Merhabalar, klasik olarak “Bu makalede Asp.Net MVC 4.0 ile birlikte gelen Web Api’lere değineceğiz.” diyerek başlayalım.
Api nedir? Ne işe yarar?
Öncelikle Api nin ne olduğundan bahsedelim, API’nin açılımı “Application Programming Interface” dir, İngilizceden direkt Türkçeye çevirildiğinde ise “Uygulama Programlama Arayüzü” olarak geçer. Belli bir programın dışarıya açılan belli kapıları gibidir, burada iceberg’in görünen yüzü gibi bir benzetme de yapabiliriz. Api’ler bu bağlamda birbirinden bağımsız uygulamaların görünen yüzlerini belirli standartlar(Api alt yapısına göre farklılıklar gösterir) ile konuşturmaya yarar. Mantık olarak bir sunucu(server) ve bir istemci(client) kapsamında ele alınabilir.
Neden Apiler’e ihtiyaç duyuyoruz?
Çok basit olarak mobil uygulamaları örnek verebiliriz. Hepimizin de bildiği üzere günümüzün işlemci teknolojilerinin geldiği noktada mobil aygıtlar oldukça yaygınlaştı. Buna bağlı olarak ta mobil uygulama gereksinimleri arttı. Mobil uygulamalar(VB.Net, C#, Java, Objective-C yada diğer dillerden herhangi birini biliyor olmak mobil uygulamalar yazmanız için aşağı yukarı yeterli olacaktır, aşağı yukarı diyorum çünkü mobil platformlar, web veya masaüstü platformları gibi değil kendine özgü durumları var.) üzerinden servis ile konuşuruz ve mobil bir aygıtta yapamayacağımız yada yapmamamız gereken bazı işlemler, bazı hesaplamalar yaparız. Bunun sonucunda da mobil uygulamaya nesne, nesneler veya istediğimiz formatta mesaj döneriz.
Neden WCF değil Asp.Net Web Api?
Uygulamalar yerine göre birbirinden bağımsız platformlarda yazılmış olabilirler, Web Api’ler REST desteği sayesinde platform bağımsız olarak tüketilebilirler.
Microsoft yatırımlarını Web Api’ye yöneltmiş durumda, 2012 yılı sonunda ise resmi olarak WCF desteğini bırakacağını duyurdu. Kaynak
WCF ile Web Api arasındaki en büyük farklardan birisi Web Api’lerin tamamen REST üzerine kurulu olmasıdır. REST mimarisi temelde Proxy’ye ihtiyaç duymaksızın HTTP istekleri ile basitçe gerçekleştirilebilen Get, Post, Put, Delete ve benzeri metotlarını destekler. Bu sayede de nereden ve hangi uygulamadan istekte bulunulursa bulunulsun, özel durumlar dışında Web Api’ye erişilebilecektir. Kısacası HTTP metotları kullanıldığı için bu bir tarayıcı isteği dahi olabilir. Diğer HTTP metotları ve ayrıntı için bu wiki bağlantısını inceleyin.
Web Api’lere herhangi bir kısıtlama getirilmediği sürece, istemcinin talebine göre jSon, Xml gibi formatlarda çıktı verebilirler. Haricen yine System.Net.Http.Formatting isim alanı altında bulunan MediaTypeFormatter sayesinde media type desteği de sunulmuştur, bu destek sayesinde istemciye yanıtı farklı formatlarda da dönebilmemiz mümkün. Örneğin Web Api kullanarak mp3 stream eden bir servis yazabilirsiniz(Örn: TTNet Müzik), yada csv formatında Excel çıktısı alabilirsiniz.
Dikkat çekici bir diğer kazancı da OData desteğidir. İstemci belirli anahtar kelimeler ile istekte bulunduğunda dönecek veriye filtre uygulayabilir, sıralatabilir. Bunun için istek adresine /?${Parametre} şeklinde parametreler göndermeniz yeterli olacaktır. Kullanılabilecek anahtar kelimeler orderby, top, skip, filter, select, vs gibidir, anahtar kelimelere buradan bakabilirsiniz. Oldukça basit bir şekilde veriyi arzu ettiğimiz koşullara göre isteyebiliriz. Elbette ki bu desteği kullanabilmek için IQueryable nesneler dönüyor olmamız gerekmektedir.
