Objetivo
O guia passo a passo de Javascript mais simples com código de trabalho completo (<15 linhas) para criar um botão de inicialização de login social para Twitter em qualquer página da web usando OAuth.io
Resultado

Código Totalmente Funcional
Para demonstrar a simplicidade desta solução, vamos dar uma olhada no código final que criamos. Você pode experimentar o código instantaneamente aqui: https://jsfiddle.net/s3egg5h7/43/
HTML
<a id="twitter-button" class="btn btn-block btn-social btn-twitter">
<i class="fa fa-twitter"></i> Sign in with Twitter
</a>CSS
Nenhum
JS
$('#twitter-button').on('click', function() {
// Initialize with your OAuth.io app public key
OAuth.initialize('YOUR_OAUTH_KEY');
// Use popup for OAuth
OAuth.popup('twitter').then(twitter => {
console.log('twitter:', twitter);
// Prompts 'welcome' message with User's email on successful login
// #me() is a convenient method to retrieve user data without requiring you
// to know which OAuth provider url to call
twitter.me().then(data => {
console.log('data:', data);
alert('Twitter says your email is:' + data.email + ".\nView browser 'Console Log' for more details");
});
// Retrieves user data from OAuth provider by using #get() and
// OAuth provider url
twitter.get('/1.1/account/verify_credentials.json?include_email=true').then(data => {
console.log('self data:', data);
})
});
})Fontes externas
- jQuery: https://code.jquery.com/jquery-3.2.1.min.js
- oauth.io JS: https://cdn.rawgit.com/oauth-io/oauth-js/c5af4519/dist/oauth.js
- Bootstrap: https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css
- Font-Aweseome: https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
- Bootstrap-social: https://cdnjs.cloudflare.com/ajax/libs/bootstrap-social/4.12.0/bootstrap-social.min.css
Passos Gerais
- App CreateTwitter
- Criar conta OAuth.io
- Vincule as chaves do aplicativo do Twitter à conta oauth.io
- Crie um botão de login social em HTML / CSS / JS com a chave de aplicativo oauth.io
1. Crie o aplicativo do Twitter
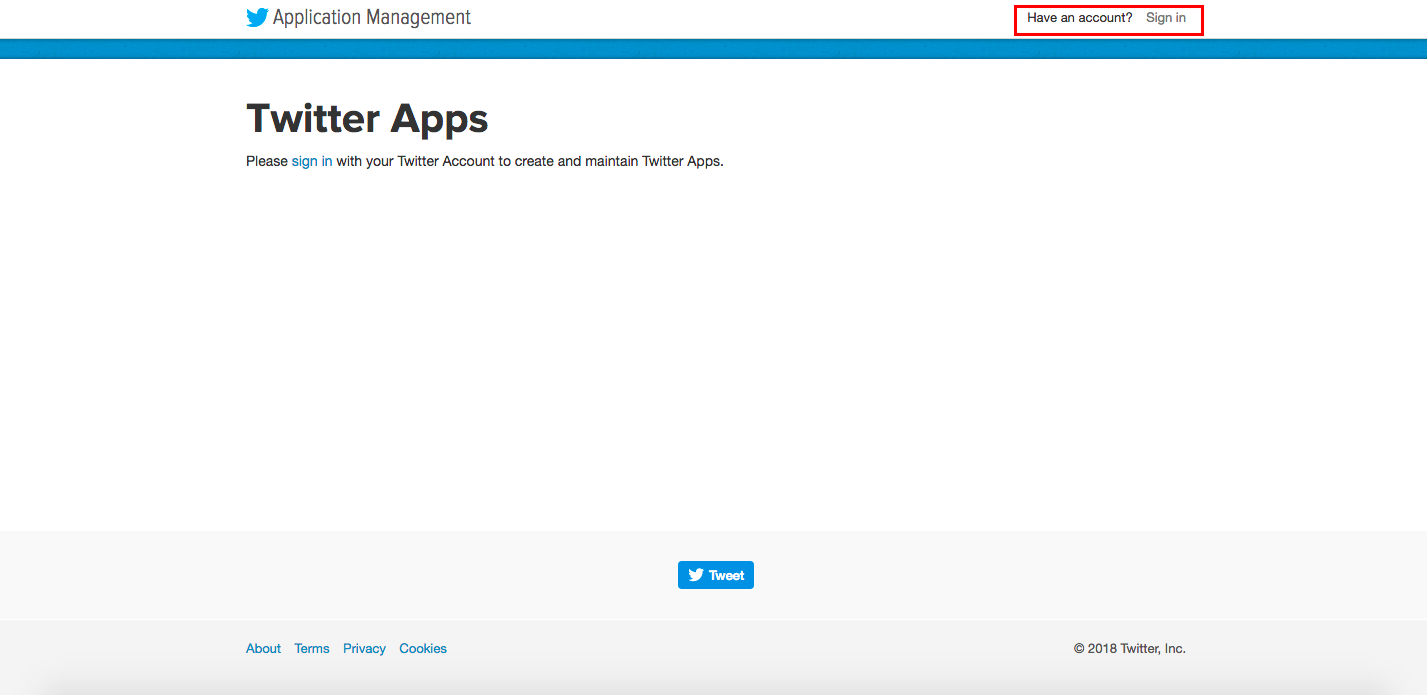
Vá para https://apps.twitter.com/ e clique em ‘Sign in’ no canto superior direito.

