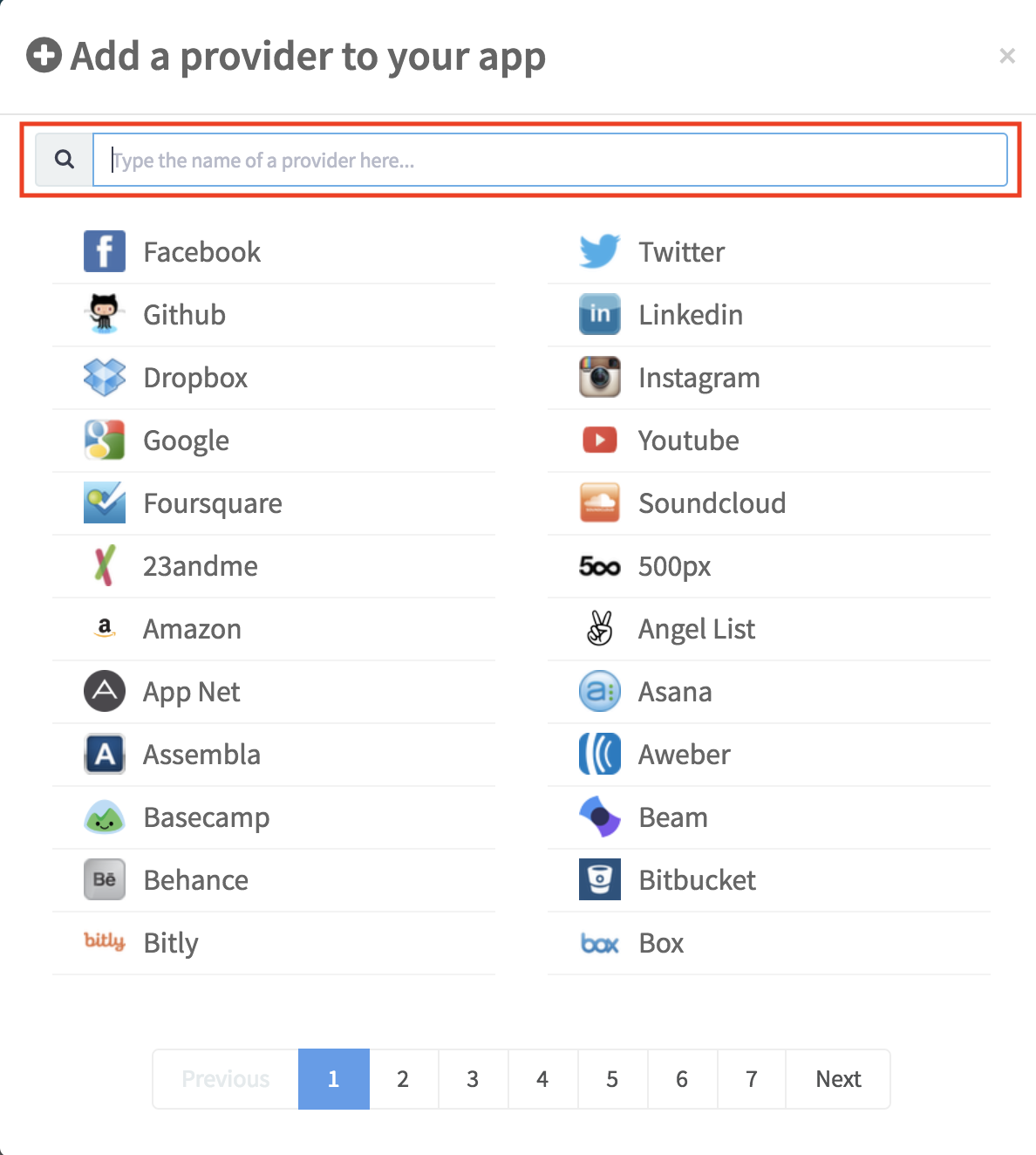
Preencha o campo ‘Digite o nome de um provedor aqui com o Linkedin’

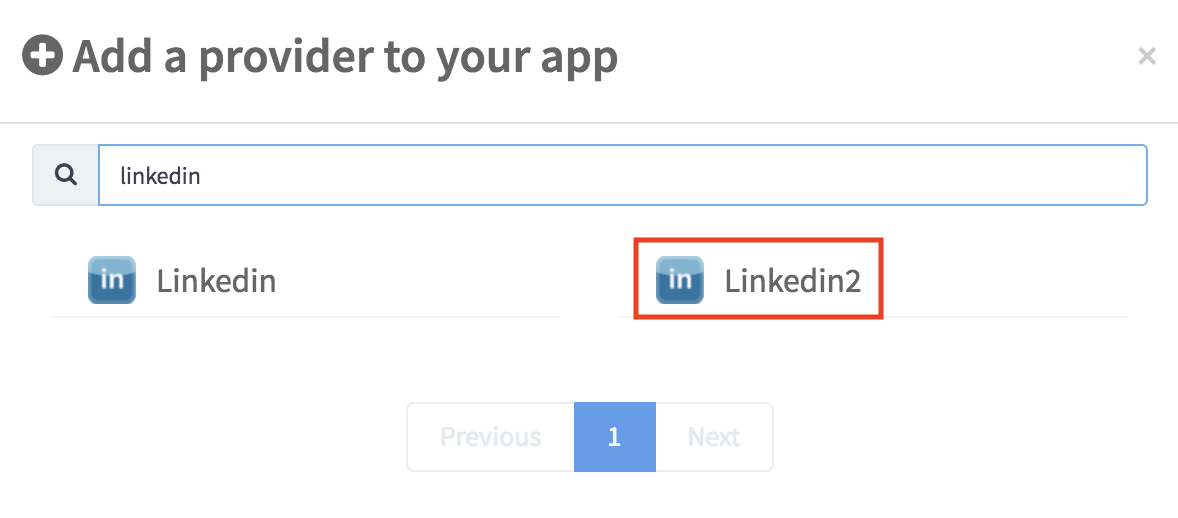
Selecione ‘Linkedin2’ como o provedor OAuth que você deseja adicionar.