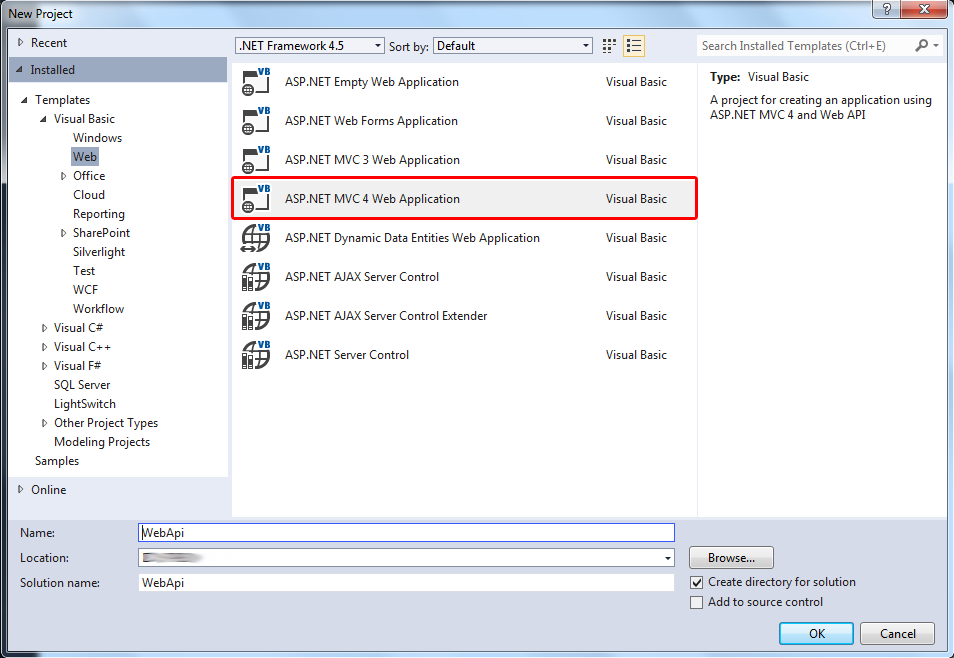
Örnek bir proje oluşturalım, bunun için MVC 4 Web Application’ı seçerek devam ediyoruz.

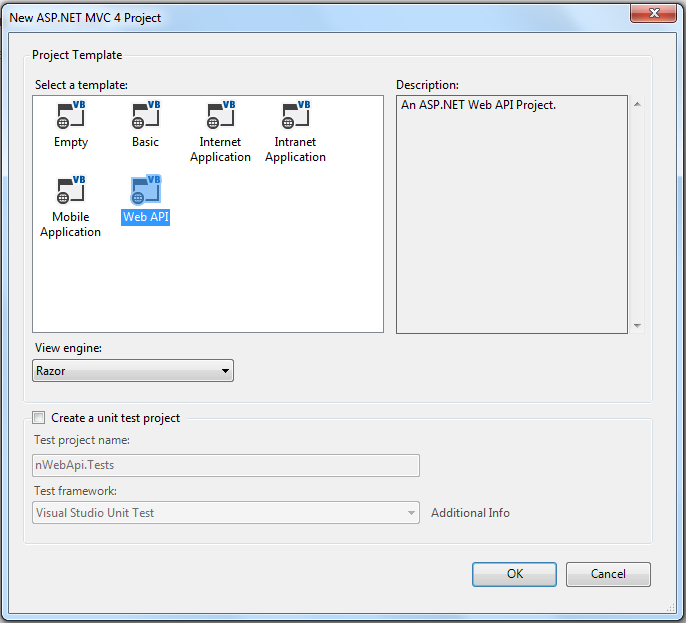
Sonraki pencereden Web Api Template i seçilerek devam edilir.

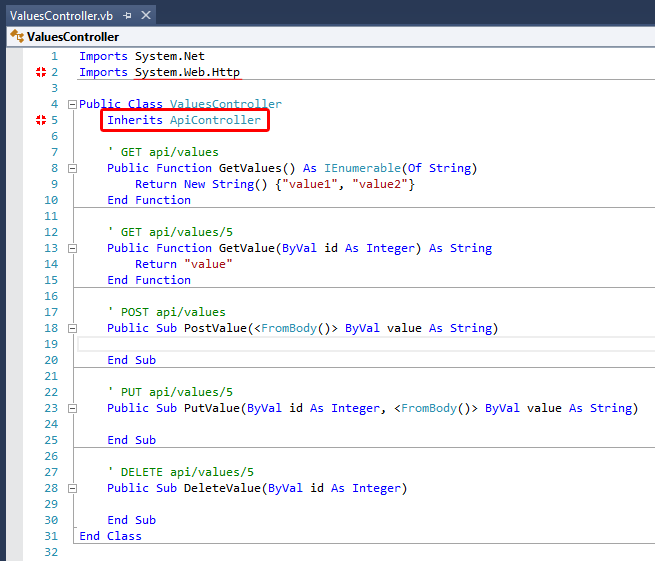
Örnek halde gelen ValuesController’ı incelersek 5. Satırda ApiController’dan türediğini görüyoruz.