Se você ainda não estiver conectado ao Twitter, será solicitado.
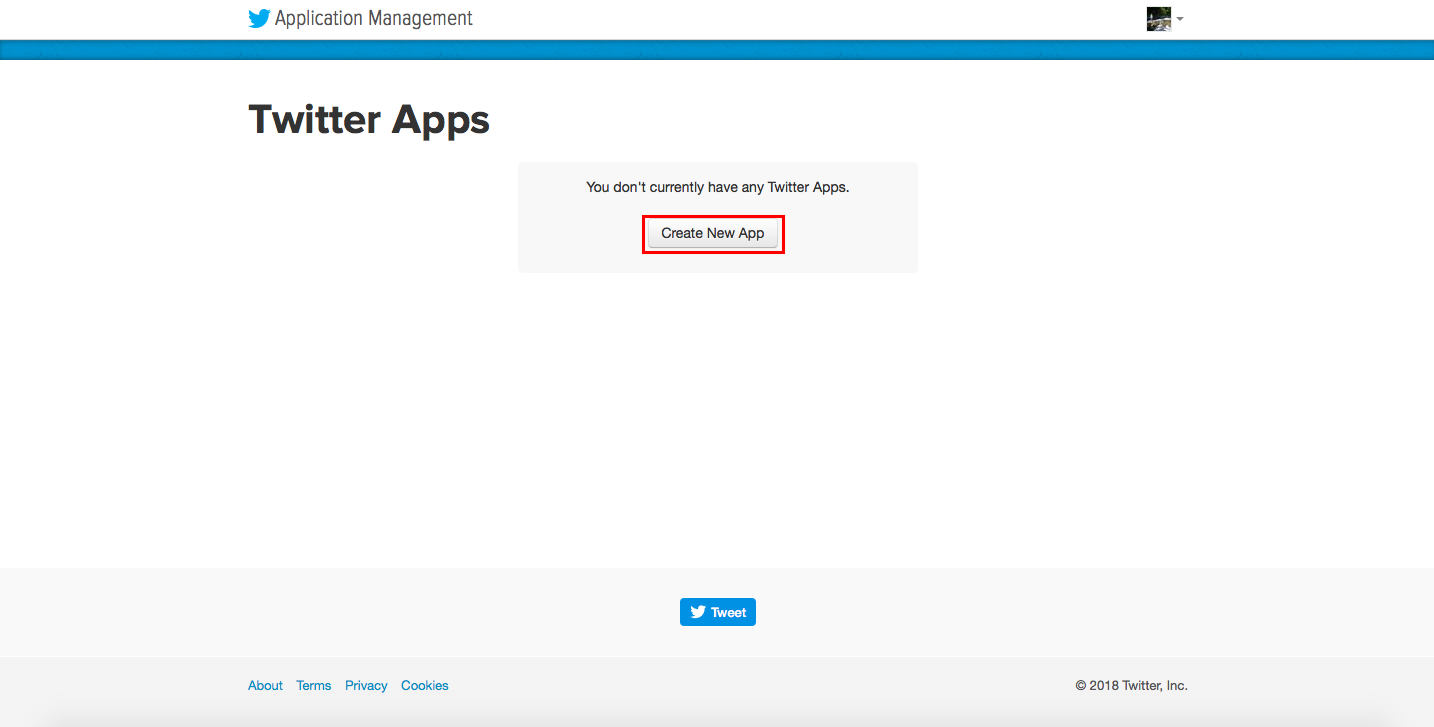
Clique em ‘Criar aplicativo’.

