O código inicial está AQUI
<iframe src = ” https://ghbtns.com/github-btn.html?user=jasonshark&repo=ionic-firebase-auth-starter&type=star&count=true&size=large ” frameborder = “0” scrolling = “0” width = ” 160px “height =” 30px “> </iframe>
<iframe src = ” https://ghbtns.com/github-btn.html?user=jasonshark&repo=ionic-firebase-auth-starter&type=fork&count=true&size=large ” frameborder = “0” scrolling = “0” width = ” 158px “height =” 30px “> </iframe>
<i> Um modelo de aplicativo móvel criado com estrutura iônica. </i>
Gerar aplicativo:
$ $ npm install -g cordova ionic
$ ionic start ionic-firebase-auth-starter sidemenu
$ ionic platform add ios
$ ionic platform add android
$ ionic build ios
$ ionic build android
$ ionic emulate ios
$ ionic emulate androidPara o Android, você também deve instalar o sdk: $ brew install android-sdk $ android $ android list targets $ android avd
Em seguida, selecione o pacote e instale-o após concordar com a licença. Eu tenho um Error: Please install Android target: "android-22". Esse é o erro do qual a instalação dos pacotes deve se livrar.
testando o login do facebook
Para testar nosso aplicativo no navegador, execute $ ionic serve
Normalmente, se estivéssemos autenticando com facebook no navegador usando angular.js e firebase, teríamos uma lista completa de métodos. Verifique a documentação do angularFire . Para autenticação no navegador, podemos usar $authWithOAuthPopupou $authWithOAuthRedirect. Aqueles não funcionam para um aplicativo móvel.
Felizmente, há uma extensão de cordova para isso que funciona. Confira o plugin ngCordova OAuth . O autor desse plugin tem um tutorial legítimo , é de onde obtive o código.
Dito isso, usando o plugin não podemos testar a autenticação no navegador da web, temos que usar o emulador. Se você tentar ir $ ionic servee clicar em login com o facebook, receberá um erro no console:
ERROR: Cannot authenticate via a web browser
Portanto, teremos que testar se nossa autenticação funciona com
$ ionic build ios
$ ionic emulate iosO emulador é lento, mas lide com isso. Para nossos outros recursos, testaremos usando as ionic servealterações de causa são refletidas instantaneamente.
Comece a construir
Para todas essas notas, não escrevemos nenhum código. Quando o usuário inicia nosso aplicativo pela primeira vez, quero ir para uma tela de login e, depois de fazer o login, redirecioná-lo para o aplicativo.
Precisamos instalar dependências. Ionic vem com bower como um gerenciador de pacotes. O Bower é para instalar bibliotecas do lado do cliente.
$ bower install ngCordova firebase angularfire --saveIsso os instala conforme especificado no arquivo. O sinalizador os torna persistentes (adicionados a ).www/lib.bowerrc--savebower.json
Temos as dependências do lado do cliente, agora carregue-as como um chefe.www/index.html

As tags de script são semelhantes a uau:
<!-- ionic/angularjs js -->
<script src="lib/ionic/js/ionic.bundle.js"></script>
<script src="lib/ngCordova/dist/ng-cordova.js"></script>
<script src='lib/firebase/firebase.js'></script>
<script src='lib/angularfire/dist/angularfire.js'></script>
<script src="js/ng-cordova-oauth.min.js"></script>
<!-- cordova script (this will be a 404 during development) -->
<script src="cordova.js"></script>
<!-- your app's js -->
<script src="js/app.js"></script>
<script src="js/controllers.js"></script>Adicionar rotas
Ionic usa roteador ui angular
// Ionic Starter App
// ..comments..
var app = angular.module('starter', [
'ionic',
'ngCordova',
'firebase'
]);
// ...
// more stuff
// ...