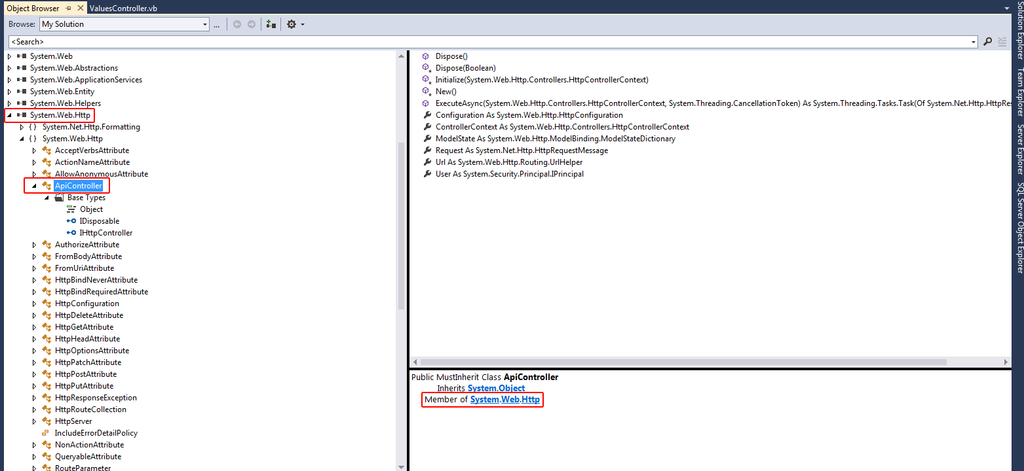
Burada xController temalı isim benzerlikleri kafamızı karıştırmasın, normal olarak kullandığımız controller mimarisi System.Web.Mvc isim alanı altındaki Controller’dan türemektedir burada ise ApiController, System.Web.Http.ApiController olarak isimlendirilmiştir


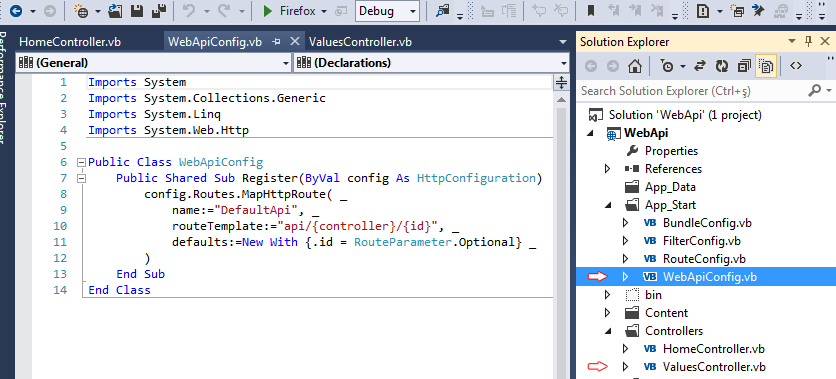
Ve son olarak da WebApiConfig’imiz var, apilerimiz ile ilgili rota ayarlarını buradan yapıyoruz, aynı şekilde isim,url design ve defaults bulunmakta fakat yine bir fark var web api rotaları mvc routecollection daki MapRoute değilde httpconfiguration.Routes.MapHttpRoute da set edilir. Şimdilik herşey standart. İhtiyaçlarımıza göre rotaları düzenleyebiliriz.
Örnek
Örneğimizde MVC Web Api’lerin platform bağımsız olarak değerlendirmek için Windows Phone yerine Android işletim sistemi ile çalışacağız. jSon nesne ve nesneler göndererek yazdığımız modellerde kullanacağız. Senaryomuz, basit bir Android uygulaması ile iletişim formu üzerine olacak.
Dosyalara;
- https://github.com/bbilginn/MVC-WebApi
- https://github.com/bbilginn/MVC-WebApi-Android-Clientadreslerinden ulaşabilirsiniz.
Ve yine klasik olarak, başta bu benim ilk makalem demem gerekirdi ki, girişte söyleyip sizleri tedirgin etmek istemedim 🙂 umarım faydalı olmuştur.
http://visualbasictr.com/Article/Berat-Bilgin/asp-net-web-api