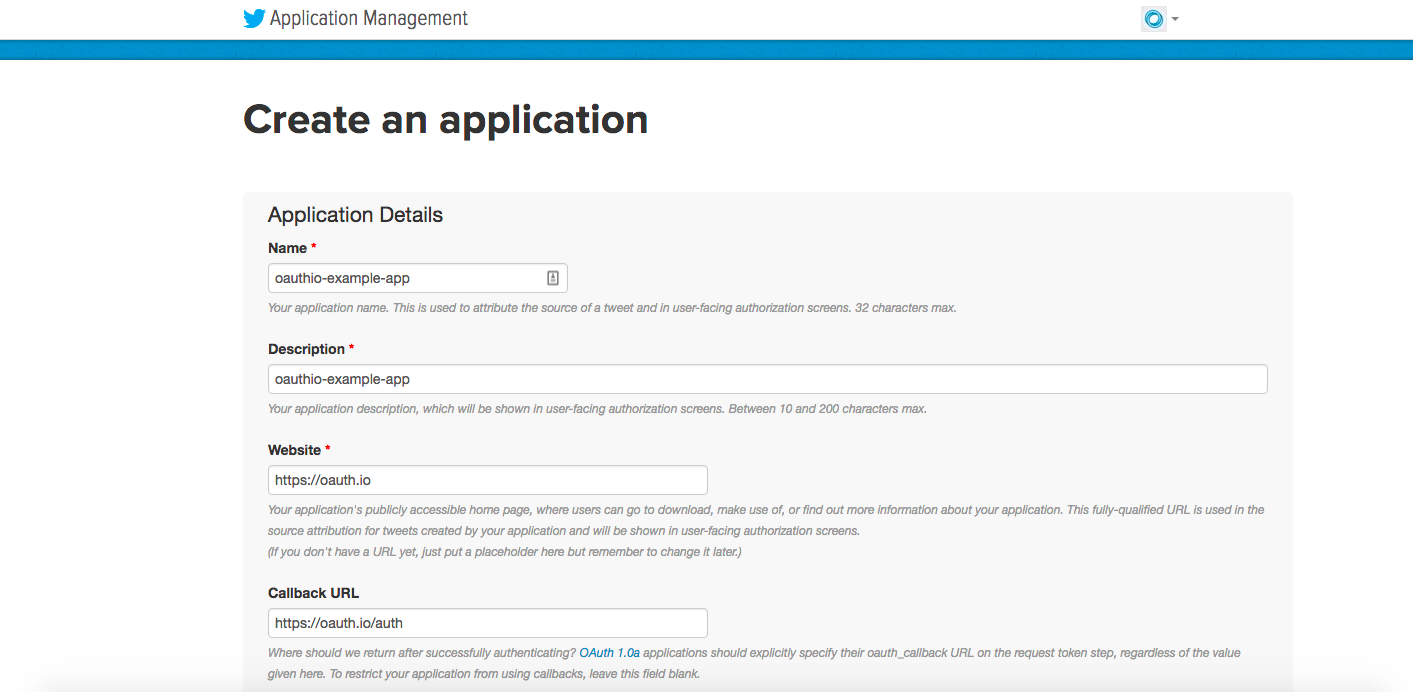
Preencha o formulário com seus dados. O site deve ser https://oauth.io e o URL de retorno deve ser https://oauth.io/auth
Clique para concordar com o Contrato do Desenvolvedor e clique em ‘Criar seu aplicativo do Twitter’

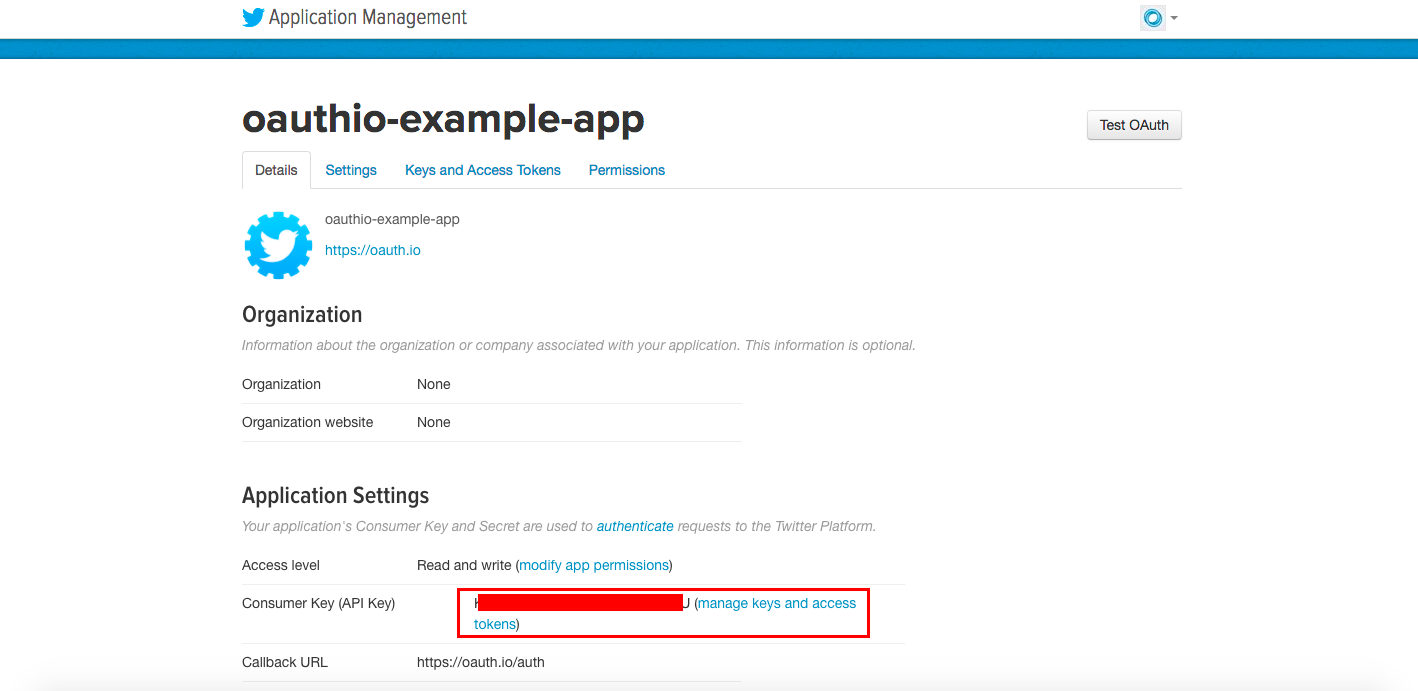
Você criou com sucesso seu aplicativo do Twitter. Clique em ‘gerenciar chaves e tokens de acesso’.