(‘Linkedin’ se refere a ‘OAuth 1.0’, enquanto ‘Linkedin2’ se refere a ‘OAuth2.0’)

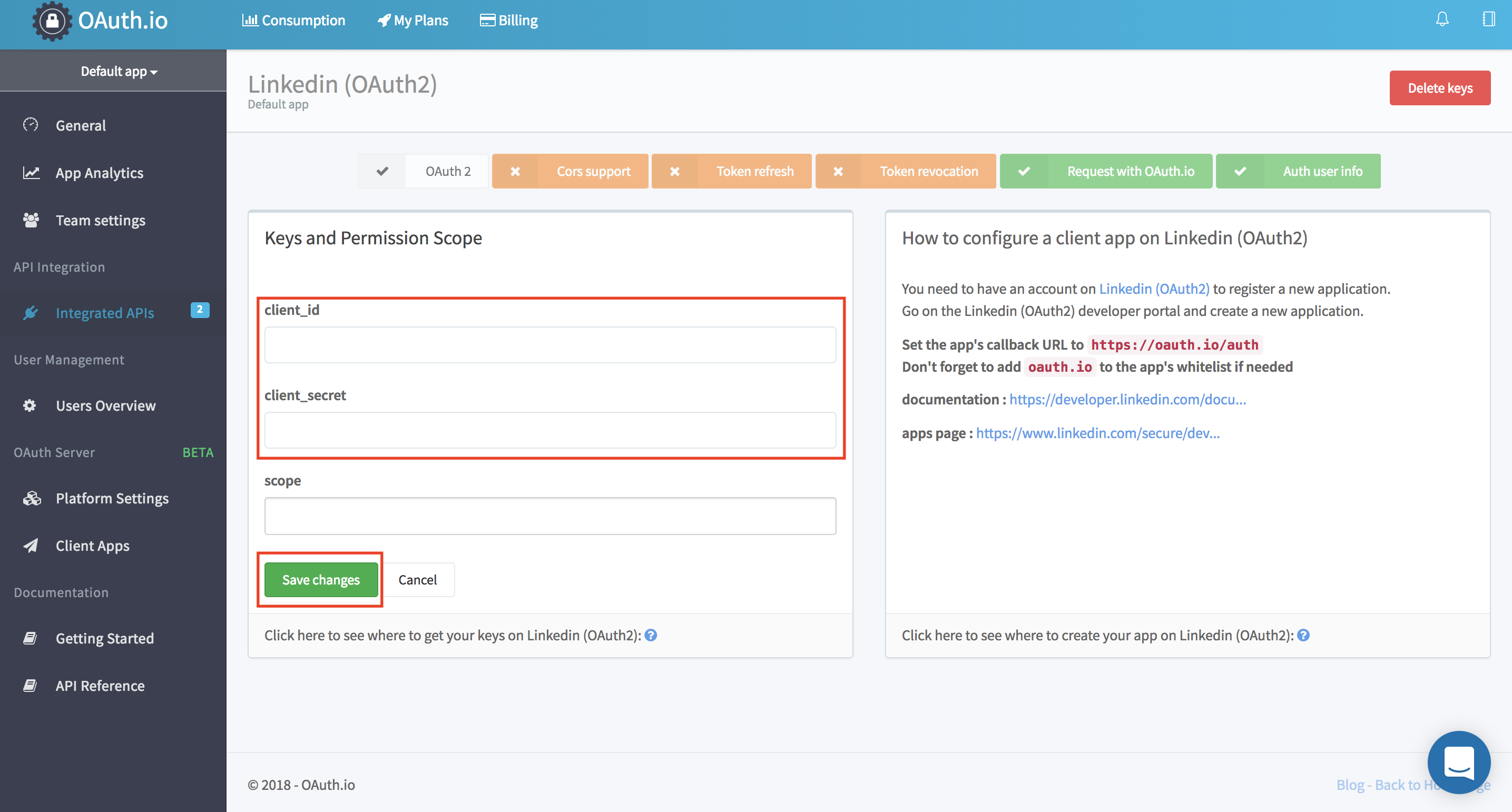
3. Vincule as chaves do aplicativo Linkedin à conta OAuth.io
Copie o Linkedin ‘ID do cliente’ e ‘Segredo do cliente’ que você anotou anteriormente nos campos ‘ ID do cliente ‘ e ‘ segredo do cliente ‘, respectivamente, e clique em ‘Salvar alterações’.

Clique em ‘Try Auth’ para ver se você configurou OAuth.io para acessar seu aplicativo Linkedin corretamente.
