Auxiliares de front-end inline rápidos e estúpidos
- inclua: em algum lugar da sua cabeça
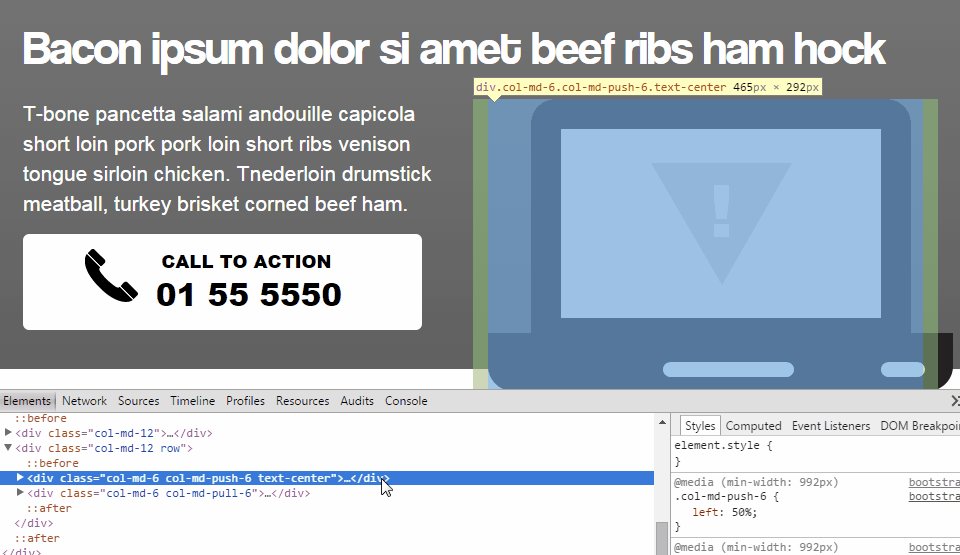
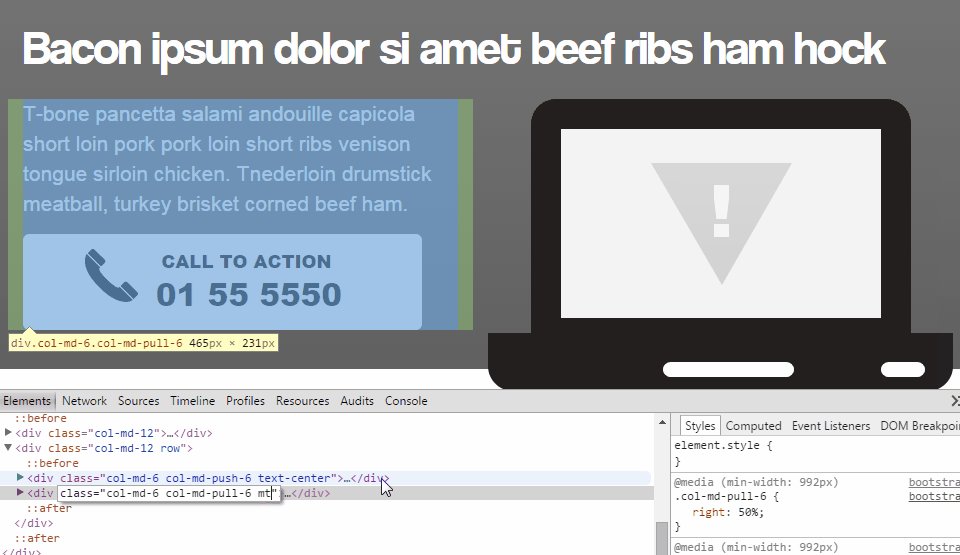
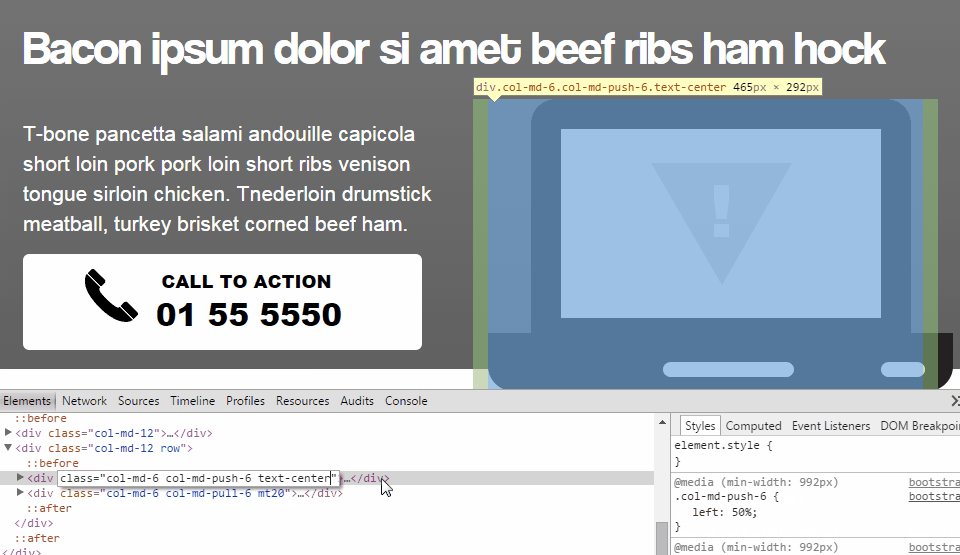
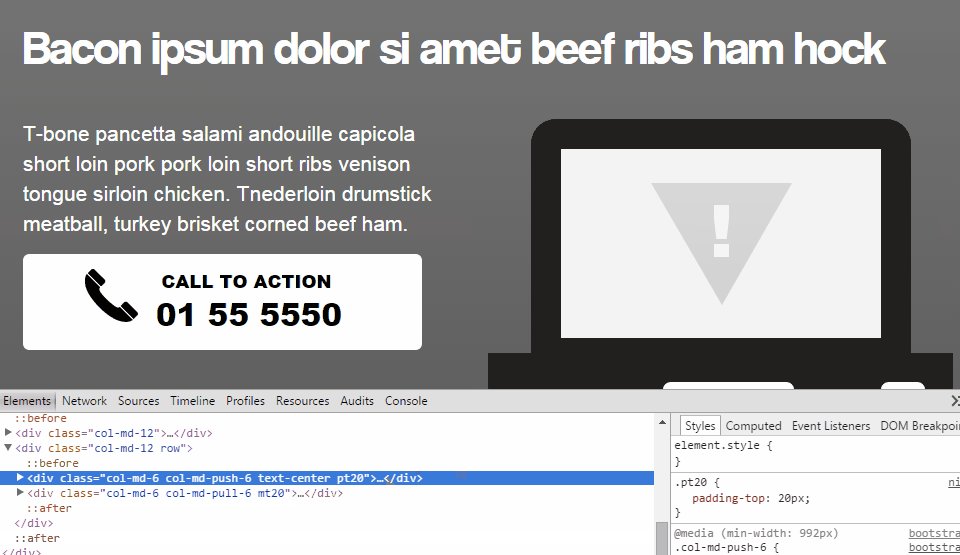
<link rel="stylesheet" type="text/css" href="//git.io/AAWO">- e para adicionar margem / preenchimento a algum elemento, basta anexar uma ou várias classes a ele. Veja a imagem abaixo.

significado da abreviatura
- mt, mr, mb, ml == margem (superior, direita, inferior, esquerda)
- pt, pr, pb, pl == preenchimento (superior, direito, inferior, esquerdo)
O preenchimento e a margem predefinidos estão neste intervalo:
- 5, 10, 15, 20 and 30 pxVocê pode contribuir para o repo aqui:
https://github.com/mkdizajn/massive-octo-bugfixes
saúde, k