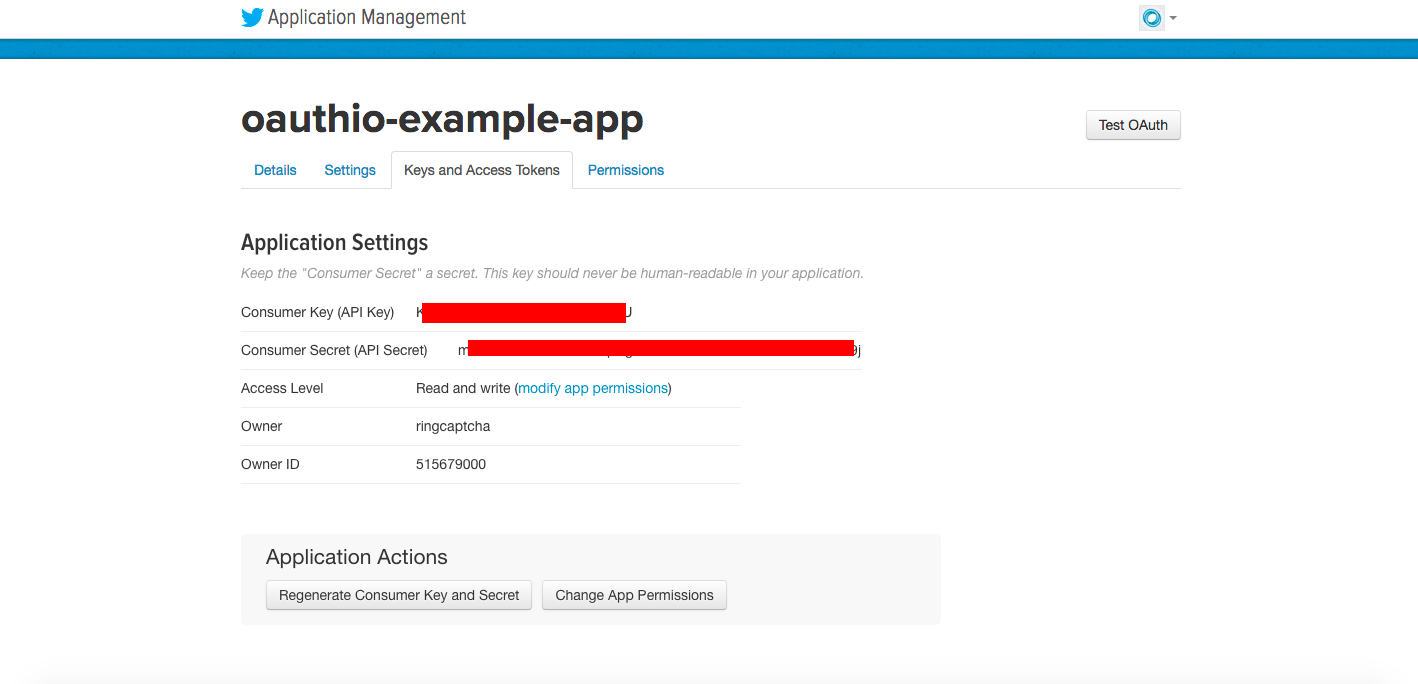
Aqui você tem a Chave do consumidor e o Segredo do consumidor que você precisa adicionar ao seu painel OAuth.io.