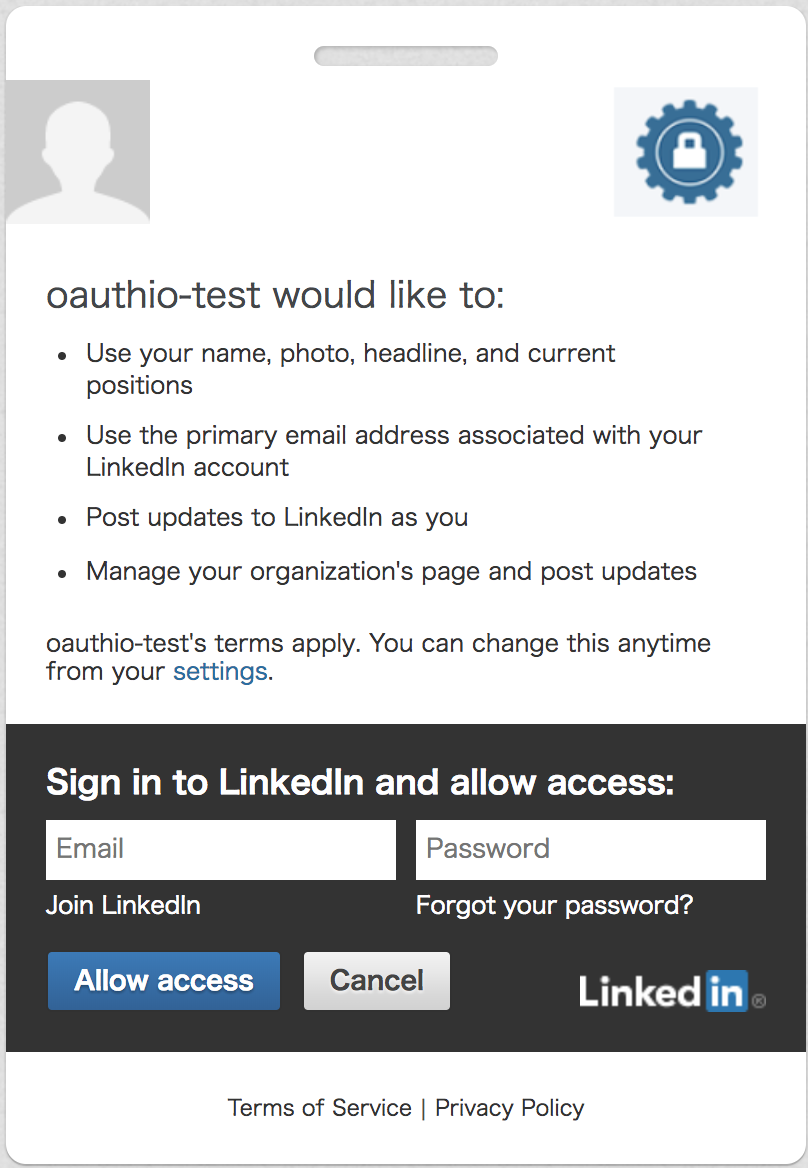
Você vai enfrentar a página de permissão do Linkedin.

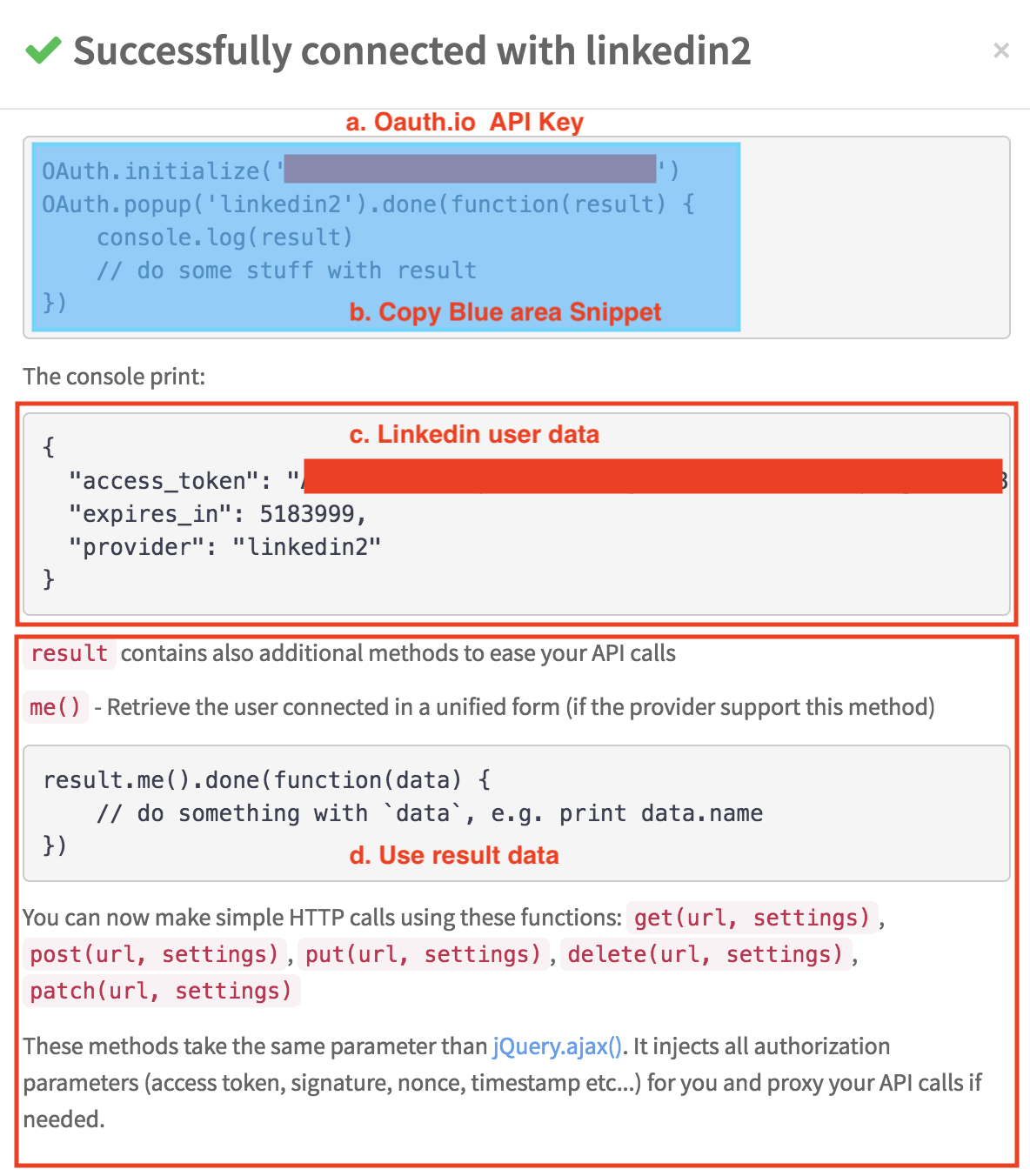
Se você entrar com sucesso com sua conta do Linkedin. Você receberá este pop-up.
uma. Em seu próprio código, substitua-o pela chave de API OAuth.io
b. Copie o trecho da área azul para a página, na qual você deseja usar o ‘botão Fazer login com o Linkedin’
c. Esta é a resposta do ‘Linkedin’ ao iniciar a sessão
d. Como usar objetos Javascript da resposta do Linkedin.
4. Crie um botão de login social em HTML / CSS / JS com a chave do aplicativo OAuth.io
Hospede o código abaixo em seu servidor. Se você ainda não tem um servidor, pode testar o código aqui: https://jsfiddle.net/0mut5eLg/2
<html>
<header>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"></script>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdn.rawgit.com/oauth-io/oauth-js/c5af4519/dist/oauth.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-social/4.12.0/bootstrap-social.min.css">
</header>
<body>
<a id="linkedin-button" class="btn btn-block btn-social btn-linkedin">
<i class="fa fa-linkedin"></i> Sign in with Linkedin
</a>
<script>
$('#linkedin-button').on('click', function() {
// Initialize with your OAuth.io app public key
OAuth.initialize('YOUR_OAUTH_KEY');
// Use popup for oauth
OAuth.popup('linkedin2').then(linkedin => {
console.log('linkedin:',linkedin);
// Prompts 'welcome' message with User's email on successful login
// #me() is a convenient method to retrieve user data without requiring you
// to know which OAuth provider url to call
linkedin.me().then(data => {
console.log('me data:', data);
alert('Linkedin says your email is:' + data.email + ".\nView browser 'Console Log' for more details");
})
// Retrieves user data from OAuth provider by using #get() and
// OAuth provider url
linkedin.get('/v2/me').then(data => {
console.log('self data:', data);
})
});
})
</script>
</body>
</html>