.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
.state('app', {
url: "/app",
abstract: true,
templateUrl: "templates/menu.html",
controller: 'AppCtrl'
})
.state('login', {
url: '/login',
templateUrl: 'templates/login.html',
controller: 'AuthCtrl'
})
.state('app.search', {
url: "/search",
views: {
'menuContent': {
templateUrl: "templates/search.html"
}
}
})
.state('app.browse', {
url: "/browse",
views: {
'menuContent': {
templateUrl: "templates/browse.html"
}
}
})
// if none of the above states are matched, use this as the fallback
$urlRouterProvider.otherwise('/login');
});Legal. Portanto, na declaração da variável do aplicativo, adicionamos ngCordova e firebase. Esses módulos vêm de bibliotecas que instalamos via bower. Em seguida, configure um estado de login para renderizar um modelo quando o usuário acessa a rota. Para o aplicativo móvel, obviamente, não há barra de url. Quando testarmos usando, você verá os urls, mas não no modo de emulação de dispositivo. O padrão, se nenhuma rota corresponder, é ir para o modelo de login (que é a última linha do código)./login$ ionic serve
Crie o modelo de login em www / templates / login.html . Um monte de coisas foi gerado usando “sidemenu” no início. Não há problema em excluir o código.
<ion-view view-title="Sign-In">
<ion-content>
<div class="padding" style='margin-top:80px;'>
<button class="button button-block button-positive" ng-click="login()">
Sign in with facebook
</button>
</div>
</ion-content>
</ion-view>Depois, há o controlador de autenticação, é aqui que todo o trabalho é realmente feito:
.controller('AuthCtrl', function($scope, $rootScope, $firebaseAuth, $cordovaOauth, $state){
var fb_app_id = '1416319645359452';
var ref = new Firebase("http://giphy.firebaseio.com/");
var auth = $firebaseAuth(ref);
$rootScope.user = null;
$scope.login = function() {
$cordovaOauth.facebook(fb_app_id, ["email"]).then(function(result) {