2. Crie uma conta OAuth.io
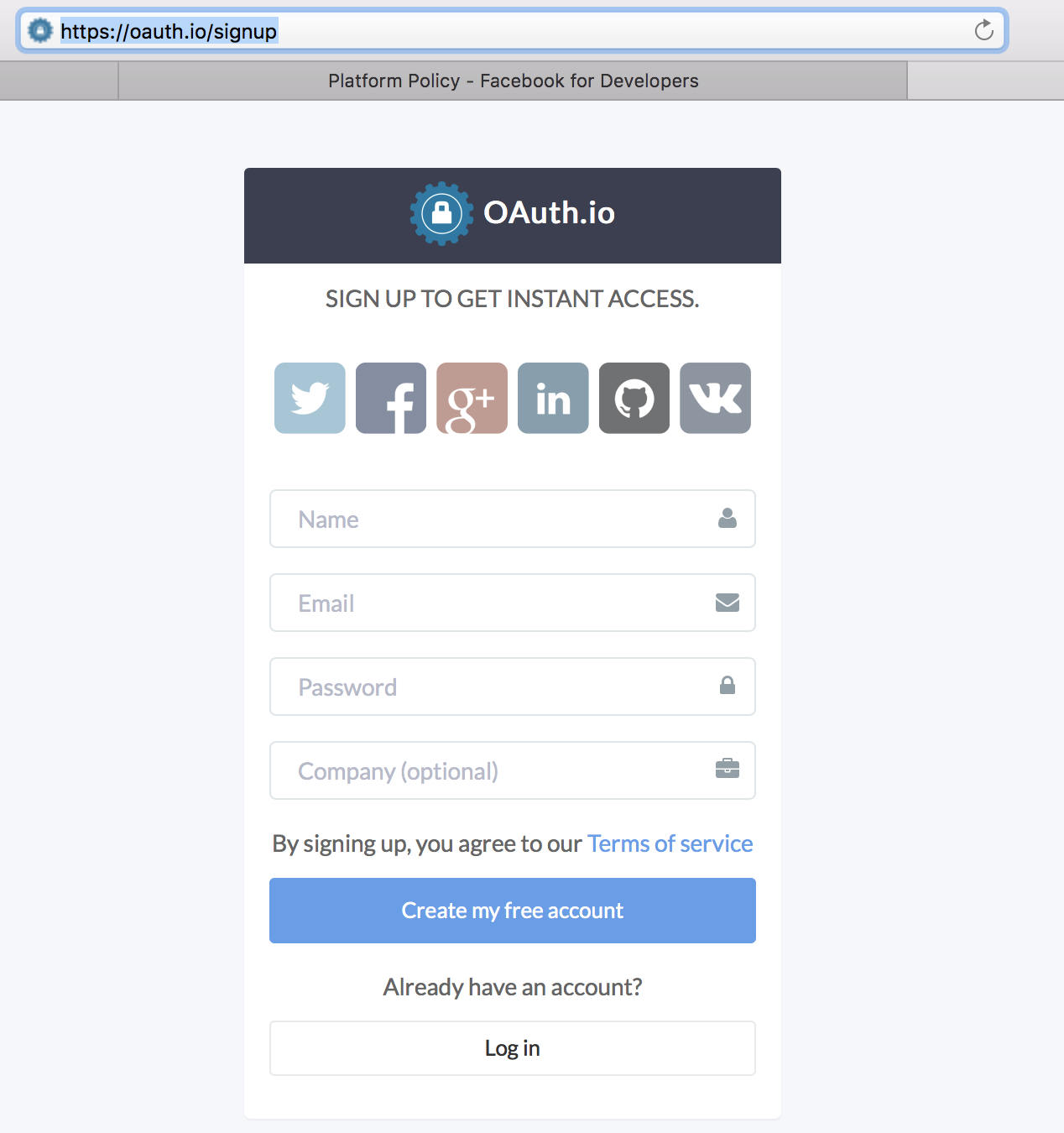
Crie uma conta em https://oauth.io/signup .

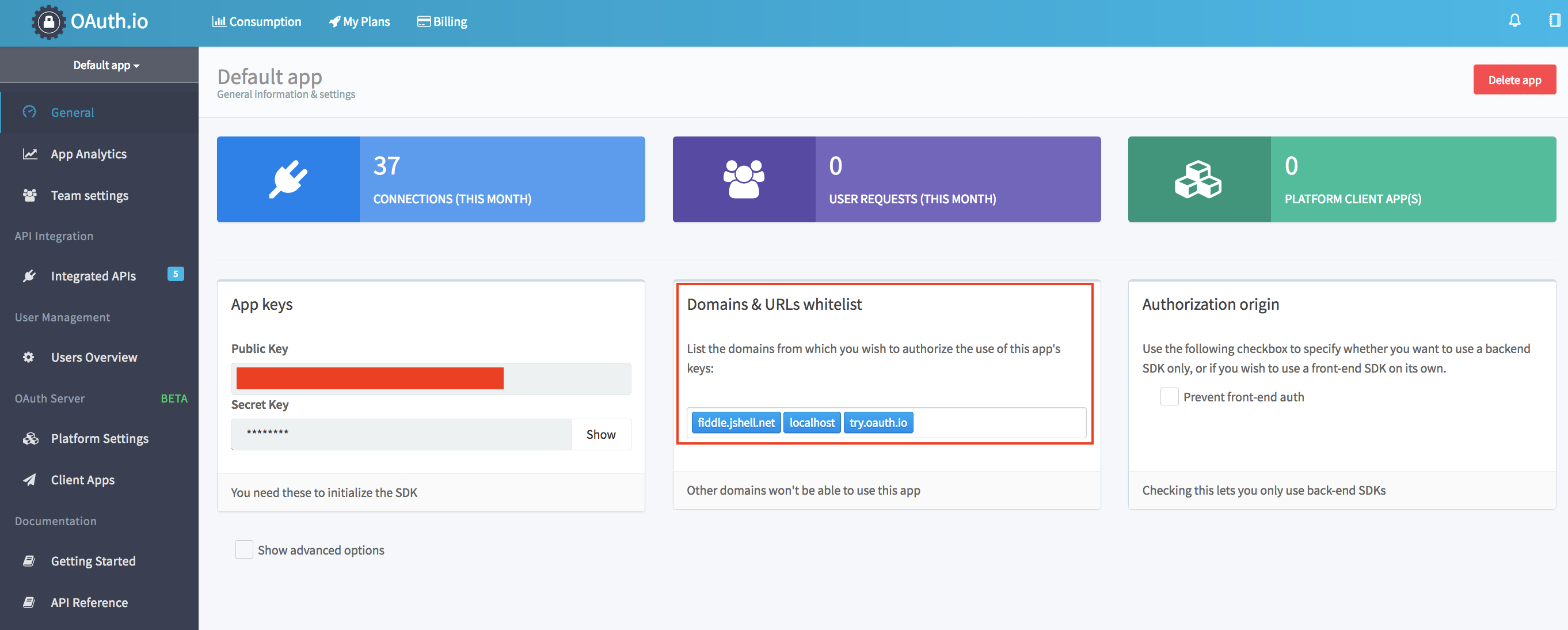
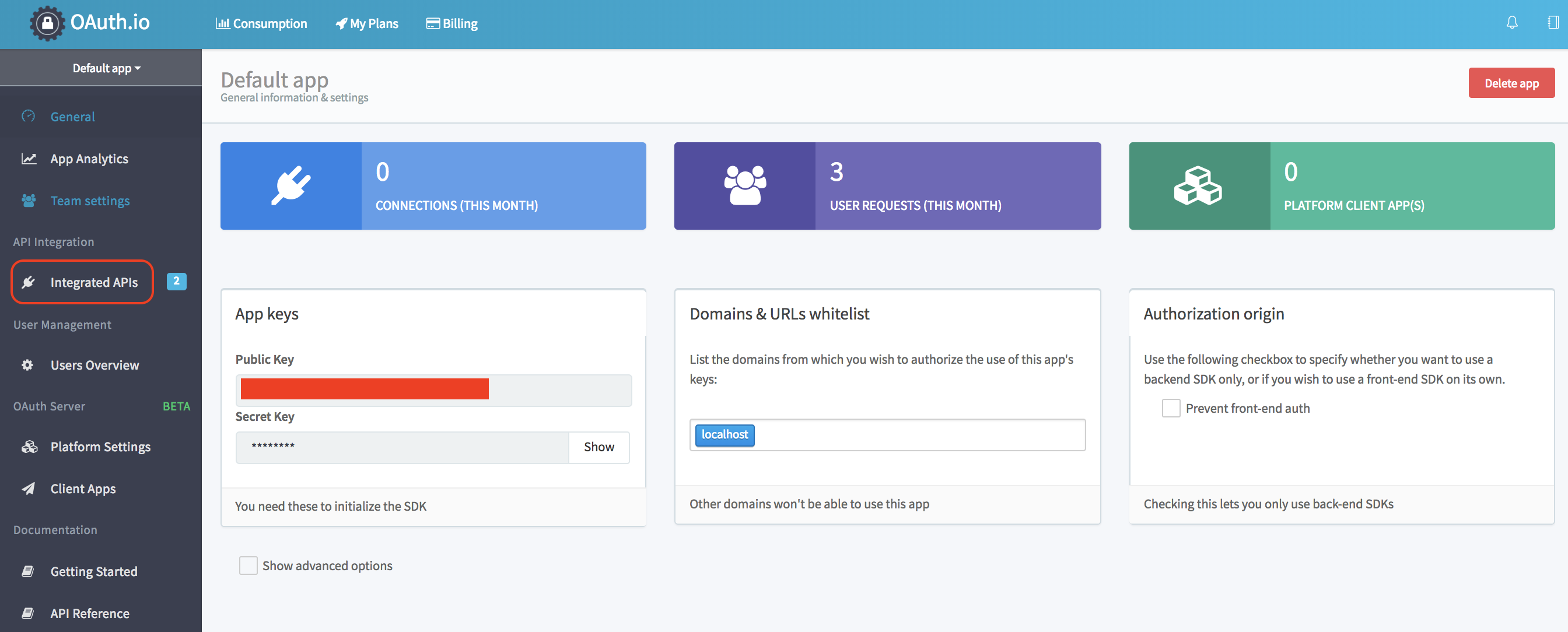