auth.$authWithOAuthToken("facebook", result.access_token).then(function(authData) {
console.log(JSON.stringify(authData));
$rootScope.user = authData;
$rootScope.$apply();
$state.go('app.browse');
}, function(error) {
console.error("ERROR: " + error);
});
}, function(error) {
console.log("ERROR: " + error);
});
};
})Esta pequena joia é em grande parte tirada de Postagem do blog de @nraboy . Existem maneiras definitivas de limpar isso, mas por enquanto você pode emular, fazer login com o Facebook e ver as credenciais do usuário no modelo de navegação:
<ion-view view-title="Browse">
<ion-content>
<h1>Browse</h1>
<pre{{user | json}}</pre>
</ion-content>
</ion-view>Para o registro, essas tags html são diretivas angular.js. Eles fazem todo o estilo iônico incrível que recebemos de graça.ion-
Configuração do Facebook
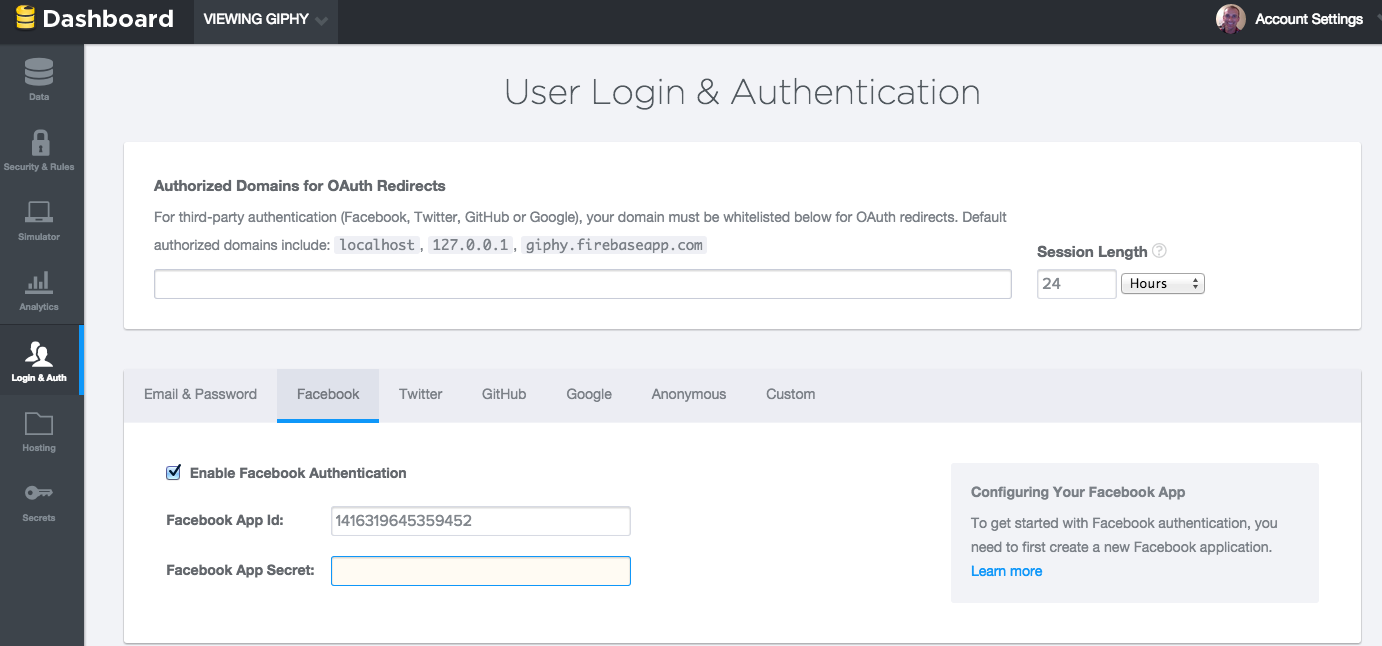
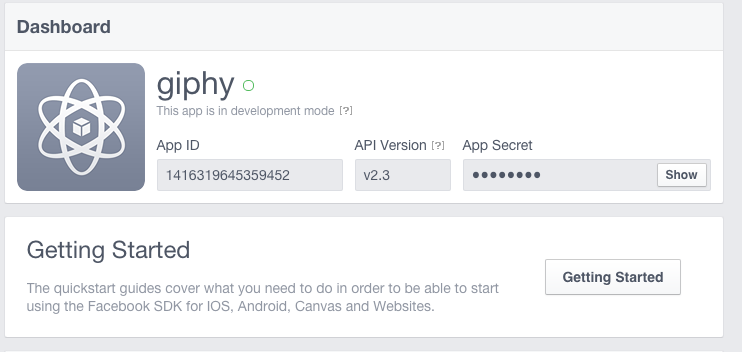
Para que tudo isso funcione temos que criar um aplicativo para o Facebook. A variável fb_app_idé meu id de aplicativo público. Eu também tive que adicionar essas credenciais ao meu Firebase Forge.

Você obtém suas credenciais em developers.facebook.com/apps :

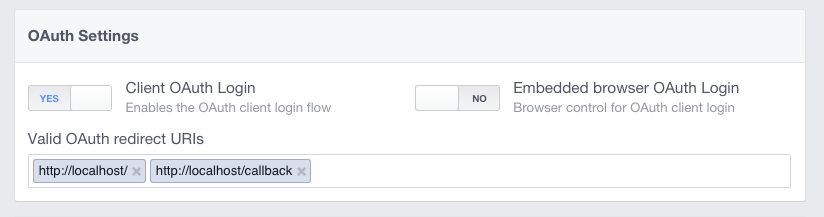
Certifique-se de ir para e adicionar a “URIs de redirecionamento OAuth válidos”:Settings > Advancedhttp://localhost/callback

Agora você iniciou a autenticação com o Facebook para um aplicativo móvel. Construa algo incrível.
Aqui está o código ionic-firebase-auth-starter .
<iframe src = ” https://ghbtns.com/github-btn.html?user=jasonshark&repo=ionic-firebase-auth-starter&type=star&count=true&size=large ” frameborder = “0” scrolling = “0” width = ” 160px “height =” 30px “> </iframe>
<iframe src = ” https://ghbtns.com/github-btn.html?user=jasonshark&repo=ionic-firebase-auth-starter&type=fork&count=true&size=large ” frameborder = “0” scrolling = “0” width = ” 158px “height =” 30px “> </iframe>
Questões? Comentários? me bate no twitter