No painel principal, adicione o nome de domínio da página da web onde você colocará o botão de login social em ‘Domain & URL whitelist’

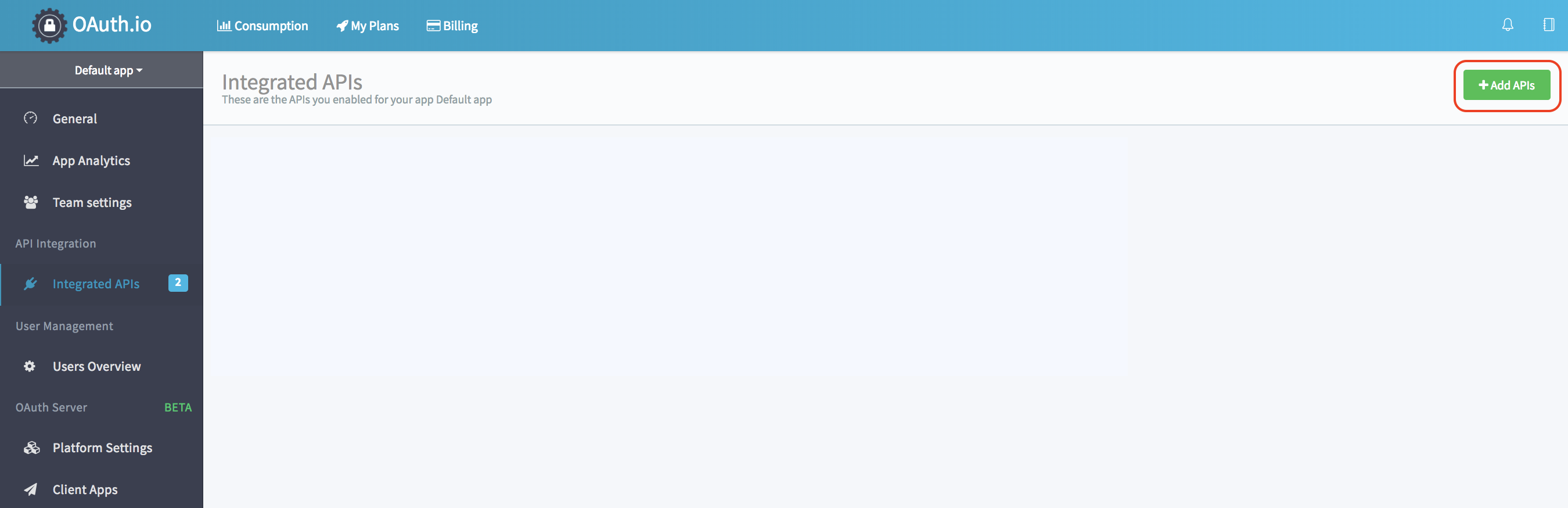
Clique em ‘APIs integradas’ no menu à esquerda.

No painel ‘APIs de integração’, clique em ‘Adicionar APIs’.

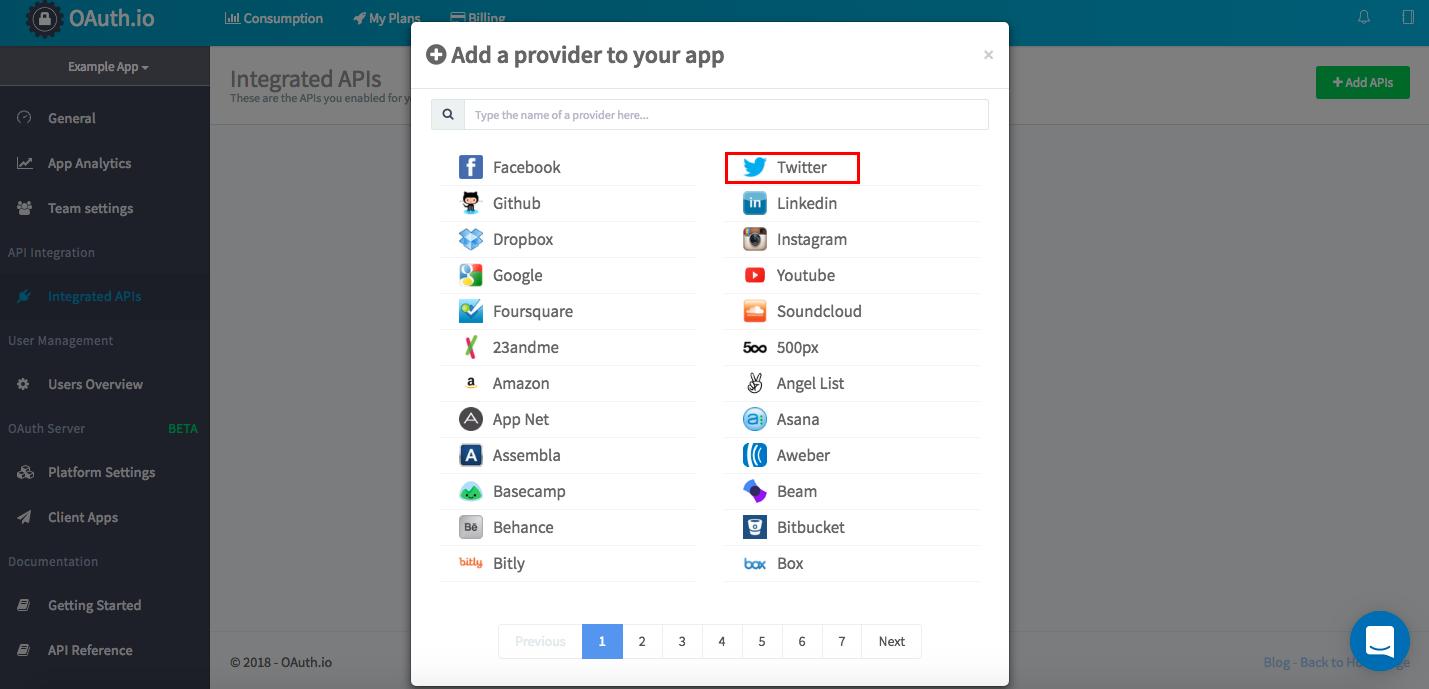
Selecione ‘Twitter’ como o provedor OAuth que deseja adicionar.

3. Vincule as chaves do aplicativo do Twitter à conta oauth.io
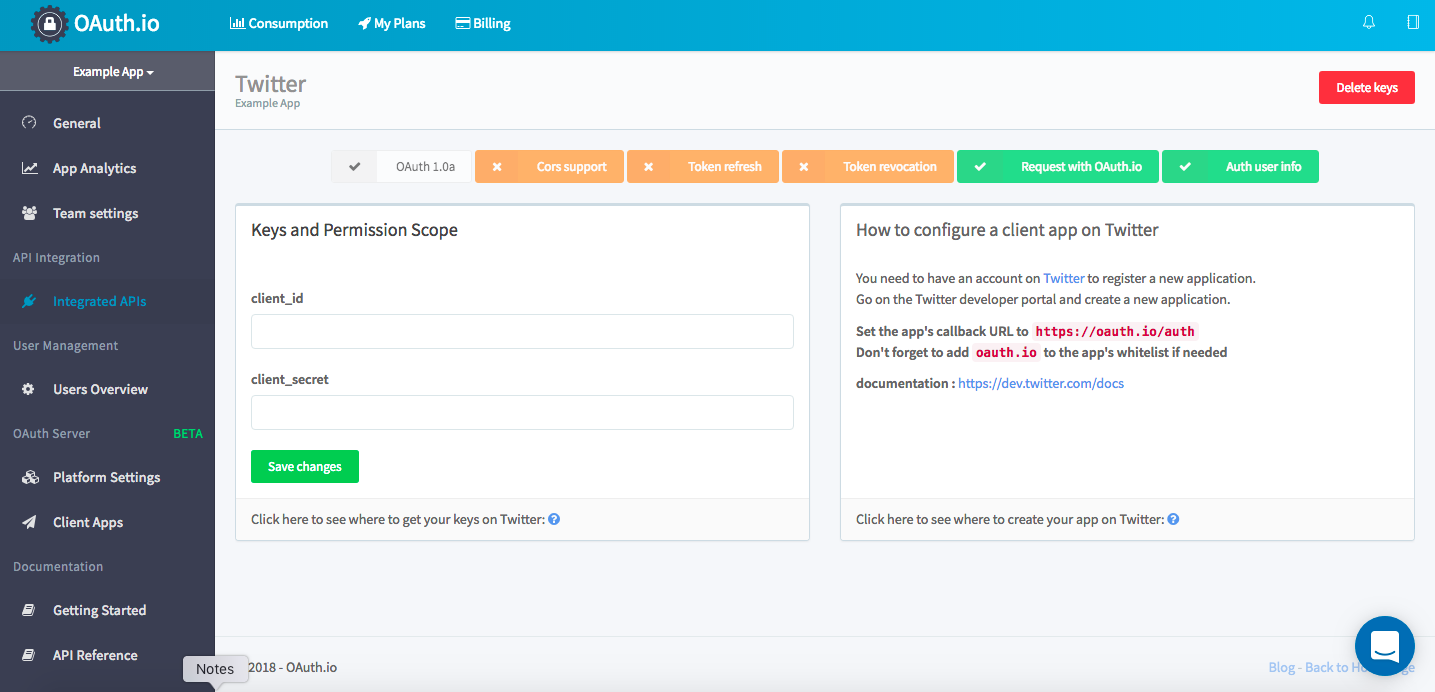
Na página do aplicativo do Twitter, copie a ‘Chave do consumidor’ e o ‘Segredo do consumidor’ do Twitter que você anotou anteriormente nos campos ‘ ID do cliente ‘ e ‘ segredo do cliente ‘, respectivamente, e clique em ‘Salvar’.

Clique em ‘Try Auth’ para ver se você configurou oauth.io para acessar seu aplicativo Twitter corretamente.
4. Crie um botão de login social em HTML / CSS / JS com a chave de aplicativo oauth.io
Hospede o código abaixo em seu servidor. Se você ainda não tem um servidor, pode testar o código aqui: https://jsfiddle.net/s3egg5h7/43/
<html>
<header>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"></script>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdn.rawgit.com/oauth-io/oauth-js/c5af4519/dist/oauth.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-social/4.12.0/bootstrap-social.min.css">
</header>
<body>
<a id="twitter-button" class="btn btn-block btn-social btn-twitter">
<i class="fa fa-twitter"></i> Sign in with Twitter
</a>
<script>
$('#twitter-button').on('click', function() {
// Initialize with your OAuth.io app public key
OAuth.initialize('YOUR_OAUTH_KEY');
// Use popup for OAuth
OAuth.popup('twitter').then(twitter => {
console.log('twitter:', twitter);
// Prompts 'welcome' message with User's email on successful login
// #me() is a convenient method to retrieve user data without requiring you
// to know which OAuth provider url to call
twitter.me().then(data => {
console.log('data:', data);
alert('Twitter says your email is:' + data.email + ".\nView browser 'Console Log' for more details");
});
// Retrieves user data from OAuth provider by using #get() and
// OAuth provider url
twitter.get('/1.1/account/verify_credentials.json?include_email=true').then(data => {
console.log('self data:', data);
})
});
})
</script>
</body>
</html>